diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2024-01-21 00:37:22 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-01-20 23:37:22 +0100 |
| commit | 1df06e3f399307c14b60a2b88e1b26cedc1ae2f9 (patch) | |
| tree | 41b17b5eb3b78ea2b28afb407deaf4ce936bd39c /templates/shared | |
| parent | 14f6fcf4481cedc2cd9d5ea5aaff88e109089e1f (diff) | |
| download | gitea-1df06e3f399307c14b60a2b88e1b26cedc1ae2f9.tar.gz gitea-1df06e3f399307c14b60a2b88e1b26cedc1ae2f9.zip | |
Don't do a full page load when clicking the follow button (#28872)
- Use htmx to perform the button request
- `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` to authenticate (we
should probably learn to reuse this)
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-swap="outerHTML"` to replace the card (as opposed to its inner
content) with the new card that shows the new follower count and button
color
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
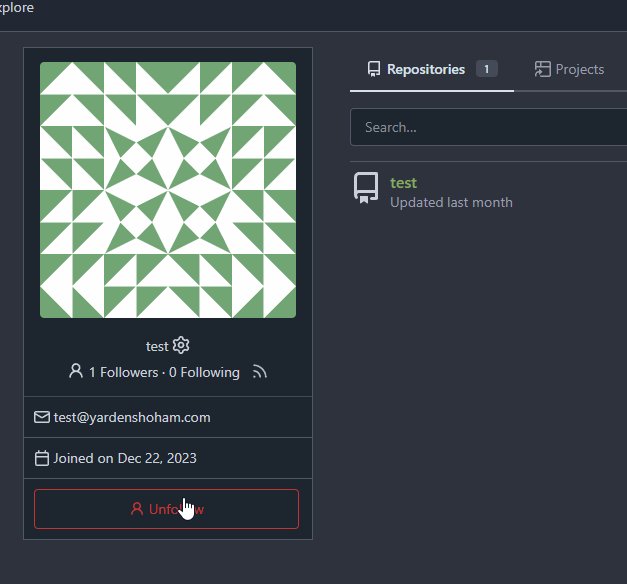
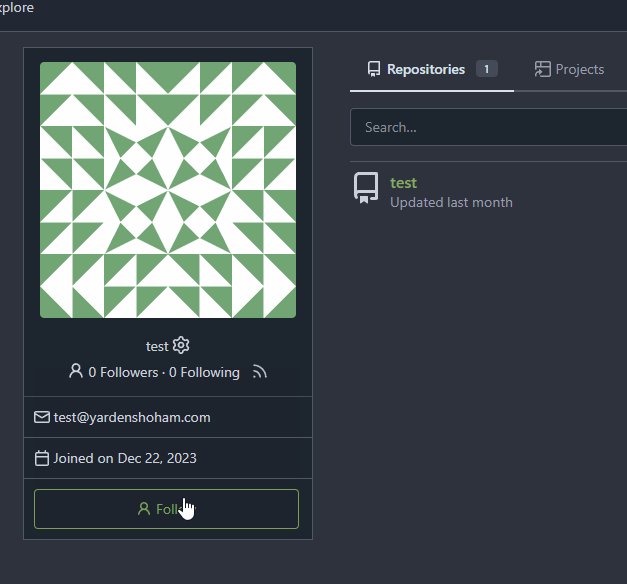
# Before

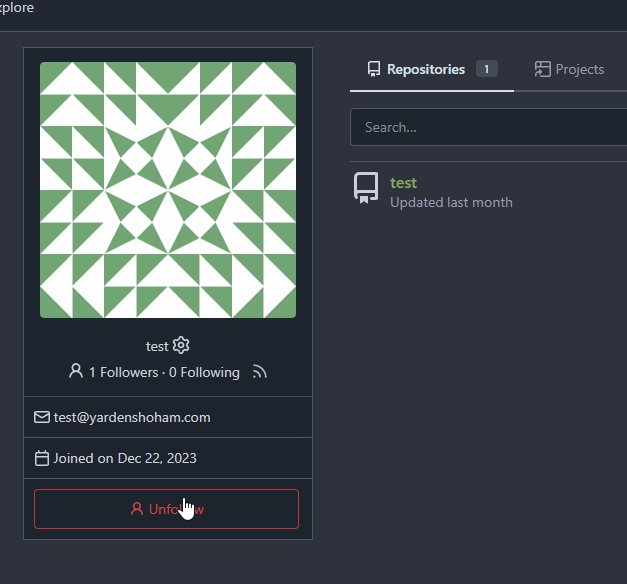
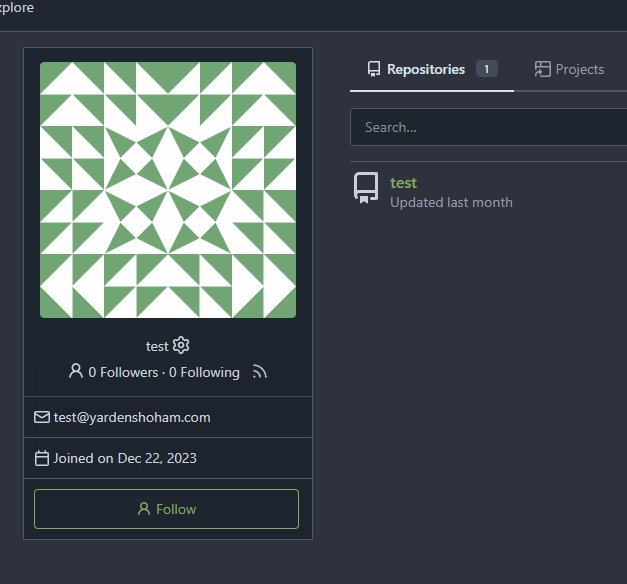
# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Diffstat (limited to 'templates/shared')
| -rw-r--r-- | templates/shared/user/profile_big_avatar.tmpl | 8 |
1 files changed, 4 insertions, 4 deletions
diff --git a/templates/shared/user/profile_big_avatar.tmpl b/templates/shared/user/profile_big_avatar.tmpl index a637a9a5f9..7afc852d1b 100644 --- a/templates/shared/user/profile_big_avatar.tmpl +++ b/templates/shared/user/profile_big_avatar.tmpl @@ -1,4 +1,4 @@ -<div class="ui card"> +<div id="profile-avatar-card" class="ui card"> <div id="profile-avatar" class="content gt-df"> {{if eq .SignedUserID .ContextUser.ID}} <a class="image" href="{{AppSubUrl}}/user/settings" data-tooltip-content="{{ctx.Locale.Tr "user.change_avatar"}}"> @@ -110,13 +110,13 @@ </li> {{end}} {{if and .IsSigned (ne .SignedUserID .ContextUser.ID)}} - <li class="follow"> + <li class="follow" hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}' hx-target="#profile-avatar-card" hx-swap="outerHTML"> {{if $.IsFollowing}} - <button class="ui basic red button link-action" data-url="{{.ContextUser.HomeLink}}?action=unfollow"> + <button hx-post="{{.ContextUser.HomeLink}}?action=unfollow" class="ui basic red button"> {{svg "octicon-person"}} {{ctx.Locale.Tr "user.unfollow"}} </button> {{else}} - <button class="ui basic primary button link-action" data-url="{{.ContextUser.HomeLink}}?action=follow"> + <button hx-post="{{.ContextUser.HomeLink}}?action=follow" class="ui basic primary button"> {{svg "octicon-person"}} {{ctx.Locale.Tr "user.follow"}} </button> {{end}} |
