diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-02-27 22:43:04 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-02-27 22:43:04 +0800 |
| commit | 303b72c2d12bba44dc3def5fb3dfc1e5418a83ab (patch) | |
| tree | e27aa9660cd72a07f1eb36f2c2d8d08723d78c17 /web_src/fomantic/build | |
| parent | 611705888fb4bb00abe254e3420e57ca383cf4a1 (diff) | |
| download | gitea-303b72c2d12bba44dc3def5fb3dfc1e5418a83ab.tar.gz gitea-303b72c2d12bba44dc3def5fb3dfc1e5418a83ab.zip | |
Fix Fomantic UI's `touchstart` fastclick, always use `click` for click events (#23065)
Using `touchstart` for `click` events is a black magic for mobile
browsers (Google: `fastclick`).
However, it causes many UX problems if the fastclick is used without
careful design.
Fomantic UI uses this fastclick for its `dimmer` and `dropdown`, it
makes mobile users feel strange when they "touch" the dropdown menu.
This PR uses a simple patch to fix that behavior. Then the Fomantic
dropdown only uses `click` for click events.
This PR is simple enough and won't cause hidden bugs even if the patch
doesn't work. In the future, if there are more patches for Fomantic UI,
the patches could be placed in a directory like
`web_src/fomantic/patches/001-fix-click-touchstart`, etc.

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Diffstat (limited to 'web_src/fomantic/build')
| -rw-r--r-- | web_src/fomantic/build/semantic.js | 4 |
1 files changed, 2 insertions, 2 deletions
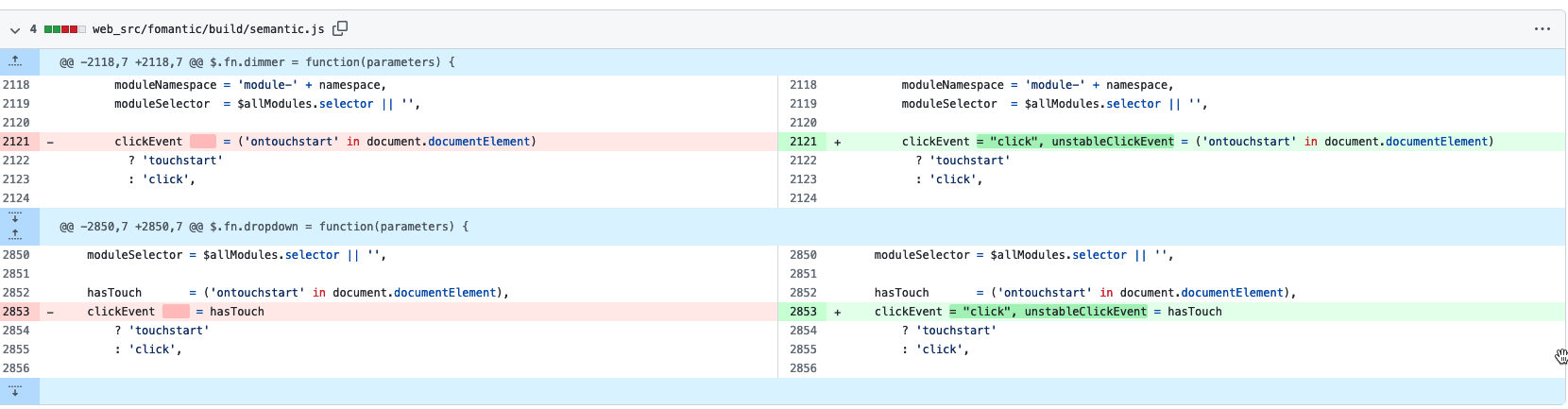
diff --git a/web_src/fomantic/build/semantic.js b/web_src/fomantic/build/semantic.js index 77c82ca6fd..6304c6faf4 100644 --- a/web_src/fomantic/build/semantic.js +++ b/web_src/fomantic/build/semantic.js @@ -2118,7 +2118,7 @@ $.fn.dimmer = function(parameters) { moduleNamespace = 'module-' + namespace, moduleSelector = $allModules.selector || '', - clickEvent = ('ontouchstart' in document.documentElement) + clickEvent = "click", unstableClickEvent = ('ontouchstart' in document.documentElement) ? 'touchstart' : 'click', @@ -2850,7 +2850,7 @@ $.fn.dropdown = function(parameters) { moduleSelector = $allModules.selector || '', hasTouch = ('ontouchstart' in document.documentElement), - clickEvent = hasTouch + clickEvent = "click", unstableClickEvent = hasTouch ? 'touchstart' : 'click', |
