diff options
| author | silverwind <me@silverwind.io> | 2023-05-24 11:00:29 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-24 09:00:29 +0000 |
| commit | 1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06 (patch) | |
| tree | 91ddca34626bb4c7459a9d7ea2eb8095b2c664b7 /web_src/css/themes/theme-arc-green.css | |
| parent | 9ad5cadc07d8163821c11eb4d680b224d4f01529 (diff) | |
| download | gitea-1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06.tar.gz gitea-1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06.zip | |
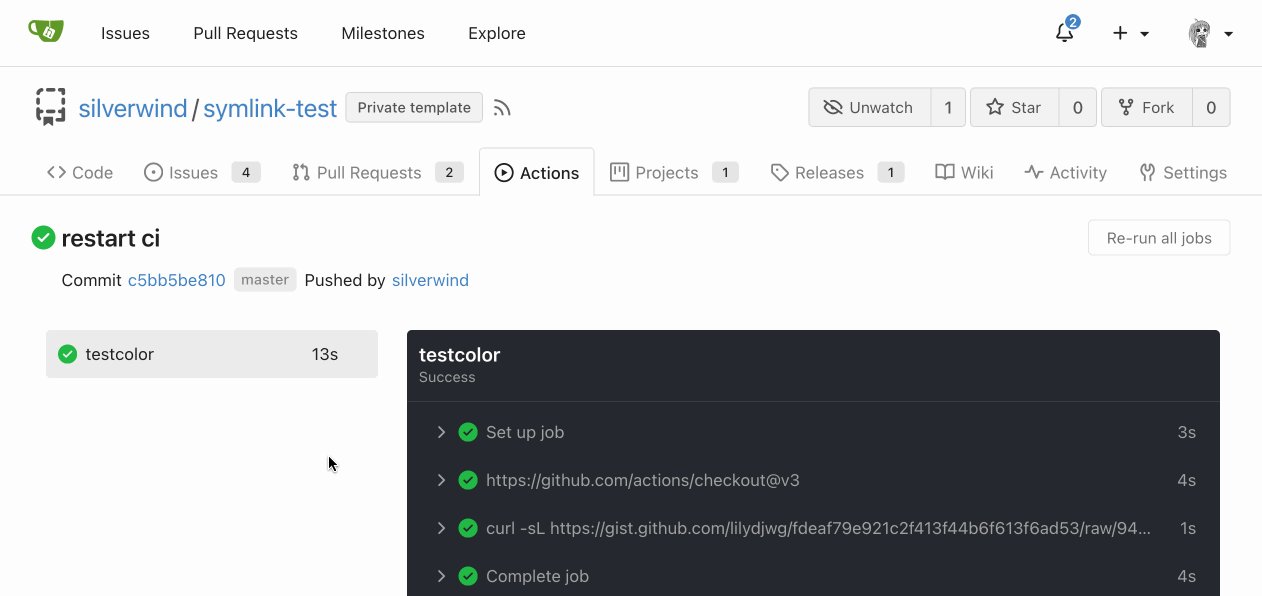
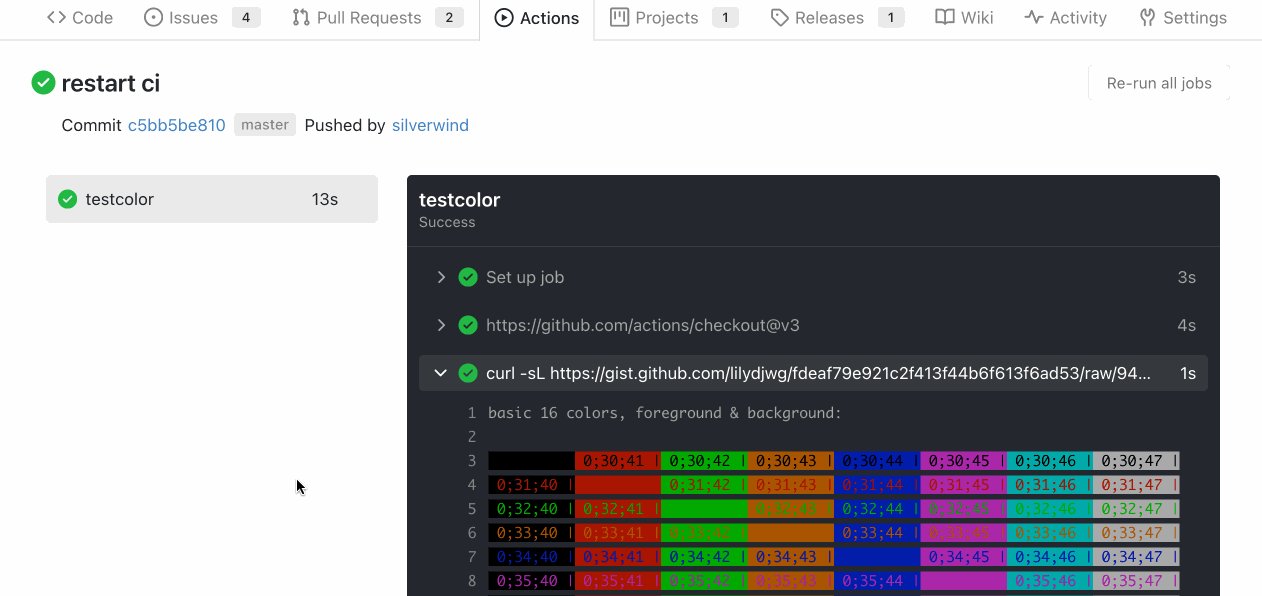
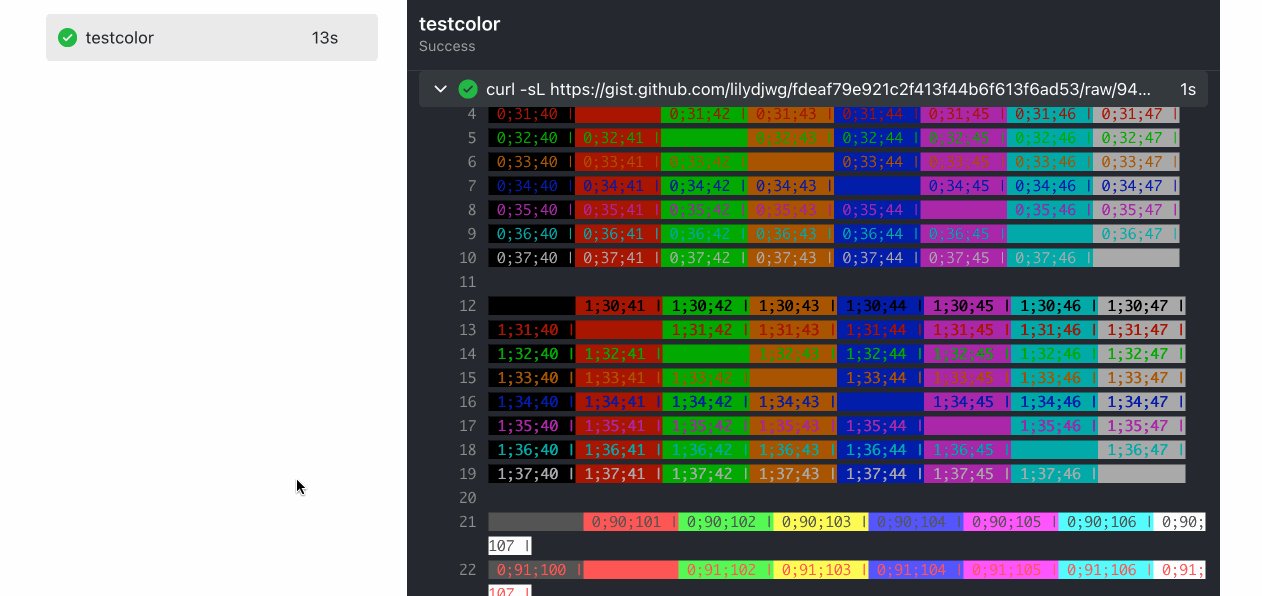
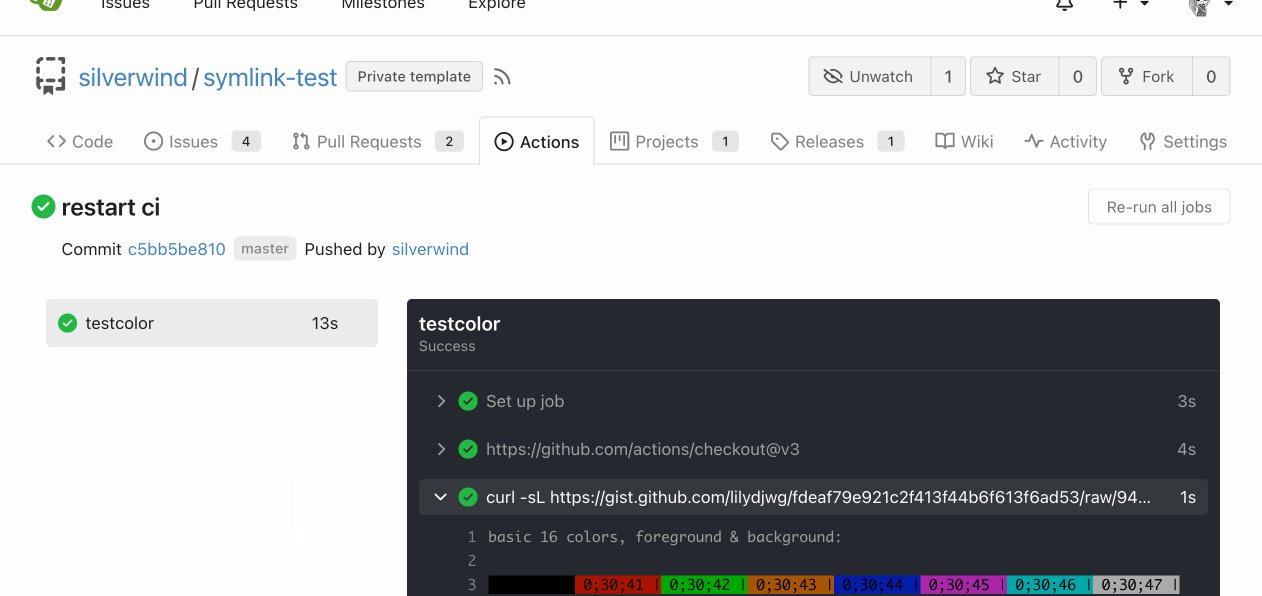
Improve Actions CSS (#24864)
- Various color tweaks
