diff options
| author | Denys Konovalov <kontakt@denyskon.de> | 2023-07-04 19:45:45 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-07-04 17:45:45 +0000 |
| commit | 00dbba7f4266032a2b91b760e7c611950ffad096 (patch) | |
| tree | 386e55c76beb752280b5bacef4e03f6e37d1359f | |
| parent | f35ea2b09a0553ac7644eccdf8a96dd6f90c2982 (diff) | |
| download | gitea-00dbba7f4266032a2b91b760e7c611950ffad096.tar.gz gitea-00dbba7f4266032a2b91b760e7c611950ffad096.zip | |
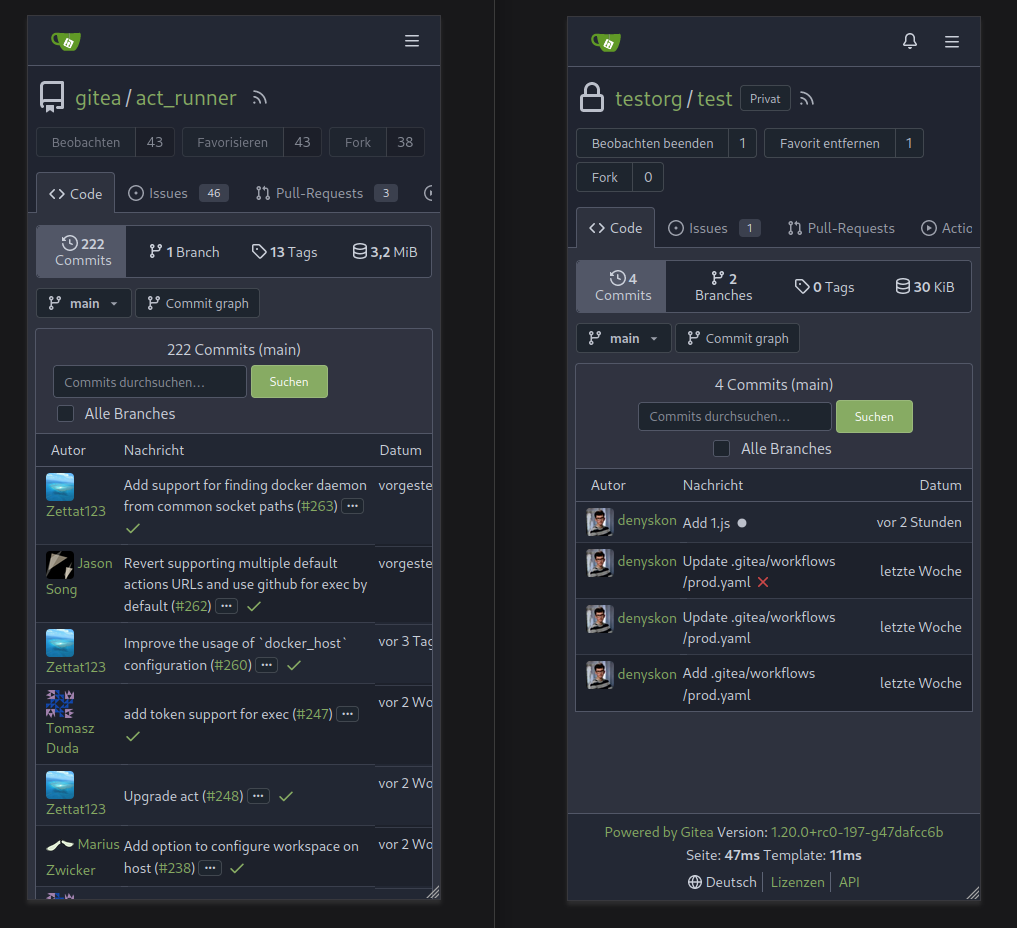
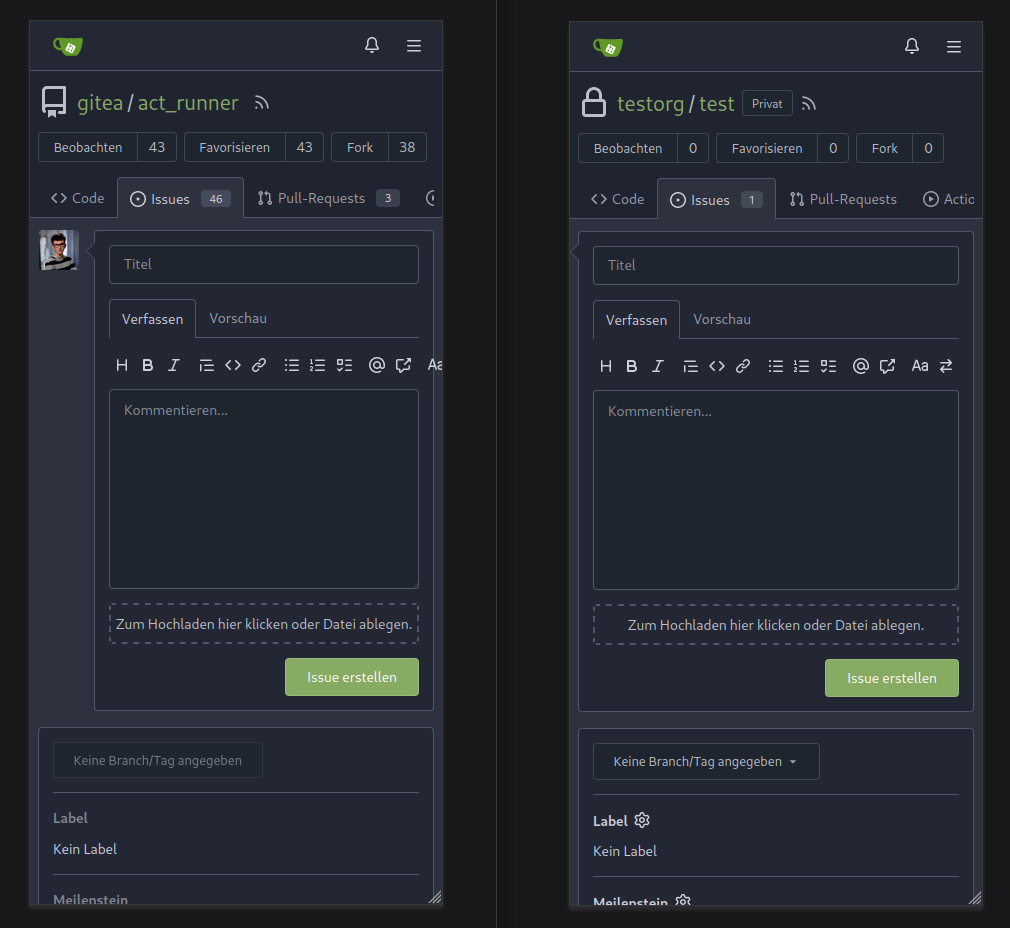
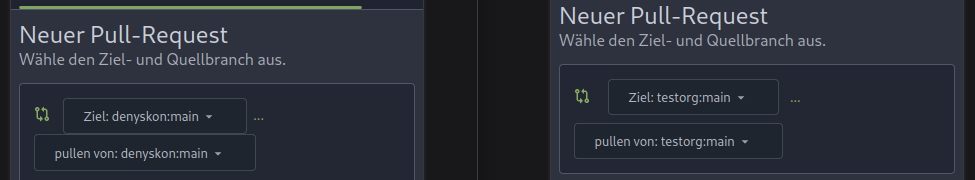
Several fixes for mobile UI (#25634)
Resolves #25622
<details>
<summary>Screenshots</summary>







</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
| -rw-r--r-- | templates/repo/branch/list.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/commits_list.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/commits_table.tmpl | 14 | ||||
| -rw-r--r-- | templates/repo/issue/labels/labels_selector_field.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/issue/new_form.tmpl | 12 | ||||
| -rw-r--r-- | templates/repo/issue/view_content/sidebar.tmpl | 6 | ||||
| -rw-r--r-- | templates/shared/combomarkdowneditor.tmpl | 2 | ||||
| -rw-r--r-- | web_src/css/admin.css | 4 | ||||
| -rw-r--r-- | web_src/css/editor/combomarkdowneditor.css | 2 | ||||
| -rw-r--r-- | web_src/css/repo.css | 56 | ||||
| -rw-r--r-- | web_src/js/components/RepoActionView.vue | 8 |
11 files changed, 71 insertions, 39 deletions
diff --git a/templates/repo/branch/list.tmpl b/templates/repo/branch/list.tmpl index 298d854381..d7ea299fd1 100644 --- a/templates/repo/branch/list.tmpl +++ b/templates/repo/branch/list.tmpl @@ -29,7 +29,7 @@ </div> <p class="info gt-df gt-ac gt-my-2">{{svg "octicon-git-commit" 16 "gt-mr-2"}}<a href="{{.RepoLink}}/commit/{{PathEscape .DefaultBranchBranch.DBBranch.CommitID}}">{{ShortSha .DefaultBranchBranch.DBBranch.CommitID}}</a> · <span class="commit-message">{{RenderCommitMessage $.Context .DefaultBranchBranch.DBBranch.CommitMessage .RepoLink .Repository.ComposeMetas}}</span> · {{.locale.Tr "org.repo_updated"}} {{TimeSince .DefaultBranchBranch.DBBranch.CommitTime.AsTime .locale}}{{if .DefaultBranchBranch.DBBranch.Pusher}} {{template "shared/user/avatarlink" dict "Context" $.Context "user" .DefaultBranchBranch.DBBranch.Pusher}}{{template "shared/user/namelink" .DefaultBranchBranch.DBBranch.Pusher}}{{end}}</p> </td> - <td class="right aligned overflow-visible"> + <td class="right aligned middle aligned overflow-visible"> {{if and $.IsWriter (not $.Repository.IsArchived) (not .IsDeleted)}} <button class="btn interact-bg