diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2023-09-25 10:33:00 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-09-25 07:33:00 +0000 |
| commit | e6d8b146207de0f5d88b7c08dc75b1f2f078cbbe (patch) | |
| tree | 4b169f1d0980b7e0ce8880aa0bb18180636524f6 /templates/repo | |
| parent | 65d0b7c13a1765f9d1714f153e164a82af5598d1 (diff) | |
| download | gitea-e6d8b146207de0f5d88b7c08dc75b1f2f078cbbe.tar.gz gitea-e6d8b146207de0f5d88b7c08dc75b1f2f078cbbe.zip | |
Disable `Test Delivery` and `Replay` webhook buttons when webhook is inactive (#27211)
These buttons are now disabled when the webhook is not active.
The buttons were always enabled before this change.
- Fixes #26824
- Replaces #26814
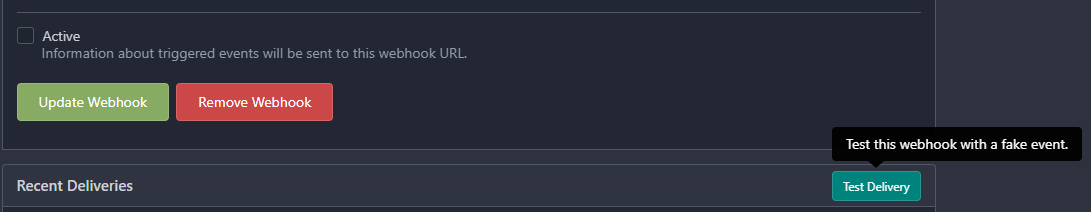
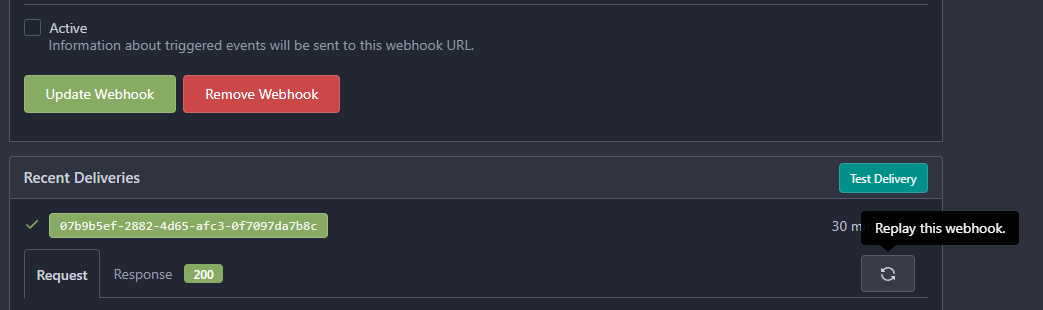
# Before


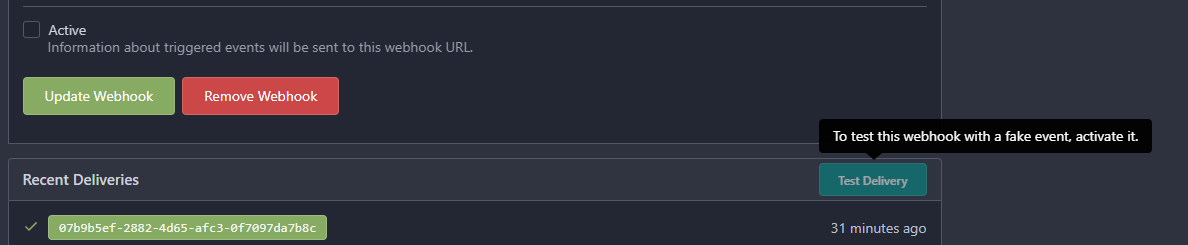
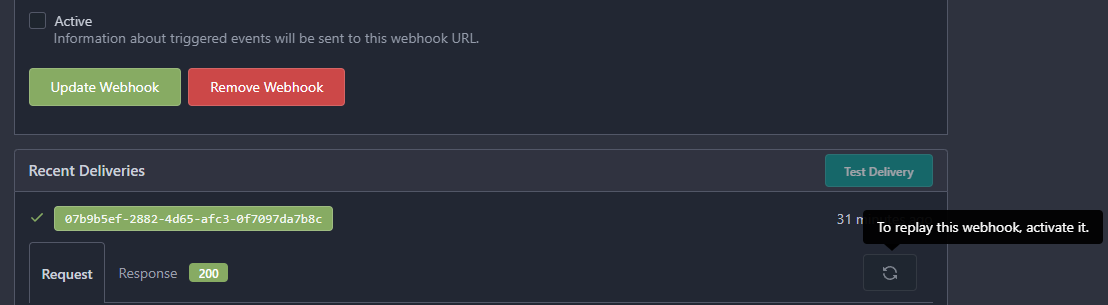
# After


Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Diffstat (limited to 'templates/repo')
| -rw-r--r-- | templates/repo/settings/webhook/history.tmpl | 10 |
1 files changed, 8 insertions, 2 deletions
diff --git a/templates/repo/settings/webhook/history.tmpl b/templates/repo/settings/webhook/history.tmpl index 07d6f4bede..69e50989e6 100644 --- a/templates/repo/settings/webhook/history.tmpl +++ b/templates/repo/settings/webhook/history.tmpl @@ -1,9 +1,13 @@ +{{$isNew:=or .PageIsSettingsHooksNew .PageIsAdminDefaultHooksNew .PageIsAdminSystemHooksNew}} {{if .PageIsSettingsHooksEdit}} <h4 class="ui top attached header"> {{.locale.Tr "repo.settings.recent_deliveries"}} {{if .Permission.IsAdmin}} <div class="ui right"> - <button class="ui teal tiny button" id="test-delivery" data-tooltip-content="{{.locale.Tr "repo.settings.webhook.test_delivery_desc"}}" data-link="{{.Link}}/test" data-redirect="{{.Link}}">{{.locale.Tr "repo.settings.webhook.test_delivery"}}</button> + <!-- the button is wrapped with a span because the tooltip doesn't show on hover if we put data-tooltip-content directly on the button --> + <span data-tooltip-content="{{if or $isNew .Webhook.IsActive}}{{.locale.Tr "repo.settings.webhook.test_delivery_desc"}}{{else}}{{.locale.Tr "repo.settings.webhook.test_delivery_desc_disabled"}}{{end}}"> + <button class="ui teal tiny button{{if not (or $isNew .Webhook.IsActive)}} disabled{{end}}" id="test-delivery" data-link="{{.Link}}/test" data-redirect="{{.Link}}">{{.locale.Tr "repo.settings.webhook.test_delivery"}}</button> + </span> </div> {{end}} </h4> @@ -43,7 +47,9 @@ <div class="right menu"> <form class="item" action="{{$.Link}}/replay/{{.UUID}}" method="post"> {{$.CsrfTokenHtml}} - <button class="ui tiny button" data-tooltip-content="{{$.locale.Tr "repo.settings.webhook.replay.description"}}">{{svg "octicon-sync"}}</button> + <span data-tooltip-content="{{if $.Webhook.IsActive}}{{$.locale.Tr "repo.settings.webhook.replay.description"}}{{else}}{{$.locale.Tr "repo.settings.webhook.replay.description_disabled"}}{{end}}"> + <button class="ui tiny button{{if not $.Webhook.IsActive}} disabled{{end}}">{{svg "octicon-sync"}}</button> + </span> </form> </div> {{end}} |
