diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2023-05-10 11:09:23 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-10 08:09:23 +0000 |
| commit | ae9ac500725d34a5e13a65dc41d7fb35d0a7b19c (patch) | |
| tree | b700929df5ab414b58050c323327c485074556d7 /web_src/js/components | |
| parent | de7dcc7cd9c28422a2fdd58d10e72a80c7930703 (diff) | |
| download | gitea-ae9ac500725d34a5e13a65dc41d7fb35d0a7b19c.tar.gz gitea-ae9ac500725d34a5e13a65dc41d7fb35d0a7b19c.zip | |
Make the actions control button look like an actual button (#24611)
- Follows #24595
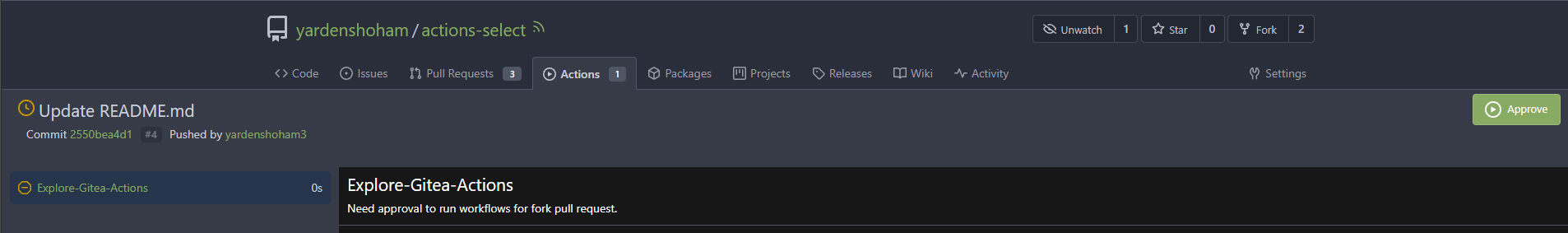
# Before



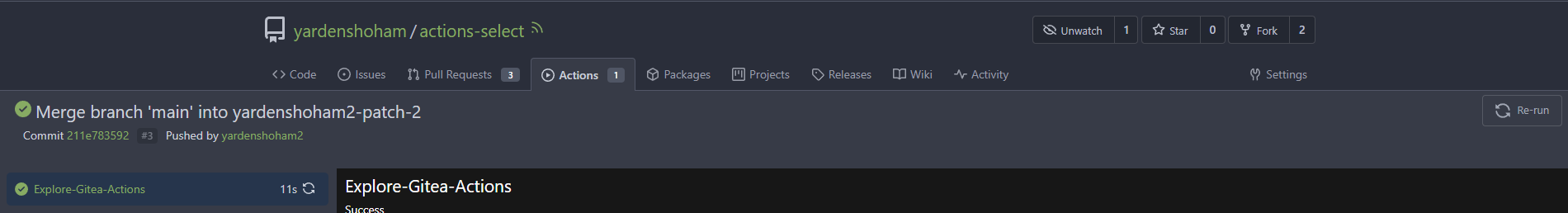
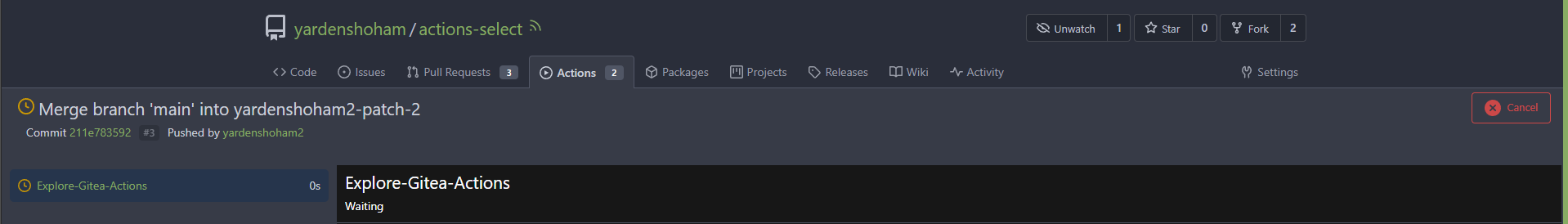
# After



---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src/js/components')
| -rw-r--r-- | web_src/js/components/RepoActionView.vue | 30 |
1 files changed, 10 insertions, 20 deletions
diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue index a58ca1b364..d6a3873751 100644 --- a/web_src/js/components/RepoActionView.vue +++ b/web_src/js/components/RepoActionView.vue @@ -1,19 +1,19 @@ <template> <div class="action-view-container"> <div class="action-view-header"> - <div class="action-info-summary gt-ac"> + <div class="action-info-summary"> <ActionRunStatus :locale-status="locale.status[run.status]" :status="run.status" :size="20"/> <div class="action-title"> {{ run.title }} </div> - <button :data-tooltip-content="locale.approve" class="action-control-button text green" @click="approveRun()" v-if="run.canApprove"> - <SvgIcon name="octicon-play" :size="20"/> + <button class="ui basic small compact button primary" @click="approveRun()" v-if="run.canApprove"> + <SvgIcon class="gt-mr-2" name="octicon-play" :size="20"/> {{ locale.approve }} </button> - <button :data-tooltip-content="locale.cancel" class="action-control-button text red" @click="cancelRun()" v-else-if="run.canCancel"> - <SvgIcon name="octicon-x-circle-fill" :size="20"/> + <button class="ui basic small compact button red" @click="cancelRun()" v-else-if="run.canCancel"> + <SvgIcon class="gt-mr-2" name="octicon-x-circle-fill" :size="20"/> {{ locale.cancel }} </button> - <button :data-tooltip-content="locale.rerun" class="action-control-button text green" @click="rerun()" v-else-if="run.canRerun"> - <SvgIcon name="octicon-sync" :size="20"/> + <button class="ui basic small compact button secondary" @click="rerun()" v-else-if="run.canRerun"> + <SvgIcon class="gt-mr-2" name="octicon-sync" :size="20"/> {{ locale.rerun }} </button> </div> <div class="action-commit-summary"> @@ -391,27 +391,17 @@ export function ansiLogToHTML(line) { margin: 0 20px 20px 20px; } -.action-view-header .action-control-button { - border: none; - background-color: transparent; - outline: none; - cursor: pointer; - transition: transform 0.2s; - display: flex; -} - -.action-view-header .action-control-button:hover { - transform: scale(130%); -} - .action-info-summary { font-size: 150%; height: 20px; display: flex; + align-items: center; + margin-top: 1rem; } .action-info-summary .action-title { padding: 0 5px; + flex: 1; } .action-commit-summary { |
