diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-09-04 18:22:46 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-09-04 18:22:46 +0800 |
| commit | 51cfe0e7deb511233ecca331359e8c875448a940 (patch) | |
| tree | 92e40d43cc972c830053261fc5a1e888e702553d | |
| parent | a38cf868c5345e7c7ec9a2236ac26ce602b25995 (diff) | |
| download | gitea-51cfe0e7deb511233ecca331359e8c875448a940.tar.gz gitea-51cfe0e7deb511233ecca331359e8c875448a940.zip | |
Remove CSS `has` selector and improve various styles (#26891)
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
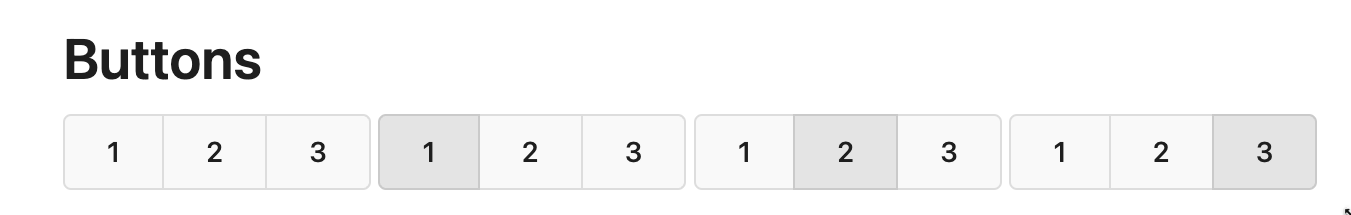
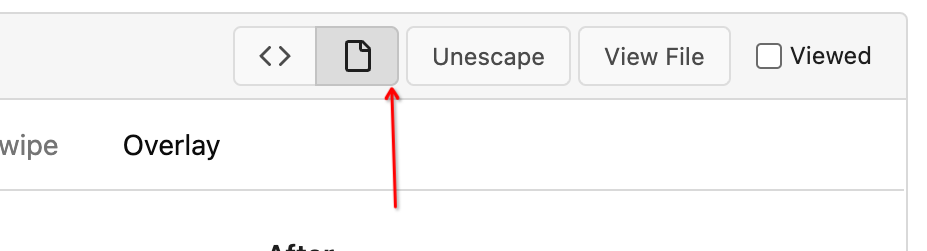
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
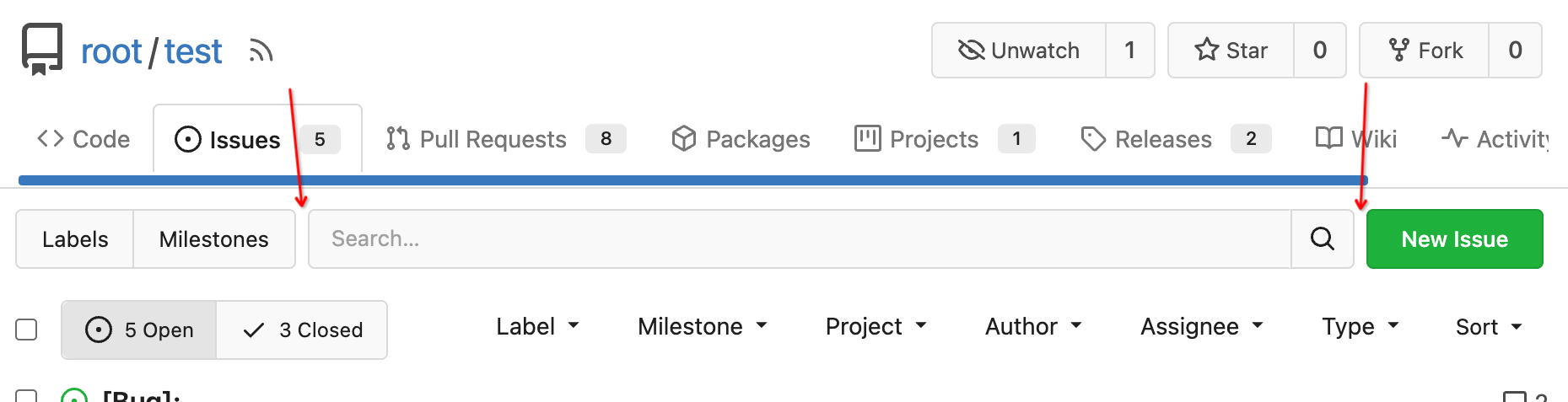
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




| -rw-r--r-- | templates/devtest/gitea-ui.tmpl | 8 | ||||
| -rw-r--r-- | templates/repo/view_file.tmpl | 2 | ||||
| -rw-r--r-- | web_src/css/base.css | 24 | ||||
| -rw-r--r-- | web_src/css/modules/button.css | 26 | ||||
| -rw-r--r-- | web_src/css/repo.css | 17 |
5 files changed, 38 insertions, 39 deletions
diff --git a/templates/devtest/gitea-ui.tmpl b/templates/devtest/gitea-ui.tmpl index 342f8c2e9b..b3b68c4dba 100644 --- a/templates/devtest/gitea-ui.tmpl +++ b/templates/devtest/gitea-ui.tmpl @@ -80,6 +80,14 @@ </div> <div> + <h1>Buttons</h1> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button active">1</button><button class="ui button">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button active">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button active">3</button></div> + </div> + + <div> <h1>Tooltip</h1> <div><span data-tooltip-content="test tooltip">text with tooltip</span></div> <div><span data-tooltip-content="test tooltip" data-tooltip-interactive="true">text with interactive tooltip</span></div> diff --git a/templates/repo/view_file.tmpl b/templates/repo/view_file.tmpl index c7d5b276d2..0882ff4b27 100644 --- a/templates/repo/view_file.tmpl +++ b/templates/repo/view_file.tmpl @@ -20,7 +20,7 @@ </div> <div class="file-header-right file-actions gt-df gt-ac gt-fw"> {{if .HasSourceRenderedToggle}} - <div class="ui compact icon buttons two-toggle-buttons"> + <div class="ui compact icon buttons"> <a href="{{$.Link}}?display=source" class="ui mini basic button {{if .IsDisplayingSource}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code" 15}}</a> <a href="{{$.Link}}" class="ui mini basic button {{if .IsDisplayingRendered}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file" 15}}</a> </div> diff --git a/web_src/css/base.css b/web_src/css/base.css index 9d7c12525e..cbd3336d26 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -485,8 +485,10 @@ a.label, border-color: var(--color-primary); } -.ui.action.input .button { +.ui.action.input .ui.ui.button { border-color: var(--color-input-border); + padding-top: 0; /* the ".action.input" is "flex + stretch", so let the buttons layout themselves */ + padding-bottom: 0; } /* currently used for search bar dropdowns in repo search and explore code */ @@ -2015,25 +2017,19 @@ a.ui.basic.label:hover { border-color: var(--color-secondary); } -.ui.attached.header .right .button { - padding: 8px 10px; - font-weight: var(--font-weight-normal); -} - -/* reduce height of buttons with dropdown icon */ -.ui.attached.header .right .button:has(.dropdown.icon) { - padding-top: 7px; - padding-bottom: 7px; -} - /* fix misaligned right buttons on box headers */ -.ui.attached.header .right:not(.dropdown) { +.ui.attached.header > .ui.right { position: absolute; right: 0.78571429rem; top: 0; bottom: 0; display: flex; - align-items: center; +} + +.ui.attached.header > .ui.right > .button, +.ui.attached.header > .ui.right > .dropdown > .button { + padding: 8px 10px; + font-weight: var(--font-weight-normal); } /* if a .top.attached.header is followed by a .segment, add some margin */ diff --git a/web_src/css/modules/button.css b/web_src/css/modules/button.css index 373b815d5c..a6c3019b8d 100644 --- a/web_src/css/modules/button.css +++ b/web_src/css/modules/button.css @@ -1,5 +1,6 @@ /* this contains override styles for buttons and related elements */ +/* these styles changed the Fomantic UI's rules, Fomantic UI expects only "basic" buttons have borders */ .ui.button, .ui.button:focus { background: var(--color-button); @@ -52,26 +53,29 @@ a.btn:hover { color: inherit; } -/* other button styles */ +/* By default, Fomantic UI doesn't support "bordered" buttons group, but Gitea would like to use it. +And the default buttons always have borders now (not the same as Fomantic UI's default buttons, see above). +It needs some tricks to tweak the left/right borders with active state */ -.ui.buttons .button:first-child { - border-left: 1px solid var(--color-light-border); +.ui.buttons .button { + border-right: none; } -.ui.buttons .button:first-child:has(+ .button.active) { - border-right: none !important; +.ui.buttons .button:first-child { + border-left: 1px solid var(--color-light-border); } -.ui.buttons .button + .button:not(.active) { - border-left: none; +.ui.buttons .button:last-child { + border-right: 1px solid var(--color-light-border); } -.two-toggle-buttons .button:not(.active):first-of-type { - border-right: none; +.ui.buttons .button.active { + border-left: 1px solid var(--color-light-border); + border-right: 1px solid var(--color-light-border); } -.two-toggle-buttons .button.active:last-of-type { - border-left: 1px solid var(--color-light-border); +.ui.buttons .button.active + .button { + border-left: none; } .ui.labeled.button.disabled > .button, diff --git a/web_src/css/repo.css b/web_src/css/repo.css index cbf9fac76b..242682593e 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -437,8 +437,8 @@ justify-content: center; } -.pdf-content:has(.pdf-fallback-button) { - height: 100px; +.pdf-content .pdf-fallback-button { + margin: 50px auto; } .repository.file.list .non-diff-file-content .plain-text { @@ -1054,11 +1054,6 @@ margin: 0; } -/* fix fomantic's border-radius via :first-child with hidden elements */ -.collapsible-comment-box:has(.gt-hidden) { - border-radius: var(--border-radius) !important; -} - .repository.view.issue .comment-list .code-comment .comment-header { background: transparent; border-bottom: 0 !important; @@ -1637,14 +1632,10 @@ } .repository .diff-box .header:not(.resolved-placeholder) .button { - padding: 8px 12px; + padding: 0 12px; flex: 0 0 auto; margin-right: 0; -} - -.repository .diff-box .header:not(.resolved-placeholder) .button:has(svg) { - padding-top: 6px; - padding-bottom: 6px; + height: 30px; } .repository .diff-box .resolved-placeholder { |
