# Description
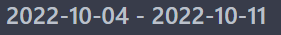
Previously, to make the date range understood by all, we used the format
"2006-01-02" for the dates as it's locale-generic.
This commit changes the rendering logic. Instead of rendering the date
on the server, we send a formatted computer-readable timestamp. The
client's javascript then renders it according to the user's locale.
This approach is reusable across the codebase, any `<time></time>` tag
with the data-format="date" attribute would get rendered according to
the user's chosen locale.
## Previous View

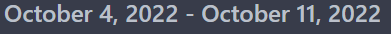
## New View
### English

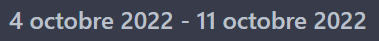
### French

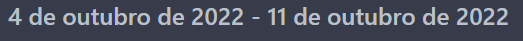
### Portuguese

### Italian

# References
* #21380
* #21387
* #21396
Inspiration:
I think either differentiating by class, or probably better by a custom
attribute such as `data-format` or similar, is the best course of
action.
_Originally posted by @delvh in
https://github.com/go-gitea/gitea/issues/21396#issuecomment-1274424788_
Resolves #21380
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
ctx.Data["Period"] = "weekly"
timeFrom = timeUntil.Add(-time.Hour * 168)
}
- ctx.Data["DateFrom"] = timeFrom.Format("2006-01-02")
- ctx.Data["DateUntil"] = timeUntil.Format("2006-01-02")
+ ctx.Data["DateFrom"] = timeFrom.UTC().Format(time.RFC3339)
+ ctx.Data["DateUntil"] = timeUntil.UTC().Format(time.RFC3339)
ctx.Data["PeriodText"] = ctx.Tr("repo.activity.period." + ctx.Data["Period"].(string))
var err error
<div class="page-content repository commits">
{{template "repo/header" .}}
<div class="ui container">
- <h2 class="ui header">{{.DateFrom}} - {{.DateUntil}}
+ <h2 class="ui header"><time data-format="date" datetime="{{.DateFrom}}">{{.DateFrom}}</time> - <time data-format="date" datetime="{{.DateUntil}}">{{.DateUntil}}</time>
<div class="ui right">
<!-- Period -->
<div class="ui floating dropdown jump filter">
import {prettyNumber} from '../utils.js';
const {lang} = document.documentElement;
+const dateFormatter = new Intl.DateTimeFormat(lang, {year: 'numeric', month: 'long', day: 'numeric'});
export function initFormattingReplacements() {
// replace english formatted numbers with locale-specific separators
el.textContent = formatted;
}
}
+
+ // for each <time></time> tag, if it has the data-format="date" attribute, format
+ // the text according to the user's chosen locale
+ for (const timeElement of document.querySelectorAll('time[data-format="date"]')) {
+ timeElement.textContent = dateFormatter.format(new Date(timeElement.dateTime));
+ }
}