show-create-branch-modal gt-p-3" data-modal="#create-branch-modal" diff --git a/templates/repo/commits_list.tmpl b/templates/repo/commits_list.tmpl index 0073ee1562..6768bcb513 100644 --- a/templates/repo/commits_list.tmpl +++ b/templates/repo/commits_list.tmpl @@ -1,5 +1,5 @@ <div class="ui attached table segment commit-table"> - <table class="ui very basic striped table unstackable fixed" id="commits-table"> + <table class="ui very basic striped table unstackable" id="commits-table"> <thead> <tr> <th class="three wide">{{.locale.Tr "repo.commits.author"}}</th> diff --git a/templates/repo/commits_table.tmpl b/templates/repo/commits_table.tmpl index eeb50a219c..b64695eb0b 100644 --- a/templates/repo/commits_table.tmpl +++ b/templates/repo/commits_table.tmpl @@ -8,23 +8,23 @@ {{.locale.Tr "repo.commits.no_commits" $.BaseBranch $.HeadBranch}} {{if .RefName}}({{.RefName}}){{end}} {{end}} </div> - <div class="commits-table-right gt-df gt-ac"> + <div class="commits-table-right"> {{if .PageIsCommits}} <form class="ignore-dirty" action="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/search"> <div class="ui tiny search input"> <input name="q" placeholder="{{.locale.Tr "repo.commits.search"}}" value="{{.Keyword}}" autofocus> </div> - - <div class="ui checkbox"> - <input type="checkbox" name="all" id="all" value="true" {{.All}}> - <label for="all">{{.locale.Tr "repo.commits.search_all"}} </label> + + <div class="ui tiny checkbox"> + <input type="checkbox" name="all" value="true" {{.All}}> + <label>{{.locale.Tr "repo.commits.search_all"}}</label> </div> <button class="ui primary tiny button gt-mr-0" data-panel="#add-deploy-key-panel" data-tooltip-content={{.locale.Tr "repo.commits.search.tooltip"}}>{{.locale.Tr "repo.commits.find"}}</button> </form> {{else if .IsDiffCompare}} - <a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a> + <a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a> ... - <a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a> + <a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a> {{end}} </div> </h4> diff --git a/templates/repo/issue/labels/labels_selector_field.tmpl b/templates/repo/issue/labels/labels_selector_field.tmpl index 6e9f843d43..c509cf37c6 100644 --- a/templates/repo/issue/labels/labels_selector_field.tmpl +++ b/templates/repo/issue/labels/labels_selector_field.tmpl @@ -1,5 +1,5 @@ <div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-label dropdown"> - <span class="text gt-df gt-ac muted"> + <span class="text muted flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.labels"}}</strong> {{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}} {{svg "octicon-gear" 