diff options
| author | yusifeng <36984894+yusifeng@users.noreply.github.com> | 2023-04-08 02:27:10 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-07 14:27:10 -0400 |
| commit | 395c7167354c6b7ebfdc11c7212cf41d63c400ab (patch) | |
| tree | 41ac45cfbf9cf6c283c4cc8b78709c09439942c1 | |
| parent | 93eb914438fcec234842ed626278fecab3fefba6 (diff) | |
| download | gitea-395c7167354c6b7ebfdc11c7212cf41d63c400ab.tar.gz gitea-395c7167354c6b7ebfdc11c7212cf41d63c400ab.zip | |
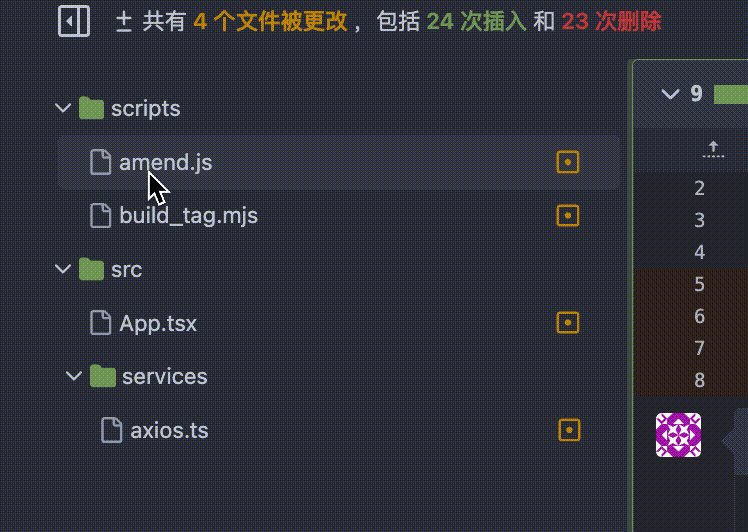
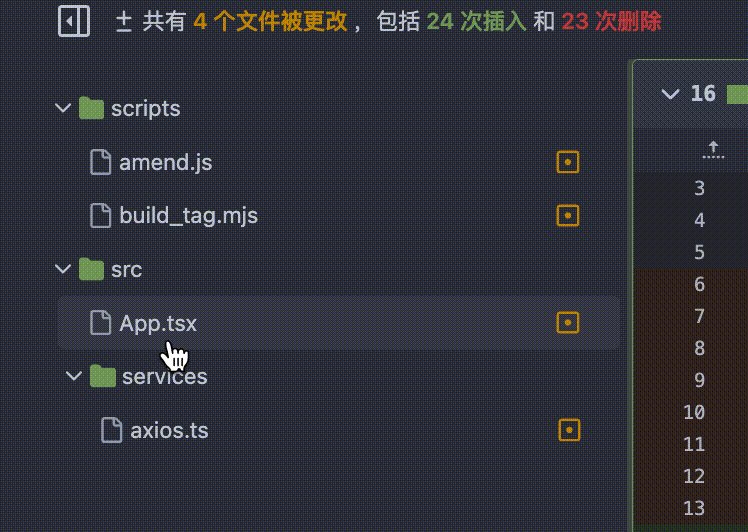
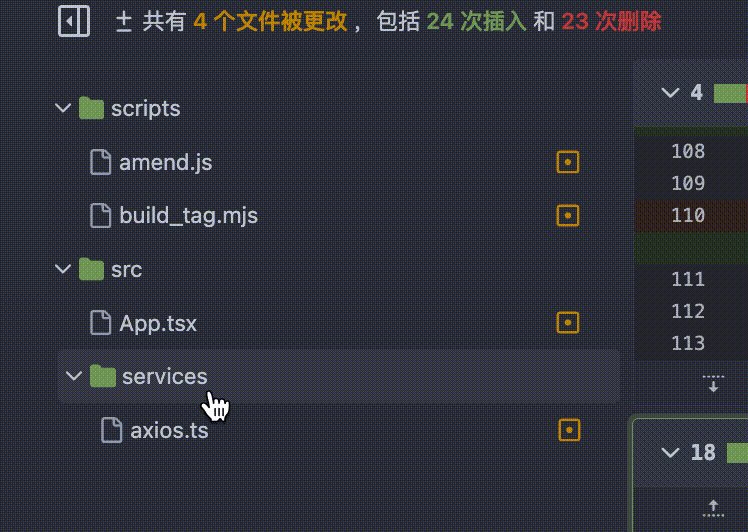
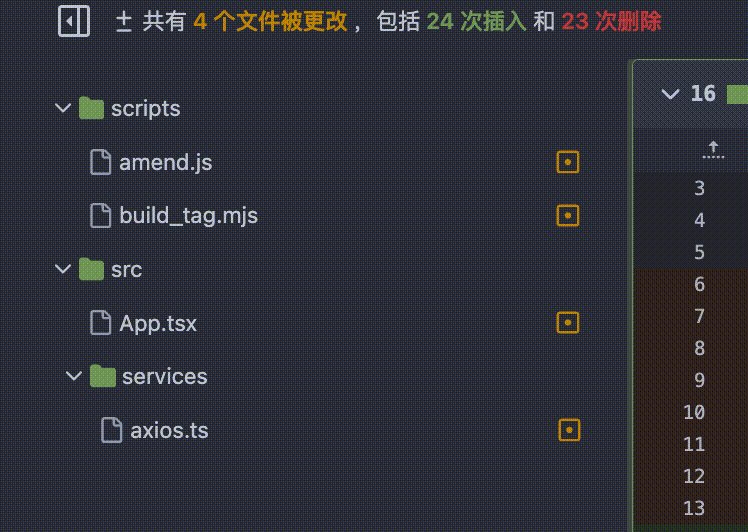
Highlight selected file in the PR file tree (#23947)
before

after

| -rw-r--r-- | web_src/js/components/DiffFileTree.vue | 14 | ||||
| -rw-r--r-- | web_src/js/components/DiffFileTreeItem.vue | 26 |
2 files changed, 29 insertions, 11 deletions
diff --git a/web_src/js/components/DiffFileTree.vue b/web_src/js/components/DiffFileTree.vue index 2c2fabfed7..1ead1458e9 100644 --- a/web_src/js/components/DiffFileTree.vue +++ b/web_src/js/components/DiffFileTree.vue @@ -5,7 +5,7 @@ > <!-- only render the tree if we're visible. in many cases this is something that doesn't change very often --> <div class="ui list"> - <DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" /> + <DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" :selected-file="selectedFile"/> </div> <div v-if="isIncomplete" id="diff-too-many-files-stats" class="gt-pt-2"> <span class="gt-mr-2">{{ tooManyFilesMessage }}</span><a :class="['ui', 'basic', 'tiny', 'button', isLoadingNewData === true ? 'disabled' : '']" id="diff-show-more-files-stats" @click.stop="loadMoreData">{{ showMoreMessage }}</a> @@ -26,7 +26,10 @@ export default { data: () => { const fileTreeIsVisible = localStorage.getItem(LOCAL_STORAGE_KEY) === 'true'; pageData.diffFileInfo.fileTreeIsVisible = fileTreeIsVisible; - return pageData.diffFileInfo; + return { + ...pageData.diffFileInfo, + selectedFile: '' + }; }, computed: { fileTree() { @@ -97,9 +100,16 @@ export default { pageData.diffFileInfo.files = this.files; document.querySelector('.diff-toggle-file-tree-button').addEventListener('click', this.toggleVisibility); + + this.hashChangeListener = () => { + this.selectedFile = window.location.hash; + }; + this.hashListener = window.addEventListener('hashchange', this.hashChangeListener); + this.selectedFile = window.location.hash; }, unmounted() { document.querySelector('.diff-toggle-file-tree-button').removeEventListener('click', this.toggleVisibility); + window.removeEventListener('hashchange', this.hashChangeListener); }, methods: { toggleVisibility() { diff --git a/web_src/js/components/DiffFileTreeItem.vue b/web_src/js/components/DiffFileTreeItem.vue index c68c5c5460..9fdb78875d 100644 --- a/web_src/js/components/DiffFileTreeItem.vue +++ b/web_src/js/components/DiffFileTreeItem.vue @@ -1,7 +1,7 @@ <template> <div v-show="show" :title="item.name"> <!--title instead of tooltip above as the tooltip needs too much work with the current methods, i.e. not being loaded or staying open for "too long"--> - <div class="item" :class="item.isFile ? 'filewrapper gt-p-1 gt-ac' : ''"> + <div class="item" :class="[item.isFile ? 'filewrapper gt-p-1 gt-ac' : '', selectedFile === genCompleteFileHash(item.file?.NameHash) ? 'selected' : '']"> <!-- Files --> <SvgIcon v-if="item.isFile" @@ -32,7 +32,7 @@ <span class="gt-ellipsis">{{ item.name }}</span> </div> <div v-show="!collapsed"> - <DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" /> + <DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" :selected-file="selectedFile"/> </div> </div> </div> @@ -52,6 +52,11 @@ export default { type: Boolean, required: false, default: true + }, + selectedFile: { + type: String, + default: '', + required: true } }, data: () => ({ @@ -74,6 +79,9 @@ export default { }; return diffTypes[pType]; }, + genCompleteFileHash(hash) { + return `#diff-${hash}`; + } }, }; </script> @@ -113,12 +121,18 @@ export default { padding-left: 18px !important; } -.item.filewrapper:hover { +.item.filewrapper:hover, div.directory:hover { color: var(--color-text); background: var(--color-hover); border-radius: 4px; } +.item.filewrapper.selected { + color: var(--color-text); + background: var(--color-active); + border-radius: 4px; +} + div.directory { display: grid; grid-template-columns: 18px 20px auto; @@ -126,12 +140,6 @@ div.directory { cursor: pointer; } -div.directory:hover { - color: var(--color-text); - background: var(--color-hover); - border-radius: 4px; -} - div.list { padding-bottom: 0 !important; padding-top: inherit !important; |
