diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-07-10 06:43:37 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-07-09 22:43:37 +0000 |
| commit | fa0b5b14c2faa6a5f76bb2e7bc9241a5e4354189 (patch) | |
| tree | 885a32e803e934883ca047116441f56ac9435b5b /web_src/css/install.css | |
| parent | 61e0d1a767e1a1a509de9de4aff42bdb79cc6443 (diff) | |
| download | gitea-fa0b5b14c2faa6a5f76bb2e7bc9241a5e4354189.tar.gz gitea-fa0b5b14c2faa6a5f76bb2e7bc9241a5e4354189.zip | |
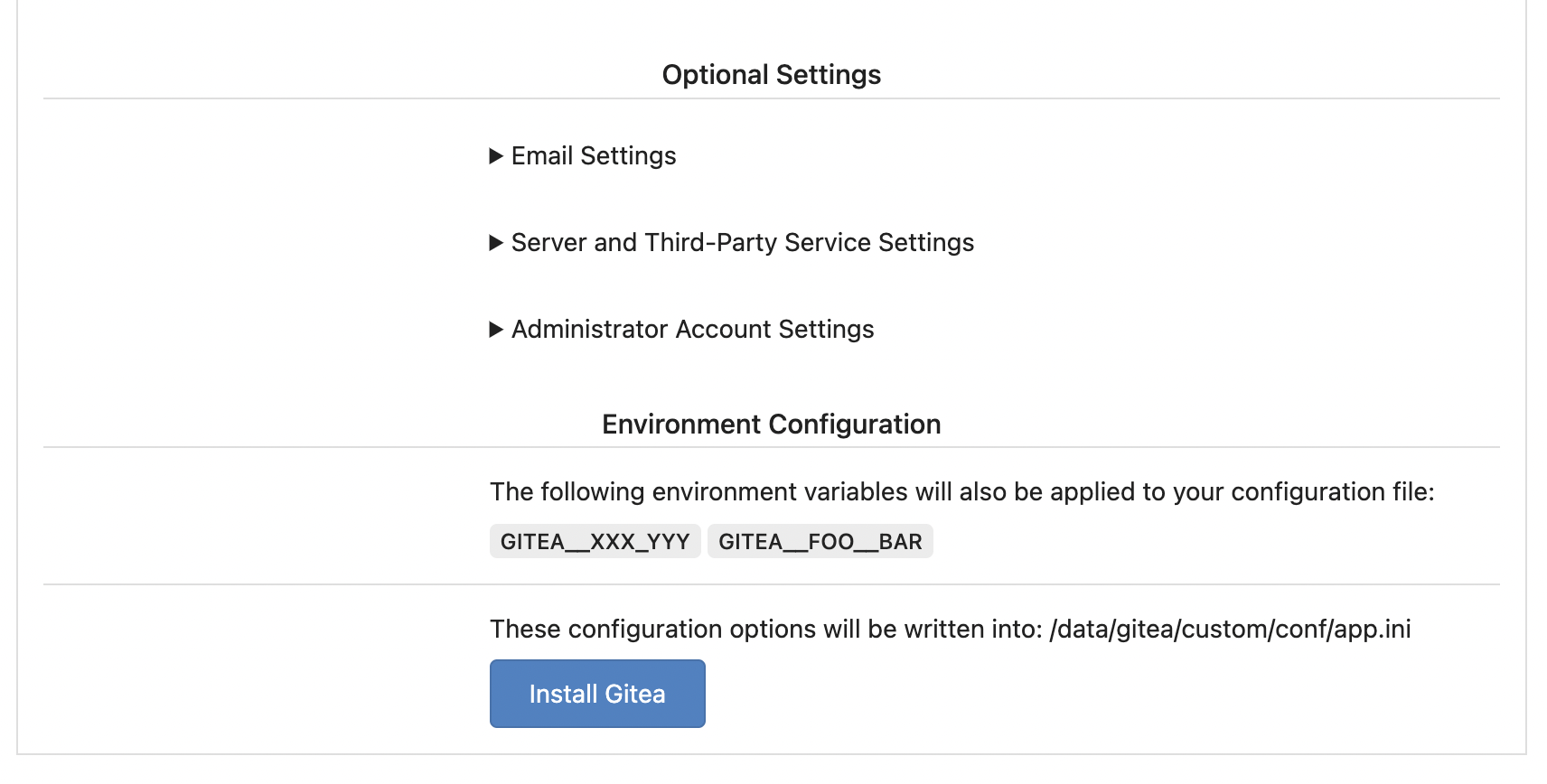
Make "install page" respect environment config (#25648)
Replace #25580
Fix #19453
The problem was: when users set "GITEA__XXX__YYY" , the "install page"
doesn't respect it.
So, to make the result consistent and avoid surprising end users, now
the "install page" also writes the environment variables to the config
file.
And, to make things clear, there are enough messages on the UI to tell
users what will happen.
There are some necessary/related changes to `environment-to-ini.go`:
* The "--clear" flag is removed and it was incorrectly written there.
The "clear" operation should be done if INSTALL_LOCK=true
* The "--prefix" flag is removed because it's never used, never
documented and it only causes inconsistent behavior.

Diffstat (limited to 'web_src/css/install.css')
| -rw-r--r-- | web_src/css/install.css | 25 |
1 files changed, 7 insertions, 18 deletions
diff --git a/web_src/css/install.css b/web_src/css/install.css index a65a213fd5..4ac294e902 100644 --- a/web_src/css/install.css +++ b/web_src/css/install.css @@ -1,5 +1,6 @@ -.page-content.install { - padding-top: 45px; +.page-content.install .install-config-container { + max-width: 900px; + margin: auto; } .page-content.install form.ui.form .inline.field > label { @@ -9,26 +10,20 @@ margin-right: 0; } -.page-content.install form.ui.form .inline.field > .ui.checkbox:first-child { +.page-content.install .ui.form .field > .help, +.page-content.install .ui.form .field > .ui.checkbox:first-child, +.page-content.install .ui.form .field > .right-content { margin-left: 30%; padding-left: 5px; -} - -.page-content.install form.ui.form .inline.field > .ui.checkbox:first-child label { width: auto; } -.page-content.install form.ui.form .title { - margin-left: 30%; - padding-left: 5px; -} - .page-content.install form.ui.form input { width: 60%; } .page-content.install form.ui.form details.optional.field[open] { - border-bottom: 1px solid var(--color-secondary); + border-bottom: 1px dashed var(--color-secondary); padding-bottom: 10px; } @@ -44,12 +39,6 @@ text-align: left; } -.page-content.install form.ui.form .field .help { - margin-left: 30%; - padding-left: 5px; - width: 60%; -} - .page-content.install .ui .reinstall-message { width: 70%; margin: 20px auto; |