16 "gt-ml-2"}} diff --git a/templates/repo/issue/new_form.tmpl b/templates/repo/issue/new_form.tmpl index c565be336f..c5da5b0882 100644 --- a/templates/repo/issue/new_form.tmpl +++ b/templates/repo/issue/new_form.tmpl @@ -59,10 +59,10 @@ <input id="milestone_id" name="milestone_id" type="hidden" value="{{.milestone_id}}"> <div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-milestone dropdown"> - <span class="text"> + <span class="text flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong> {{if .HasIssuesOrPullsWritePermission}} - {{svg "octicon-gear"}} + {{svg "octicon-gear" 16 "gt-ml-2"}} {{end}} </span> <div class="menu"> @@ -86,10 +86,10 @@ <input id="project_id" name="project_id" type="hidden" value="{{.project_id}}"> <div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-project dropdown"> - <span class="text"> + <span class="text flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.projects"}}</strong> {{if .HasIssuesOrPullsWritePermission}} - {{svg "octicon-gear"}} + {{svg "octicon-gear" 16 "gt-ml-2"}} {{end}} </span> <div class="menu"> @@ -144,10 +144,10 @@ <div class="divider"></div> <input id="assignee_ids" name="assignee_ids" type="hidden" value="{{.assignee_ids}}"> <div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-assignees dropdown"> - <span class="text"> + <span class="text flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong> {{if .HasIssuesOrPullsWritePermission}} - {{svg "octicon-gear"}} + {{svg "octicon-gear" 16 "gt-ml-2"}} {{end}} </span> <div class="filter menu" data-id="#assignee_ids"> diff --git a/templates/repo/issue/view_content/sidebar.tmpl b/templates/repo/issue/view_content/sidebar.tmpl index c4cfa4731e..c3a405d855 100644 --- a/templates/repo/issue/view_content/sidebar.tmpl +++ b/templates/repo/issue/view_content/sidebar.tmpl @@ -127,7 +127,7 @@ <div class="divider"></div> <div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-milestone dropdown"> - <a class="text gt-df gt-ac muted"> + <a class="text muted flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong> {{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}} {{svg "octicon-gear" 16 "gt-ml-2"}} @@ -153,7 +153,7 @@ <div class="divider"></div> <div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-project dropdown"> - <a class="text gt-df gt-ac muted"> + <a class="text muted flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.projects"}}</strong> {{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}} {{svg "octicon-gear" 16 "gt-ml-2"}} @@ -207,7 +207,7 @@ <input id="assignee_id" name="assignee_id" type="hidden" value="{{.assignee_id}}"> <div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-assignees-modify