diff options
| author | delvh <dev.lh@web.de> | 2024-01-11 17:21:52 +0100 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-01-12 00:21:52 +0800 |
| commit | abfdaef5bd5b0430ccebc71f51d6504fecf127ac (patch) | |
| tree | 2e3c9f9d0edd9713c5a3b1796e9ab4bb54089eb6 /modules/templates/util_render.go | |
| parent | 669bbbaf243ae1e65d6667eb91d2a963b526ebd7 (diff) | |
| download | gitea-abfdaef5bd5b0430ccebc71f51d6504fecf127ac.tar.gz gitea-abfdaef5bd5b0430ccebc71f51d6504fecf127ac.zip | |
Show description as tooltip instead of title for labels (#28754)
Follow GitHubs behavior of showing the label description as a tooltip
instead of the browser native title.
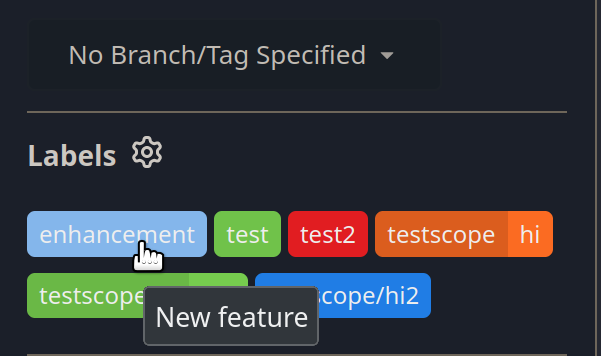
## Before

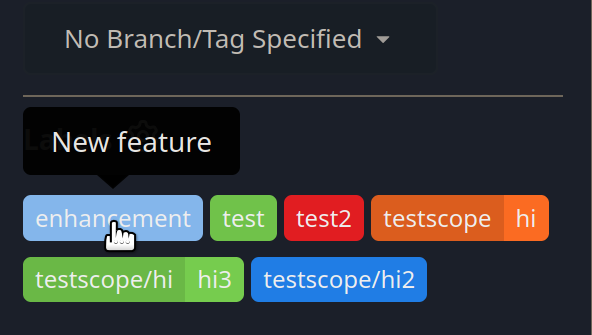
## After

Diffstat (limited to 'modules/templates/util_render.go')
| -rw-r--r-- | modules/templates/util_render.go | 4 |
1 files changed, 2 insertions, 2 deletions
diff --git a/modules/templates/util_render.go b/modules/templates/util_render.go index 8621a371bd..2f6132c6f3 100644 --- a/modules/templates/util_render.go +++ b/modules/templates/util_render.go @@ -143,7 +143,7 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML { if labelScope == "" { // Regular label - s := fmt.Sprintf("<div class='ui label' style='color: %s !important; background-color: %s !important' title='%s'>%s</div>", + s := fmt.Sprintf("<div class='ui label' style='color: %s !important; background-color: %s !important' data-tooltip-content title='%s'>%s</div>", textColor, label.Color, description, RenderEmoji(ctx, label.Name)) return template.HTML(s) } @@ -177,7 +177,7 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML { itemColor := "#" + hex.EncodeToString(itemBytes) scopeColor := "#" + hex.EncodeToString(scopeBytes) - s := fmt.Sprintf("<span class='ui label scope-parent' title='%s'>"+ + s := fmt.Sprintf("<span class='ui label scope-parent' data-tooltip-content title='%s'>"+ "<div class='ui label scope-left' style='color: %s !important; background-color: %s !important'>%s</div>"+ "<div class='ui label scope-right' style='color: %s !important; background-color: %s !important'>%s</div>"+ "</span>", |
