diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-09-04 18:22:46 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-09-04 18:22:46 +0800 |
| commit | 51cfe0e7deb511233ecca331359e8c875448a940 (patch) | |
| tree | 92e40d43cc972c830053261fc5a1e888e702553d /templates/repo/view_file.tmpl | |
| parent | a38cf868c5345e7c7ec9a2236ac26ce602b25995 (diff) | |
| download | gitea-51cfe0e7deb511233ecca331359e8c875448a940.tar.gz gitea-51cfe0e7deb511233ecca331359e8c875448a940.zip | |
Remove CSS `has` selector and improve various styles (#26891)
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
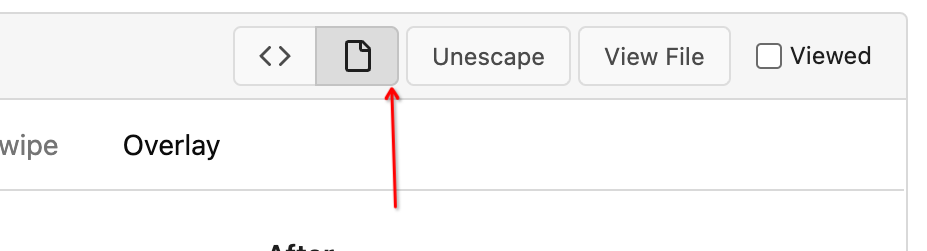
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
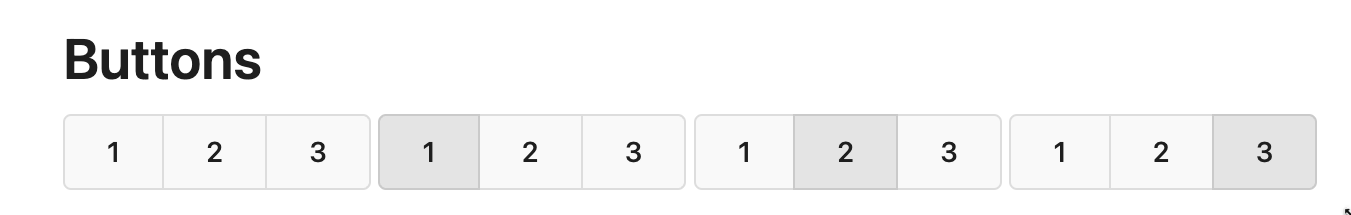
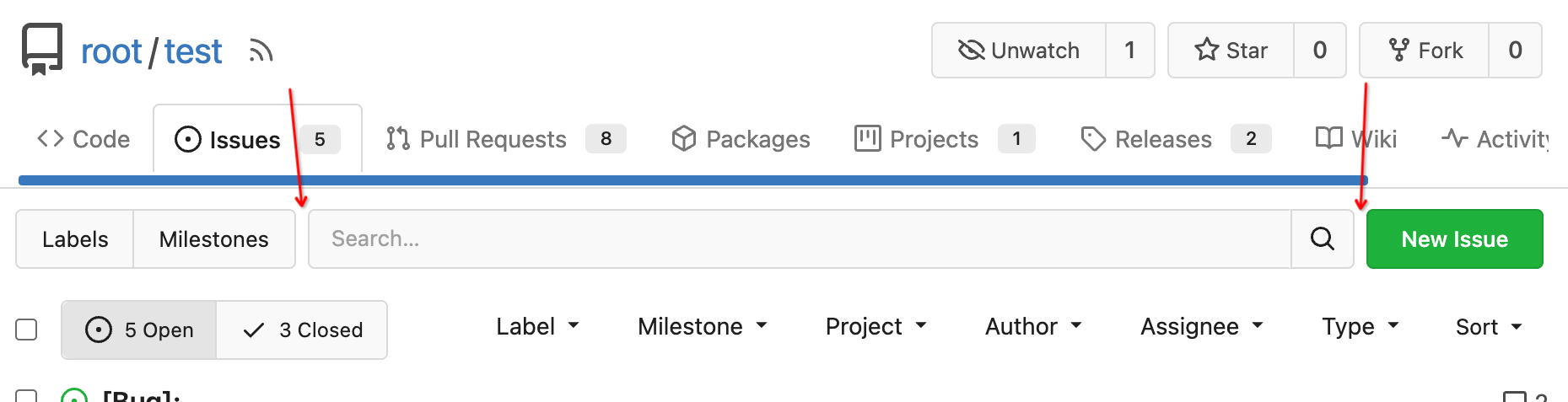
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




Diffstat (limited to 'templates/repo/view_file.tmpl')
| -rw-r--r-- | templates/repo/view_file.tmpl | 2 |
1 files changed, 1 insertions, 1 deletions
diff --git a/templates/repo/view_file.tmpl b/templates/repo/view_file.tmpl index c7d5b276d2..0882ff4b27 100644 --- a/templates/repo/view_file.tmpl +++ b/templates/repo/view_file.tmpl @@ -20,7 +20,7 @@ </div> <div class="file-header-right file-actions gt-df gt-ac gt-fw"> {{if .HasSourceRenderedToggle}} - <div class="ui compact icon buttons two-toggle-buttons"> + <div class="ui compact icon buttons"> <a href="{{$.Link}}?display=source" class="ui mini basic button {{if .IsDisplayingSource}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code" 15}}</a> <a href="{{$.Link}}" class="ui mini basic button {{if .IsDisplayingRendered}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file" 15}}</a> </div> |
