diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2024-01-03 03:09:18 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-01-02 20:09:18 +0100 |
| commit | 91aa263225083d3de6d68fca08b253b685bc7e4b (patch) | |
| tree | a18a1c9bc56762526d8b5e6f28fb4f3657bdc6a6 /templates/user | |
| parent | cdc33b29a012e61b42f192d79f9486fa8e21b2ed (diff) | |
| download | gitea-91aa263225083d3de6d68fca08b253b685bc7e4b.tar.gz gitea-91aa263225083d3de6d68fca08b253b685bc7e4b.zip | |
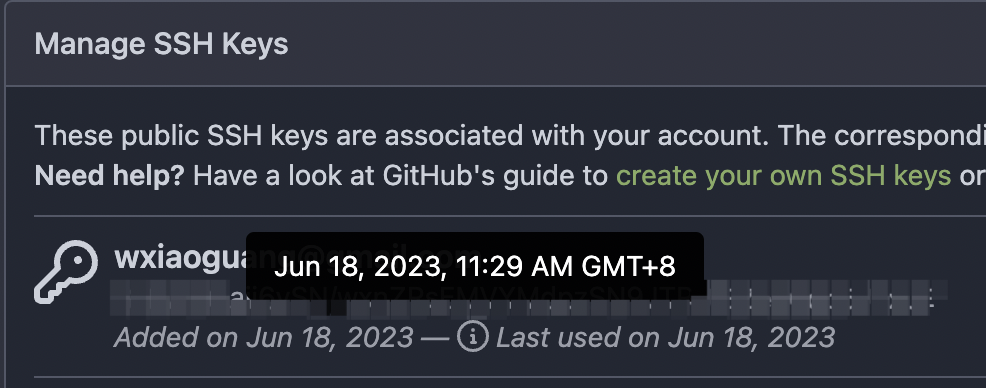
Make template `DateTime` show proper tooltip (#28677)
There was a question about "how to improve the datetime display for
SSH/PGP/WebAuthn"
https://github.com/go-gitea/gitea/pull/28262#issuecomment-1831141611
The root problem is that `DateTime` misses the "data-tooltip-content"
attribute, which should be used to make the tooltip popup smoothly.
Now the UI is consistent and the end users could see the detailed
hour/minute/second easily by hovering the element.


Diffstat (limited to 'templates/user')
| -rw-r--r-- | templates/user/settings/security/webauthn.tmpl | 4 |
1 files changed, 3 insertions, 1 deletions
diff --git a/templates/user/settings/security/webauthn.tmpl b/templates/user/settings/security/webauthn.tmpl index dd8b8a4e59..da6e5977c6 100644 --- a/templates/user/settings/security/webauthn.tmpl +++ b/templates/user/settings/security/webauthn.tmpl @@ -11,7 +11,9 @@ </div> <div class="flex-item-main"> <div class="flex-item-title">{{.Name}}</div> - <span class="flex-item-body time">{{TimeSinceUnix .CreatedUnix ctx.Locale}}</span> + <div class="flex-item-body"> + <i>{{ctx.Locale.Tr "settings.added_on" (DateTime "short" .CreatedUnix) | Safe}}</i> + </div> </div> <div class="flex-item-trailing"> <button class="ui red tiny button delete-button" data-modal-id="delete-registration" data-url="{{$.Link}}/webauthn/delete" data-id="{{.ID}}"> |
