diff options
| author | puni9869 <80308335+puni9869@users.noreply.github.com> | 2023-08-27 15:02:54 +0530 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-08-27 09:32:54 +0000 |
| commit | e0a796a6410f7a540e2bc16ac5e386305c9321d1 (patch) | |
| tree | cb4172c77155ac6162475e9567102cf83933df80 /web_src/css/helpers.css | |
| parent | 43652746f2929aeb53ec1e575c3691050755a0b5 (diff) | |
| download | gitea-e0a796a6410f7a540e2bc16ac5e386305c9321d1.tar.gz gitea-e0a796a6410f7a540e2bc16ac5e386305c9321d1.zip | |
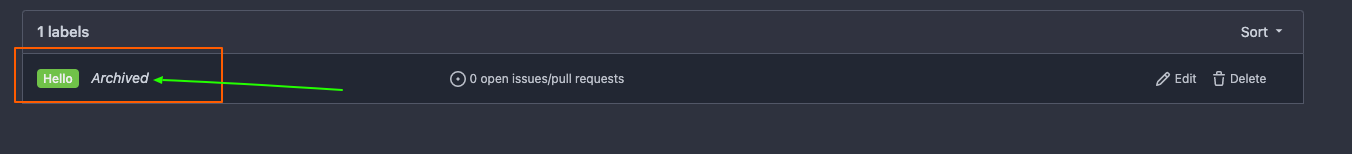
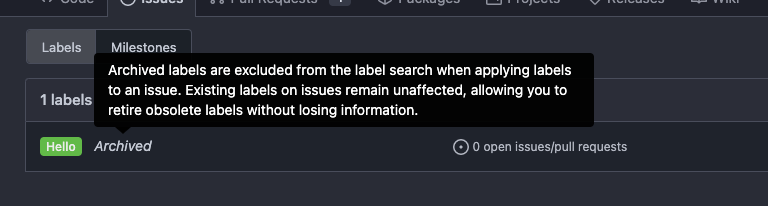
Adding hint `Archived` to archive label. (#26741)
Followup https://github.com/go-gitea/gitea/pull/26478
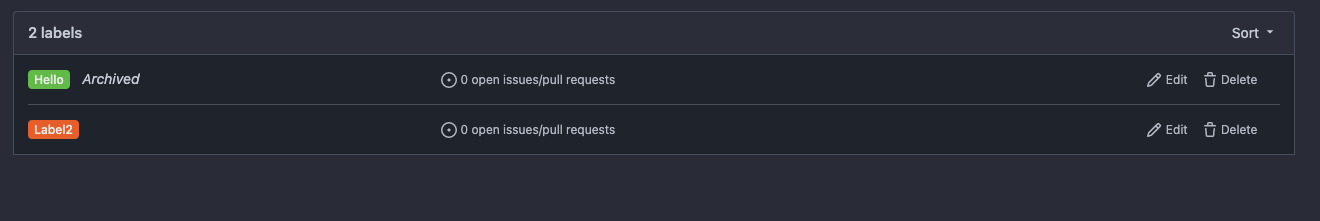
## Archived labels UI
Changed:
* Enhanced the Filtered UI page to seamlessly incorporate a list of
archived labels.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots



---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src/css/helpers.css')
| -rw-r--r-- | web_src/css/helpers.css | 2 |
1 files changed, 1 insertions, 1 deletions
diff --git a/web_src/css/helpers.css b/web_src/css/helpers.css index bd1fb992ac..f832eff786 100644 --- a/web_src/css/helpers.css +++ b/web_src/css/helpers.css @@ -71,7 +71,7 @@ Gitea's private styles use `g-` prefix. .gt-no-underline { text-decoration-line: none !important; } .gt-w-auto { width: auto !important; } .gt-normal-case { text-transform: none !important; } - +.gt-italic { font-style: italic !important; } .gt-overflow-x-auto { overflow-x: auto !important; } .gt-overflow-x-scroll { overflow-x: scroll !important; } .gt-overflow-y-hidden { overflow-y: hidden !important; } |
