diff options
| author | kolaente <k@knt.li> | 2021-10-17 16:05:32 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2021-10-17 15:05:32 +0100 |
| commit | 554988c7b23aef99c226986509ab55ce74af7671 (patch) | |
| tree | 73445f1d4997598cc12f7af468ae25e06b726ef3 | |
| parent | 7117c7774ae1c1003c95d3df8dfaa5bd7270165d (diff) | |
| download | gitea-554988c7b23aef99c226986509ab55ce74af7671.tar.gz gitea-554988c7b23aef99c226986509ab55ce74af7671.zip | |
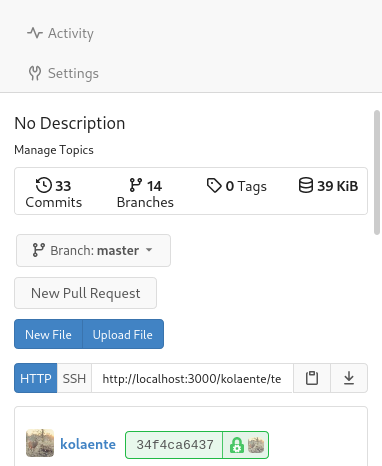
fix: repository summary on mobile (#17322)
This PR fixes the repository summary on mobile. Most of it is vertically centering things and some spacing.
#### Before:

#### After:

| -rw-r--r-- | web_src/less/_repository.less | 11 |
1 files changed, 11 insertions, 0 deletions
diff --git a/web_src/less/_repository.less b/web_src/less/_repository.less index 69f58e26b0..8f9c5ba6b5 100644 --- a/web_src/less/_repository.less +++ b/web_src/less/_repository.less @@ -2261,6 +2261,7 @@ .list { width: 100%; display: flex; + align-items: center; .item { width: 100%; @@ -2268,10 +2269,12 @@ &:first-of-type { border-radius: var(--border-radius) 0 0 var(--border-radius); + padding-left: .25rem; } &:last-of-type { border-radius: 0 var(--border-radius) var(--border-radius) 0; + padding-right: .25rem; } a { @@ -2408,6 +2411,10 @@ border-radius: 0; user-select: none; + @media @mediaSm { + display: none; + } + .bar { white-space: nowrap; border: 0; @@ -3099,6 +3106,10 @@ td.blob-excerpt { .repository-summary-language-stats { height: 48px; overflow: hidden; + + @media @mediaSm { + height: auto; + } } .ui.form .right .ui.button { |
