diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-02-10 01:11:16 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-02-09 12:11:16 -0500 |
| commit | affdd40296960a08a4223330ccbd1fb88c96ea1a (patch) | |
| tree | 249e5c058d79b217a81b122e59174b84abd58ff2 /templates/repo | |
| parent | bdd2c9d2eff76fed2cc200377723f519e8af64d0 (diff) | |
| download | gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.tar.gz gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.zip | |
Make issue title edit buttons focusable and fix incorrect ajax requests (#22807)
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
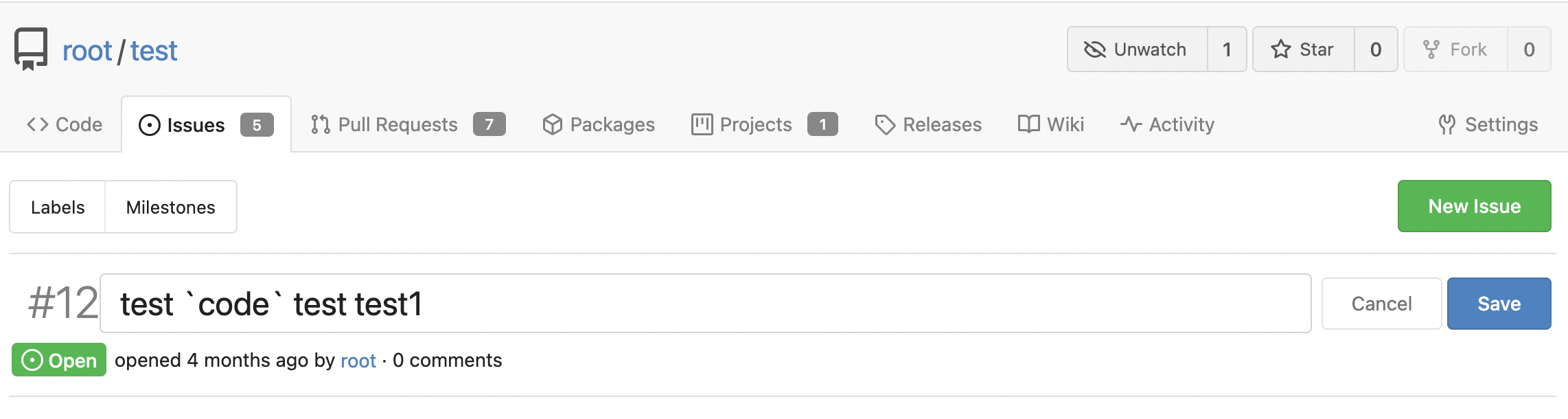
### Before

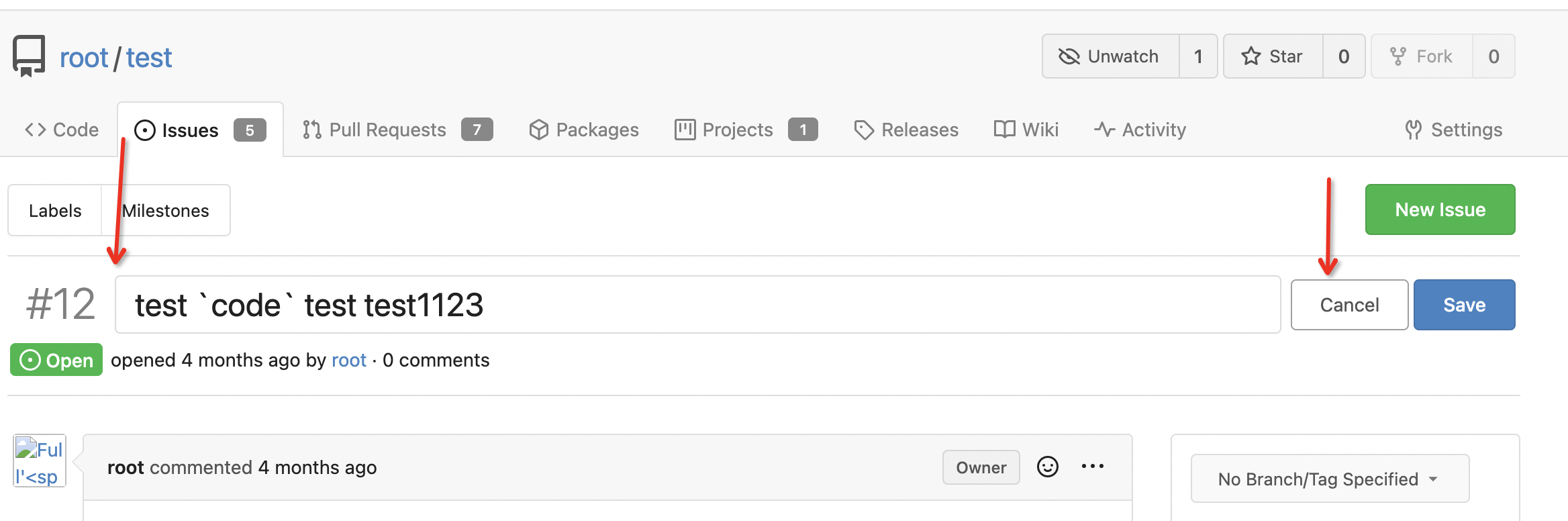
### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Diffstat (limited to 'templates/repo')
| -rw-r--r-- | templates/repo/issue/view_title.tmpl | 8 |
1 files changed, 4 insertions, 4 deletions
diff --git a/templates/repo/issue/view_title.tmpl b/templates/repo/issue/view_title.tmpl index 74fe1ff248..67ab71d694 100644 --- a/templates/repo/issue/view_title.tmpl +++ b/templates/repo/issue/view_title.tmpl @@ -2,20 +2,20 @@ <div class="issue-title" id="issue-title-wrapper"> {{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}} <div class="edit-button"> - <div id="edit-title" class="ui basic secondary not-in-edit button">{{.locale.Tr "repo.issues.edit"}}</div> + <button id="edit-title" class="ui basic button secondary not-in-edit">{{.locale.Tr "repo.issues.edit"}}</button> </div> {{end}} <h1> <span id="issue-title">{{RenderIssueTitle $.Context .Issue.Title $.RepoLink $.Repository.ComposeMetas | RenderCodeBlock}}</span> <span class="index">#{{.Issue.Index}}</span> - <div id="edit-title-input" class="ui input" style="display: none"> + <div id="edit-title-input" class="ui input ml-4" style="display: none"> <input value="{{.Issue.Title}}" maxlength="255" autocomplete="off"> </div> </h1> {{if and (or .HasIssuesOrPullsWritePermission .IsIssuePoster) (not .Repository.IsArchived)}} <div class="edit-buttons"> - <div id="cancel-edit-title" class="ui basic secondary in-edit button" style="display: none">{{.locale.Tr "repo.issues.cancel"}}</div> - <div id="save-edit-title" class="ui primary in-edit button" style="display: none" data-update-url="{{$.RepoLink}}/issues/{{.Issue.Index}}/title" {{if .Issue.IsPull}}data-target-update-url="{{$.RepoLink}}/pull/{{.Issue.Index}}/target_branch"{{end}}>{{.locale.Tr "repo.issues.save"}}</div> + <button id="cancel-edit-title" class="ui basic button secondary in-edit" style="display: none">{{.locale.Tr "repo.issues.cancel"}}</button> + <button id="save-edit-title" class="ui primary button in-edit" style="display: none" data-update-url="{{$.RepoLink}}/issues/{{.Issue.Index}}/title" {{if .Issue.IsPull}}data-target-update-url="{{$.RepoLink}}/pull/{{.Issue.Index}}/target_branch"{{end}}>{{.locale.Tr "repo.issues.save"}}</button> </div> {{end}} </div> |