dropdown"> - <a class="text gt-df gt-ac muted"> + <a class="text muted flex-text-block"> <strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong> {{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}} {{svg "octicon-gear" 16 "gt-ml-2"}} diff --git a/templates/shared/combomarkdowneditor.tmpl b/templates/shared/combomarkdowneditor.tmpl index 26a51b369c..4c1742d21f 100644 --- a/templates/shared/combomarkdowneditor.tmpl +++ b/templates/shared/combomarkdowneditor.tmpl @@ -19,7 +19,7 @@ Template Attributes: </div> {{end}} <div class="ui tab active" data-tab-panel="markdown-writer"> - <markdown-toolbar class="gt-gap-3"> + <markdown-toolbar> <div class="markdown-toolbar-group"> <md-header class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.heading.tooltip"}}">{{svg "octicon-heading"}}</md-header> <md-bold class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.bold.tooltip"}}">{{svg "octicon-bold"}}</md-bold> diff --git a/web_src/css/admin.css b/web_src/css/admin.css index 07c0190f52..f4848bef4a 100644 --- a/web_src/css/admin.css +++ b/web_src/css/admin.css @@ -42,3 +42,7 @@ .admin .ui.table.segment { overflow-x: auto; /* if the screen width is small, many wide tables (eg: user list) need scroll bars */ } + +.admin .table th { + white-space: nowrap; +} diff --git a/web_src/css/editor/combomarkdowneditor.css b/web_src/css/editor/combomarkdowneditor.css index cfdf074f8e..63f4ebf89b 100644 --- a/web_src/css/editor/combomarkdowneditor.css +++ b/web_src/css/editor/combomarkdowneditor.css @@ -7,6 +7,8 @@ display: flex; align-items: center; padding-bottom: 10px; + gap: .5rem; + flex-wrap: wrap; } .combo-markdown-editor .markdown-toolbar-group { diff --git a/web_src/css/repo.css b/web_src/css/repo.css index c2be423f7e..ebb4d37ad1 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -655,9 +655,26 @@ .repository.view.issue .issue-title { flex-direction: column; } + .repository.view.issue .issue-title-buttons, + .repository.view.issue .edit-buttons { + width: 100%; + justify-content: space-between; + } .repository.view.issue .edit-buttons { margin-top: .5rem; } + .comment.form .issue-content-left .avatar { + display: none; + } + .comment.form .issue-content-left .content { + margin-left: 0 !important; + } + .comment.form .issue-content-left .content::before, + .comment.form .issue-content-left .content::after, + .comment.form .content .form::before, + .comment.form .content .form::after { + display: none; + } } .repository.view.issue .issue-title { @@ -1197,7 +1214,14 @@ text-align: left; } -.repository.compare.pull .choose.branch .svg { +.repository .choose.branch { + display: flex; + align-items: center; + gap: 8px; + flex-wrap: wrap; +} + +.repository .choose.branch .svg { margin-right: 10px; } @@ -2036,12 +2060,15 @@ .repository .ui.segment.sub-menu .list { width: 100%; display: flex; - align-items: center; + align-items: stretch; } .repository .ui.segment.sub-menu .list .item { width: 100%; color: var(--color-text); + display: flex; + align-items: center; + justify-content: center; } .repository .ui.segment.sub-menu .list .item:first-of-type { @@ -3124,6 +3151,14 @@ tbody.commit-list { text-wrap: balance; } +.commits-table .commits-table-right form { + display: flex; + align-items: center; + gap: 0.75em; + justify-content: center; + flex-wrap: wrap; +} + @media (max-width: 767.98px) { .repository.file.list #repo-files-table .entry, .repository.file.list #repo-files-table .commit-list { @@ -3193,21 +3228,14 @@ tbody.commit-list { align-items: initial !important; margin-bottom: 6px; } - .commits-table .commits-table-right form { - display: flex; - flex-wrap: wrap; - } .commits-table .commits-table-right form > div:nth-child(1) { - order: 1; + order: 1; /* the "commit search" input */ } .commits-table .commits-table-right form > div:nth-child(2) { - order: 3; - margin-left: 0.5rem; - margin-top: 0.5rem; + order: 3; /* the "search all" checkbox */ } .commits-table .commits-table-right form > button:nth-child(3) { - order: 2; - margin-left: 0.25rem; + order: 2; /* the "search" button */ } .commit-table { overflow-x: auto; @@ -3219,9 +3247,9 @@ tbody.commit-list { .commit-table .commit-list span.message-wrapper { max-width: none; } + .commit-table .commit-list tr td:first-child, .commit-table .commit-list tr td:last-child { - display: block; - width: max-content; + white-space: nowrap; } .commit-table .commit-list td.author { display: block; diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue index f244720fe0..66374f81fd 100644 --- a/web_src/js/components/RepoActionView.vue +++ b/web_src/js/components/RepoActionView.vue @@ -498,6 +498,8 @@ export function initRepositoryActionView() { <style scoped> .action-view-body { + padding-top: 12px; + padding-bottom: 12px; display: flex; gap: 12px; } @@ -531,11 +533,6 @@ export function initRepositoryActionView() { margin: 0 0 0 28px; } -.action-view-left, .action-view-right { - padding-top: 12px; - padding-bottom: 12px; -} - /* ================ */ /* action view left */ @@ -749,6 +746,7 @@ export function initRepositoryActionView() { background-color: var(--color-console-bg); max-height: 100%; border-radius: 0 0 var(--border-radius) var(--border-radius); + z-index: 0; } .job-step-container .job-step-summary { |
