diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-04-04 08:47:23 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-03 20:47:23 -0400 |
| commit | 5115ffa90c959086704b6e3437214a192de7b8a7 (patch) | |
| tree | 4a9f0e15d4917287026ecdbe78b19ca240608f23 /web_src/css | |
| parent | e351a26ca6fea38a6f64748615ac00d003ceef98 (diff) | |
| download | gitea-5115ffa90c959086704b6e3437214a192de7b8a7.tar.gz gitea-5115ffa90c959086704b6e3437214a192de7b8a7.zip | |
Remove fomantic ".link" selector and styles (#23888)
It's difficult to play with Fomantic's ".link" selector&styles, and it
doesn't bring any real benefit.
Instead, it sometimes introduces regressions (because of the `:not`
selector, really difficult to fine-tune).
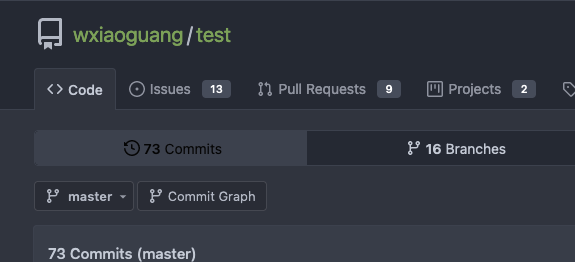
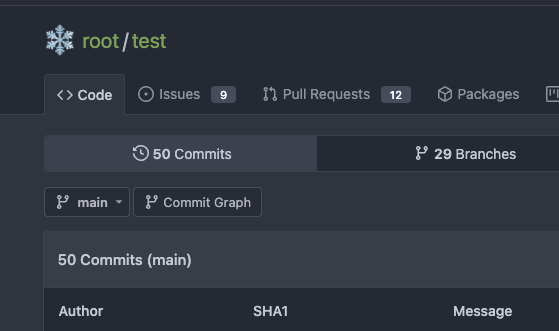
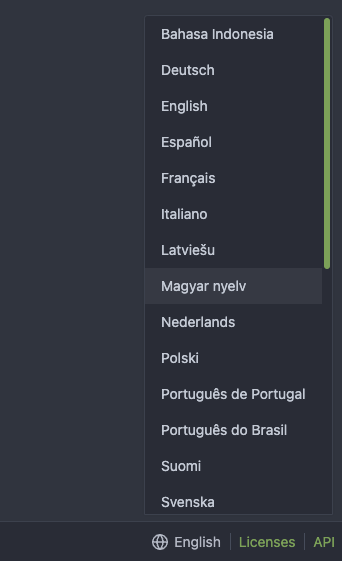
Regression:
<details>

</details>
After this PR, there is no ".link" in code anymore. We do not need to
play the overwriting and `:not()` game anymore.




Diffstat (limited to 'web_src/css')
| -rw-r--r-- | web_src/css/base.css | 23 | ||||
| -rw-r--r-- | web_src/css/repository.css | 19 |
2 files changed, 1 insertions, 41 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index 80eaed724e..ac3c5278fc 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -807,9 +807,7 @@ a.label, color: var(--color-text-dark); } -.ui.link.menu .item:hover, .ui.menu .dropdown.item:hover, -.ui.menu .link.item:hover, .ui.menu a.item:hover { color: var(--color-text); background: var(--color-hover); @@ -823,8 +821,6 @@ a.label, background: var(--color-active); } -.ui.link.menu .item:active, -.ui.menu .link.item:active, .ui.menu a.item:active { color: var(--color-text); background: none; @@ -912,7 +908,6 @@ a.label, } .ui.secondary.menu .dropdown.item:hover, -.ui.secondary.menu .link.item:hover, .ui.secondary.menu a.item:hover { color: var(--color-text); background: var(--color-hover); @@ -1073,9 +1068,7 @@ a.label, } .ui.cards a.card:hover, -.ui.link.cards .card:not(.icon):hover, -a.ui.card:hover, -.ui.link.card:hover { +a.ui.card:hover { border: 1px solid var(--color-secondary); background: var(--color-card); } @@ -1199,19 +1192,6 @@ a.ui.card:hover, border-color: var(--color-secondary); } -.ui.link.list .item, -.ui.link.list a.item, -.ui.link.list .item a:not(.ui) { - color: var(--color-text); -} - -.ui.link.list.list a.item:hover, -.ui.link.list.list .item a:not(.ui):hover, -.ui.link.list.list a.item:active, -.ui.link.list.list .item a:not(.ui):active { - color: var(--color-text-dark); -} - .ui.error.message .header, .ui.warning.message .header { color: inherit; @@ -2780,7 +2760,6 @@ table th[data-sortt-desc] .svg { .ui.secondary.pointing.menu .active.item, .ui.secondary.pointing.menu .active.item:hover, .ui.secondary.pointing.menu .dropdown.item:hover, -.ui.secondary.pointing.menu .link.item:hover, .ui.secondary.pointing.menu a.item:hover { color: var(--color-text-dark); } diff --git a/web_src/css/repository.css b/web_src/css/repository.css index fb5c75b73c..d1af6b063d 100644 --- a/web_src/css/repository.css +++ b/web_src/css/repository.css @@ -2075,25 +2075,6 @@ width: 450px !important; } -.repository.forks .list { - margin-top: 0; -} - -.repository.forks .list .item { - padding-top: 10px; - padding-bottom: 10px; - border-bottom: 1px solid var(--color-secondary); -} - -.repository.forks .list .item .ui.avatar { - float: left; - margin-right: 5px; -} - -.repository.forks .list .item .link { - padding-top: 5px; -} - .repository.packages .empty { padding-top: 70px; padding-bottom: 100px; |
