diff options
| author | silverwind <me@silverwind.io> | 2023-04-13 21:05:06 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-13 15:05:06 -0400 |
| commit | 469dc4459bb7f56cf8a6daa9c234164c0889bdda (patch) | |
| tree | bd1f8f14c47a99e8af49805bb61f32c87472f074 /templates | |
| parent | 29194a9dd6f5d8a98096a4a01c33d9be89616ed7 (diff) | |
| download | gitea-469dc4459bb7f56cf8a6daa9c234164c0889bdda.tar.gz gitea-469dc4459bb7f56cf8a6daa9c234164c0889bdda.zip | |
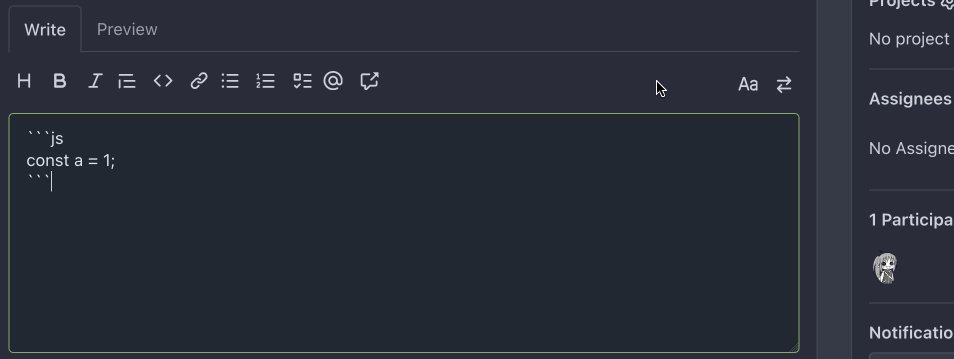
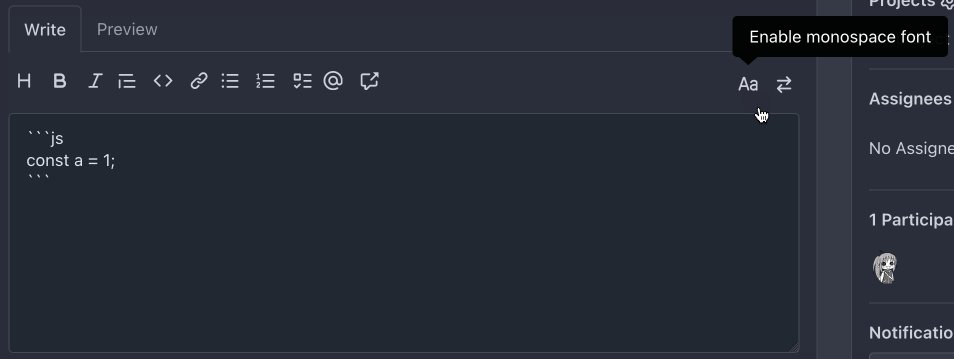
Add monospace toggle button to textarea (#24034)
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896.

---------
Co-authored-by: delvh <dev.lh@web.de>
Diffstat (limited to 'templates')
| -rw-r--r-- | templates/shared/combomarkdowneditor.tmpl | 6 |
1 files changed, 6 insertions, 0 deletions
diff --git a/templates/shared/combomarkdowneditor.tmpl b/templates/shared/combomarkdowneditor.tmpl index 30b0de2a49..ace9d90815 100644 --- a/templates/shared/combomarkdowneditor.tmpl +++ b/templates/shared/combomarkdowneditor.tmpl @@ -40,12 +40,18 @@ Template Attributes: <md-ref class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.ref.tooltip"}}">{{svg "octicon-cross-reference"}}</md-ref> </div> <div class="markdown-toolbar-group"> + <button class="markdown-toolbar-button markdown-switch-monospace" role="switch" data-enable-text="{{.locale.Tr "editor.buttons.enable_monospace_font"}}" data-disable-text="{{.locale.Tr "editor.buttons.disable_monospace_font"}}">{{svg "octicon-typography"}}</button> <button class="markdown-toolbar-button markdown-switch-easymde" data-tooltip-content="{{.locale.Tr "editor.buttons.switch_to_legacy.tooltip"}}">{{svg "octicon-arrow-switch"}}</button> </div> </markdown-toolbar> <text-expander keys=": @"> <textarea class="markdown-text-editor js-quick-submit"{{if .TextareaName}} name="{{.TextareaName}}"{{end}}{{if .TextareaPlaceholder}} placeholder="{{.TextareaPlaceholder}}"{{end}}{{if .TextareaAriaLabel}} aria-label="{{.TextareaAriaLabel}}"{{end}}>{{.TextareaContent}}</textarea> </text-expander> + <script> + if (localStorage?.getItem('markdown-editor-monospace') === 'true') { + document.querySelector('.markdown-text-editor').classList.add('gt-mono'); + } + </script> </div> <div class="ui tab markup" data-tab-panel="markdown-previewer"> {{.locale.Tr "loading"}} |
