diff options
| author | Giteabot <teabot@gitea.io> | 2023-06-19 13:43:22 -0400 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-19 17:43:22 +0000 |
| commit | e6e1cfd8e49783d6484cd4d86b0030f35aeb04de (patch) | |
| tree | dcc2cd6b90460cf89e2135406da3660ec15e20f4 /web_src/css | |
| parent | 072997692cf6c719922e8802df7cd65230d4e123 (diff) | |
| download | gitea-e6e1cfd8e49783d6484cd4d86b0030f35aeb04de.tar.gz gitea-e6e1cfd8e49783d6484cd4d86b0030f35aeb04de.zip | |
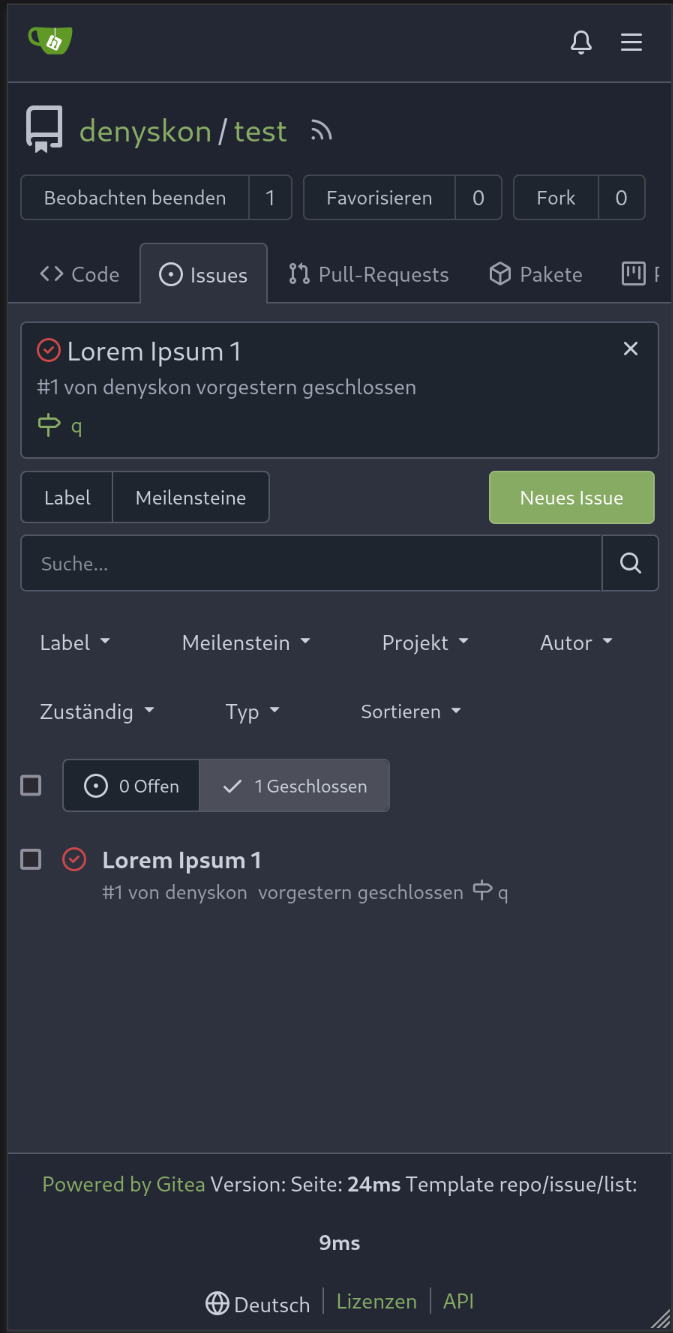
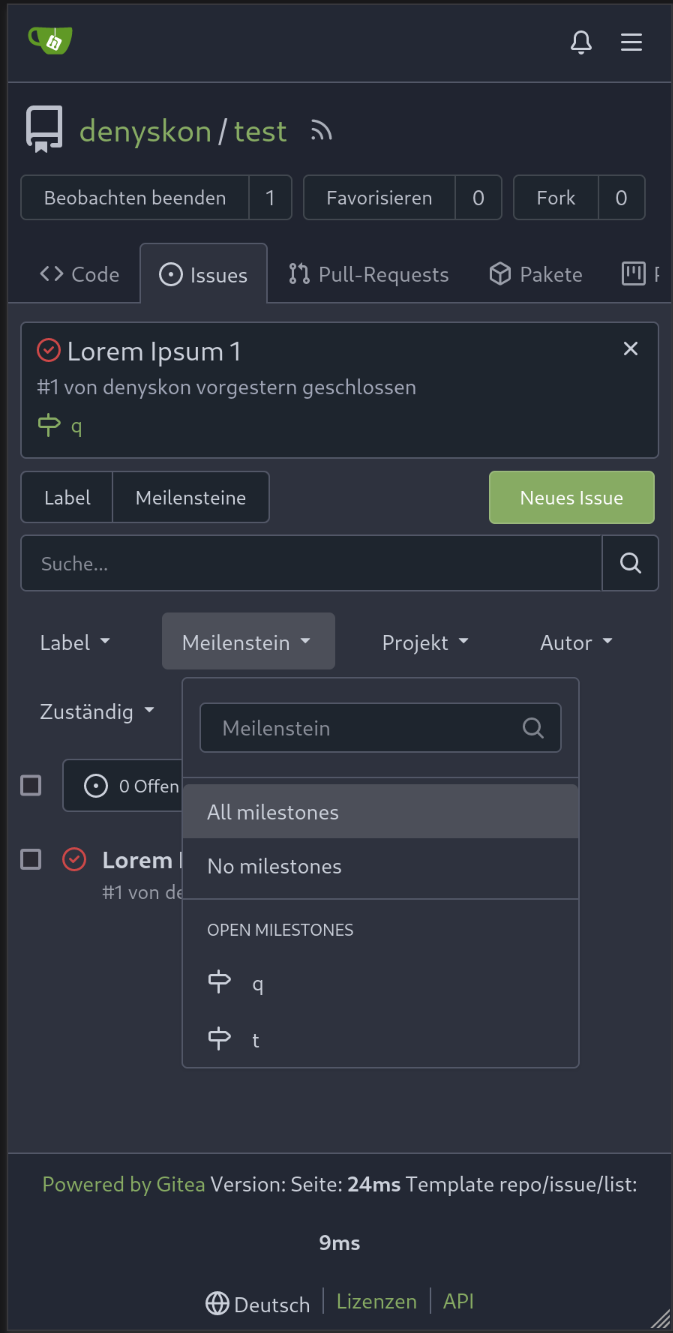
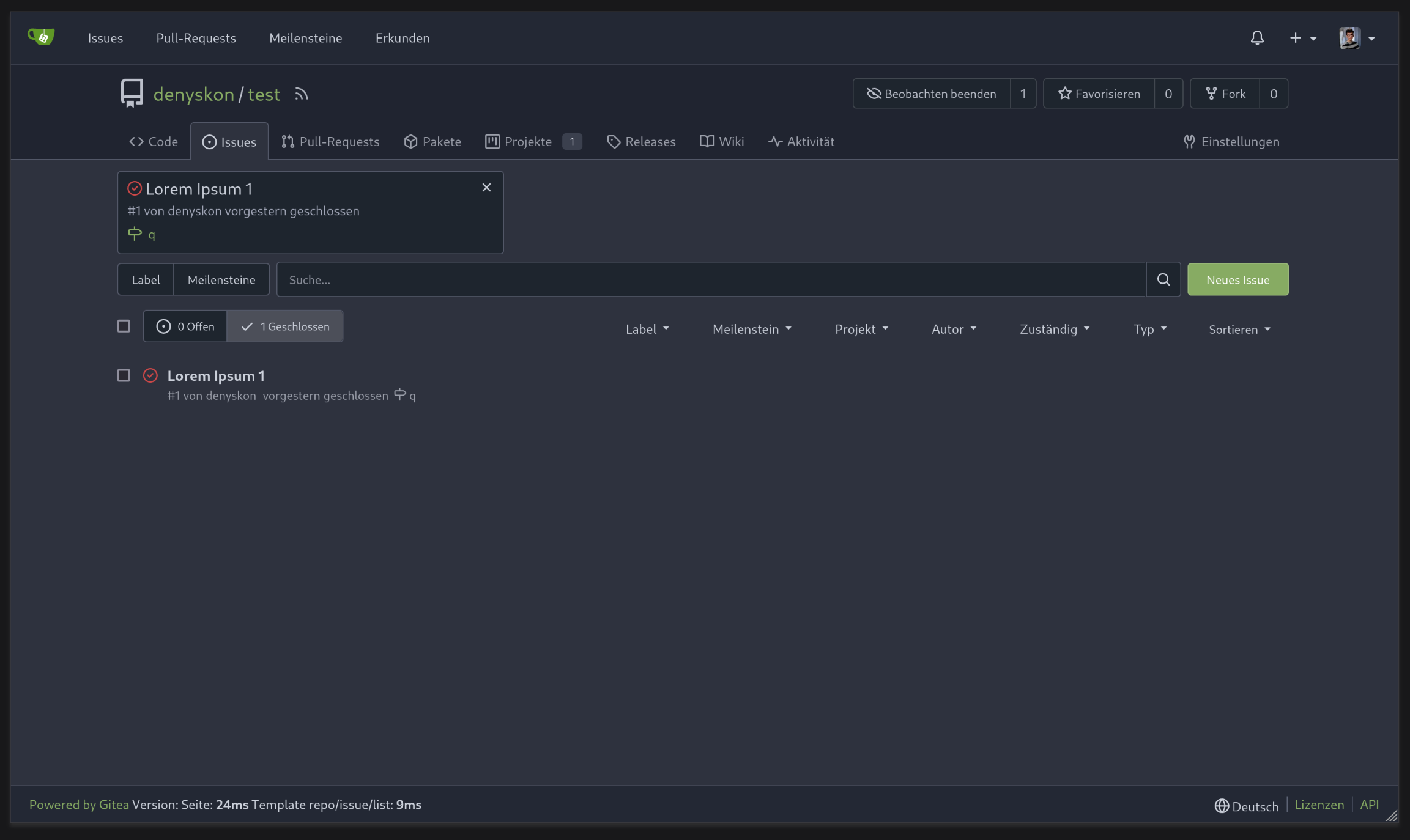
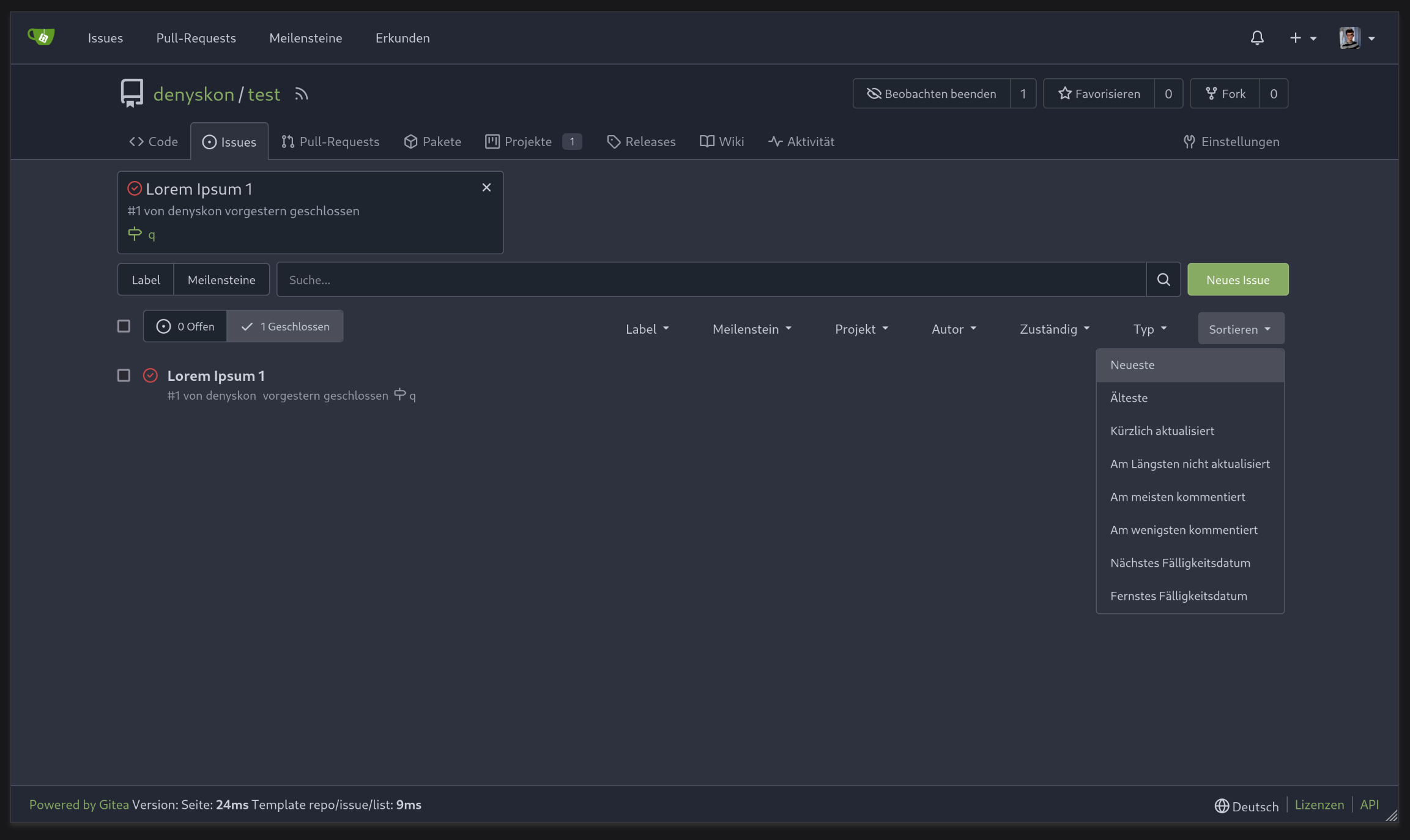
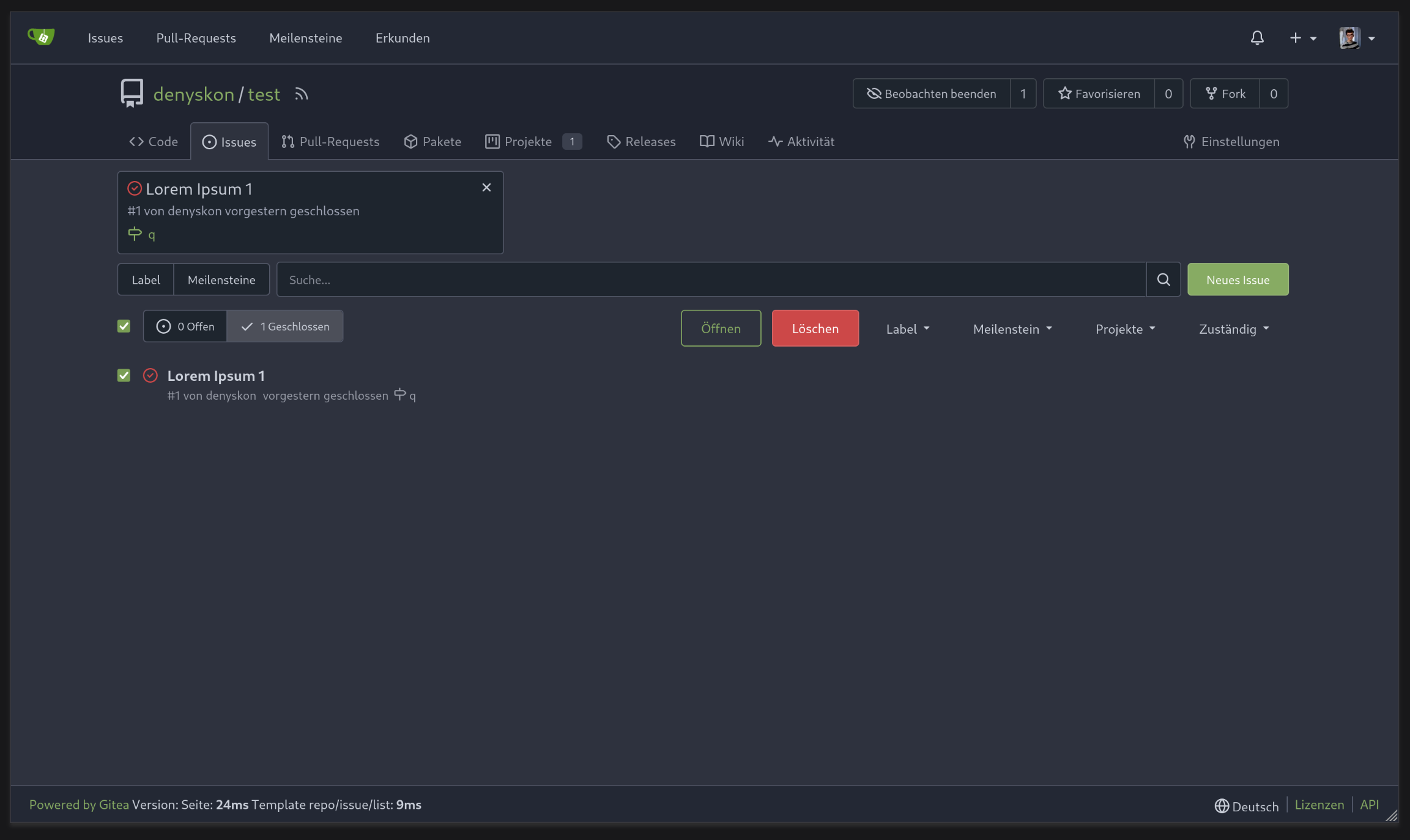
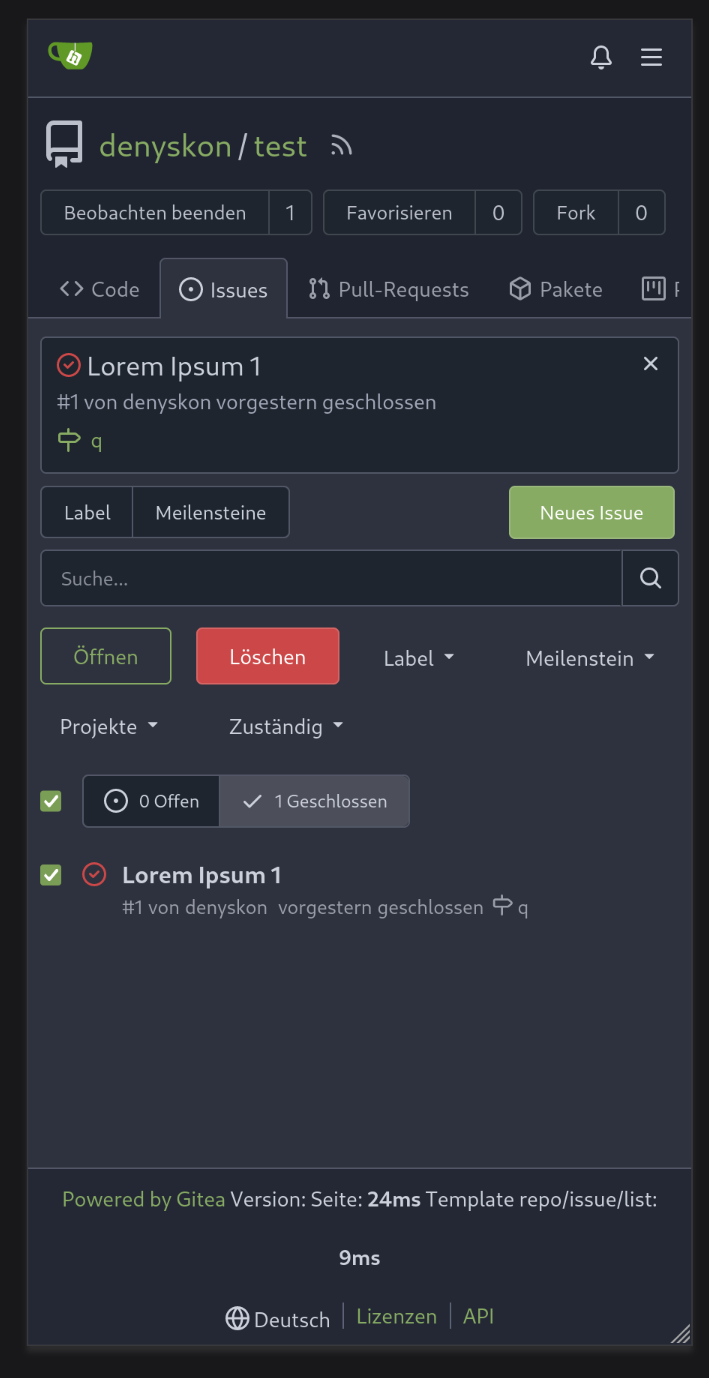
fix issue filters on mobile view (#25368) (#25371)
Backport #25368 by @denyskon
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
Diffstat (limited to 'web_src/css')
| -rw-r--r-- | web_src/css/repo/issue-list.css | 13 |
1 files changed, 8 insertions, 5 deletions
diff --git a/web_src/css/repo/issue-list.css b/web_src/css/repo/issue-list.css index ddd425d068..8602bb9a97 100644 --- a/web_src/css/repo/issue-list.css +++ b/web_src/css/repo/issue-list.css @@ -1,6 +1,7 @@ .issue-list-toolbar { display: flex; flex-wrap: wrap; + justify-content: space-between; align-items: flex-start; gap: 1rem; margin-top: 1rem; @@ -10,17 +11,19 @@ display: flex; } -.issue-list-toolbar-right { - margin-left: auto; +.issue-list-toolbar-right .filter.menu { + flex-direction: row; + flex-wrap: wrap; + gap: 8px; } @media (max-width: 767.98px) { .issue-list-toolbar { flex-direction: column-reverse; } - .issue-list-toolbar-right { - margin-right: auto; - width: 100%; + .issue-list-toolbar-right .dropdown .menu { + left: auto !important; + right: auto !important; } .issue-list-navbar { order: 0; |
