diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-09-04 18:22:46 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-09-04 18:22:46 +0800 |
| commit | 51cfe0e7deb511233ecca331359e8c875448a940 (patch) | |
| tree | 92e40d43cc972c830053261fc5a1e888e702553d /templates/devtest | |
| parent | a38cf868c5345e7c7ec9a2236ac26ce602b25995 (diff) | |
| download | gitea-51cfe0e7deb511233ecca331359e8c875448a940.tar.gz gitea-51cfe0e7deb511233ecca331359e8c875448a940.zip | |
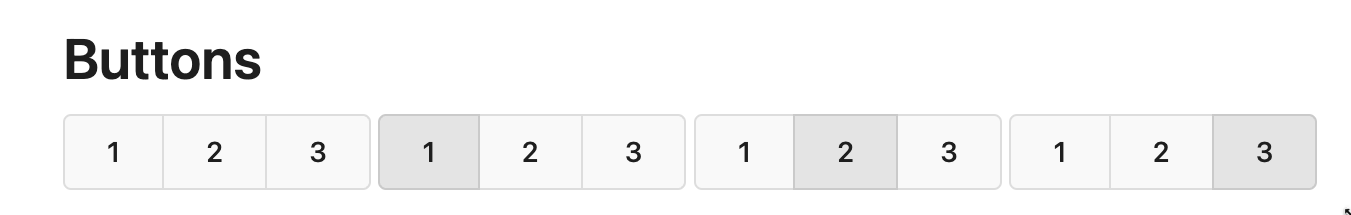
Remove CSS `has` selector and improve various styles (#26891)
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




Diffstat (limited to 'templates/devtest')
| -rw-r--r-- | templates/devtest/gitea-ui.tmpl | 8 |
1 files changed, 8 insertions, 0 deletions
diff --git a/templates/devtest/gitea-ui.tmpl b/templates/devtest/gitea-ui.tmpl index 342f8c2e9b..b3b68c4dba 100644 --- a/templates/devtest/gitea-ui.tmpl +++ b/templates/devtest/gitea-ui.tmpl @@ -80,6 +80,14 @@ </div> <div> + <h1>Buttons</h1> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button active">1</button><button class="ui button">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button active">2</button><button class="ui button">3</button></div> + <div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button active">3</button></div> + </div> + + <div> <h1>Tooltip</h1> <div><span data-tooltip-content="test tooltip">text with tooltip</span></div> <div><span data-tooltip-content="test tooltip" data-tooltip-interactive="true">text with interactive tooltip</span></div> |