- Add sticky positioning to left sidebar, right header and right step
header
- Adjust margins and border radiuses
<img width="1235" alt="Screenshot 2023-05-23 at 11 18 06"
src="https://github.com/go-gitea/gitea/assets/115237/f601b00d-c7f2-43de-89f2-3ac55f2d9cdc">
<img width="1239" alt="Screenshot 2023-05-23 at 11 18 18"
src="https://github.com/go-gitea/gitea/assets/115237/a2d24cc9-29fa-4c17-906b-84feea14b889">


---------
Co-authored-by: yp05327 <576951401@qq.com>
Diffstat (limited to 'web_src/css/themes/theme-arc-green.css')
| -rw-r--r-- | web_src/css/themes/theme-arc-green.css | 9 |
1 files changed, 7 insertions, 2 deletions
diff --git a/web_src/css/themes/theme-arc-green.css b/web_src/css/themes/theme-arc-green.css index d5db18b55a..5f2b329457 100644 --- a/web_src/css/themes/theme-arc-green.css +++ b/web_src/css/themes/theme-arc-green.css @@ -56,7 +56,13 @@ --color-secondary-alpha-70: #525767b3; --color-secondary-alpha-80: #525767cc; --color-secondary-alpha-90: #525767e1; - /* colors */ + /* console colors */ + --color-console-fg: #ffffff; + --color-console-bg: #262936; + --color-console-border: #ffffff16; + --color-console-hover-bg: #ffffff16; + --color-console-active-bg: #383c47; + /* named colors */ --color-red: #cc4848; --color-orange: #cc580c; --color-yellow: #cc9903; @@ -175,7 +181,6 @@ --color-accent: var(--color-primary-light-1); --color-small-accent: var(--color-primary-light-5); --color-active-line: #534d1b; - accent-color: var(--color-accent); color-scheme: dark; } |
