diff options
| author | Giteabot <teabot@gitea.io> | 2023-06-20 22:55:11 -0400 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-21 10:55:11 +0800 |
| commit | cda69a036314a27c7c7174adfd9060d6867ce1eb (patch) | |
| tree | b1837e07ef5117bcc4b96bc341808ec4b63c2ee7 | |
| parent | 4908cc9adf88aaaa496f6bd658090f39ec196778 (diff) | |
| download | gitea-cda69a036314a27c7c7174adfd9060d6867ce1eb.tar.gz gitea-cda69a036314a27c7c7174adfd9060d6867ce1eb.zip | |
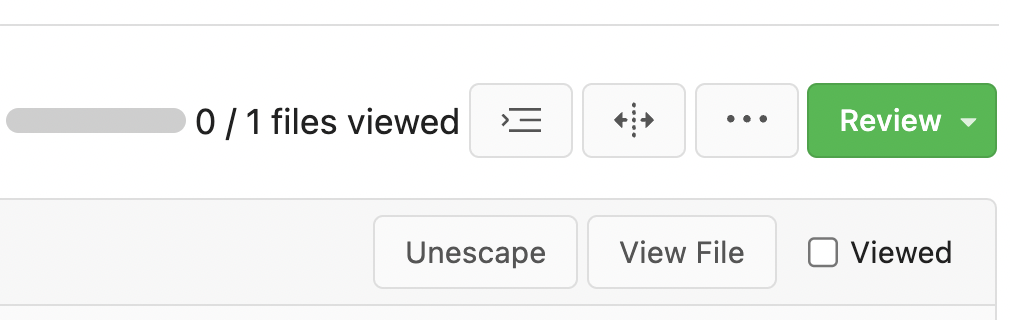
Fix dropdown icon layout on diff page (#25397) (#25403)
Backport #25397 by @wxiaoguang
Address
https://github.com/go-gitea/gitea/pull/25163#issuecomment-1599207916
Remove the unused "icon-button".
And fix the layout:
Without the dropdown icon:
```
{{svg "gitea-whitespace"}}
```

With the dropdown icon:
```
{{svg "gitea-whitespace" 16 "gt-mr-3"}}
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
```

Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
| -rw-r--r-- | templates/package/shared/cleanup_rules/list.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/diff/new_review.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/diff/options_dropdown.tmpl | 2 | ||||
| -rw-r--r-- | templates/repo/diff/whitespace_dropdown.tmpl | 5 | ||||
| -rw-r--r-- | web_src/css/modules/button.css | 6 | ||||
| -rw-r--r-- | web_src/css/repo.css | 5 |
6 files changed, 8 insertions, 14 deletions
diff --git a/templates/package/shared/cleanup_rules/list.tmpl b/templates/package/shared/cleanup_rules/list.tmpl index 10a073eb55..485bff562e 100644 --- a/templates/package/shared/cleanup_rules/list.tmpl +++ b/templates/package/shared/cleanup_rules/list.tmpl @@ -9,7 +9,7 @@ {{range .CleanupRules}} <div class="item"> <div class="right floated content"> - <div class="ui dropdown tiny basic button icon-button"> + <div class="ui dropdown tiny basic button"> {{svg "octicon-kebab-horizontal"}} <div class="menu"> <a class="item" href="{{$.Link}}/rules/{{.ID}}">{{$.locale.Tr "edit"}}</a> diff --git a/templates/repo/diff/new_review.tmpl b/templates/repo/diff/new_review.tmpl index afb82a8d3d..dc9a82c758 100644 --- a/templates/repo/diff/new_review.tmpl +++ b/templates/repo/diff/new_review.tmpl @@ -1,5 +1,5 @@ <div id="review-box"> - <button class="ui tiny green button gt-ml-2 gt-mr-0 js-btn-review"> + <button class="ui tiny green button gt-pr-2 gt-df js-btn-review"> {{.locale.Tr "repo.diff.review"}} <span class="ui small label review-comments-counter" data-pending-comment-number="{{.PendingCodeCommentNumber}}">{{.PendingCodeCommentNumber}}</span> {{svg "octicon-triangle-down" 14 "dropdown icon"}} diff --git a/templates/repo/diff/options_dropdown.tmpl b/templates/repo/diff/options_dropdown.tmpl index ced0e06046..faf378b388 100644 --- a/templates/repo/diff/options_dropdown.tmpl +++ b/templates/repo/diff/options_dropdown.tmpl @@ -1,4 +1,4 @@ -<div class="ui dropdown tiny basic button icon-button" data-tooltip-content="{{.locale.Tr "repo.diff.options_button"}}"> +<div class="ui dropdown tiny basic button" data-tooltip-content="{{.locale.Tr "repo.diff.options_button"}}"> {{svg "octicon-kebab-horizontal"}} <div class="menu"> <a class="item" id="show-file-list-btn">{{.locale.Tr "repo.diff.show_diff_stats"}}</a> diff --git a/templates/repo/diff/whitespace_dropdown.tmpl b/templates/repo/diff/whitespace_dropdown.tmpl index 4d9b00cb55..cf2ec92e7d 100644 --- a/templates/repo/diff/whitespace_dropdown.tmpl +++ b/templates/repo/diff/whitespace_dropdown.tmpl @@ -1,6 +1,5 @@ -<div class="ui dropdown tiny basic button icon-button" data-tooltip-content="{{.locale.Tr "repo.diff.whitespace_button"}}"> +<div class="ui dropdown tiny basic button" data-tooltip-content="{{.locale.Tr "repo.diff.whitespace_button"}}"> {{svg "gitea-whitespace"}} - {{svg "octicon-triangle-down" 14 "dropdown icon"}} <div class="menu"> <a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=show-all"> <label class="gt-pointer-events-none"> @@ -28,4 +27,4 @@ </a> </div> </div> -<a class="ui tiny basic button icon-button" href="?style={{if .IsSplitStyle}}unified{{else}}split{{end}}&whitespace={{$.WhitespaceBehavior}}" data-tooltip-content="{{if .IsSplitStyle}}{{.locale.Tr "repo.diff.show_unified_view"}}{{else}}{{.locale.Tr "repo.diff.show_split_view"}}{{end}}">{{if .IsSplitStyle}}{{svg "gitea-join"}}{{else}}{{svg "gitea-split"}}{{end}}</a> +<a class="ui tiny basic button" href="?style={{if .IsSplitStyle}}unified{{else}}split{{end}}&whitespace={{$.WhitespaceBehavior}}" data-tooltip-content="{{if .IsSplitStyle}}{{.locale.Tr "repo.diff.show_unified_view"}}{{else}}{{.locale.Tr "repo.diff.show_split_view"}}{{end}}">{{if .IsSplitStyle}}{{svg "gitea-join"}}{{else}}{{svg "gitea-split"}}{{end}}</a> diff --git a/web_src/css/modules/button.css b/web_src/css/modules/button.css index a798291a0d..4d2037c85e 100644 --- a/web_src/css/modules/button.css +++ b/web_src/css/modules/button.css @@ -29,12 +29,6 @@ color: var(--color-red); } -/* try to match button with no icons in height */ -.icon-button { - padding-top: 7.42px !important; - padding-bottom: 7.42px !important; -} - /* btn is a plain button without any opinionated styling */ .btn { diff --git a/web_src/css/repo.css b/web_src/css/repo.css index 152507f83b..b8102f952c 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -1666,8 +1666,9 @@ background-color: var(--color-teal); } -.repository .diff-detail-box .button { - padding: 8px 12px; +.repository .diff-detail-box .ui.button { + padding: 0 12px; + height: 30px; } .repository .diff-box .header:not(.resolved-placeholder) { |
