diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-02-10 01:11:16 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-02-09 12:11:16 -0500 |
| commit | affdd40296960a08a4223330ccbd1fb88c96ea1a (patch) | |
| tree | 249e5c058d79b217a81b122e59174b84abd58ff2 /web_src/js/features/repo-issue.js | |
| parent | bdd2c9d2eff76fed2cc200377723f519e8af64d0 (diff) | |
| download | gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.tar.gz gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.zip | |
Make issue title edit buttons focusable and fix incorrect ajax requests (#22807)
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
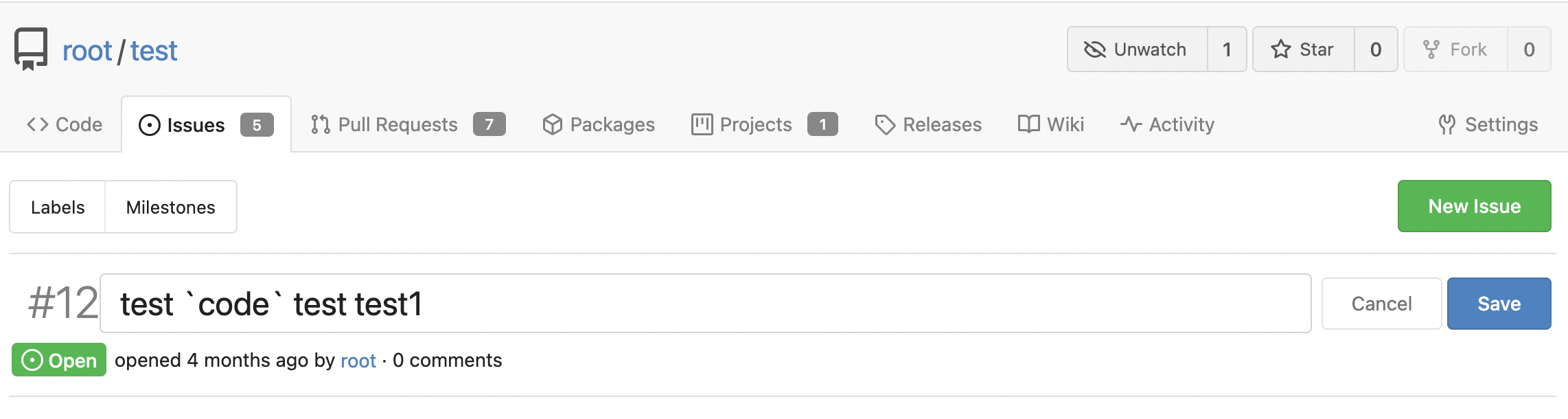
### Before

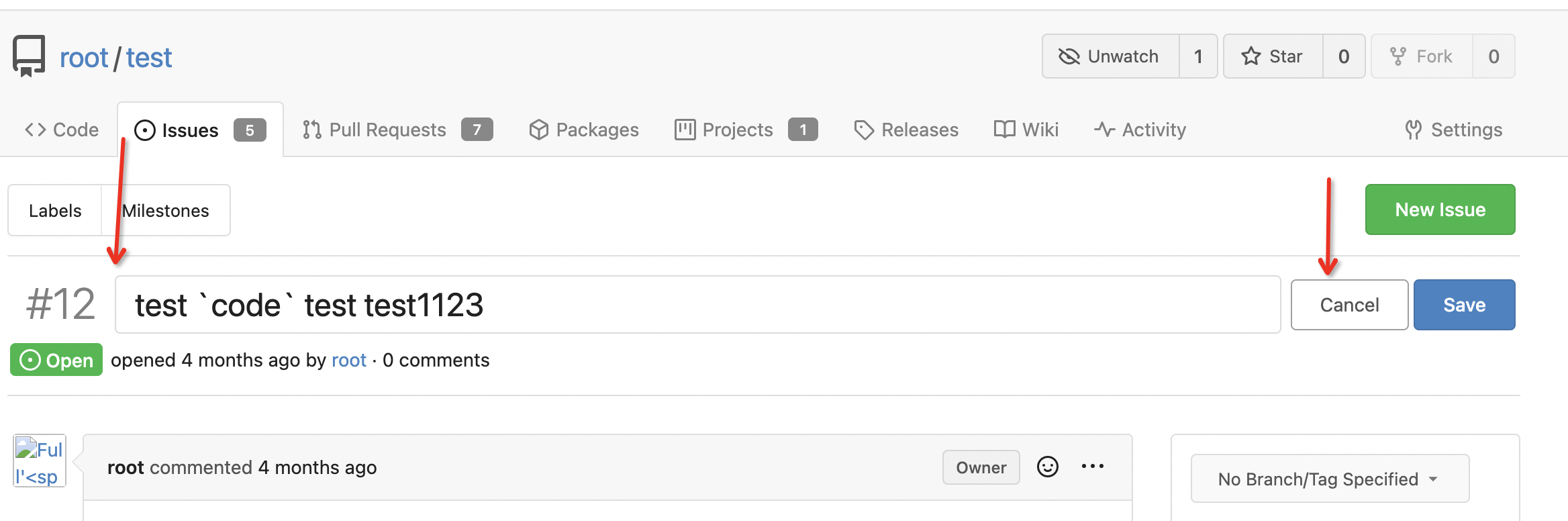
### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Diffstat (limited to 'web_src/js/features/repo-issue.js')
| -rw-r--r-- | web_src/js/features/repo-issue.js | 12 |
1 files changed, 8 insertions, 4 deletions
diff --git a/web_src/js/features/repo-issue.js b/web_src/js/features/repo-issue.js index 56d294e81a..f562584c11 100644 --- a/web_src/js/features/repo-issue.js +++ b/web_src/js/features/repo-issue.js @@ -605,6 +605,7 @@ export function initRepoIssueTitleEdit() { const targetBranch = $('#pull-target-branch').data('branch'); const $branchTarget = $('#branch_target'); if (targetBranch === $branchTarget.text()) { + window.location.reload(); return false; } $.post(update_url, { @@ -617,19 +618,22 @@ export function initRepoIssueTitleEdit() { }); }; - const pullrequest_target_update_url = $(this).data('target-update-url'); + const pullrequest_target_update_url = $(this).attr('data-target-update-url'); if ($editInput.val().length === 0 || $editInput.val() === $issueTitle.text()) { $editInput.val($issueTitle.text()); pullrequest_targetbranch_change(pullrequest_target_update_url); } else { - $.post($(this).data('update-url'), { + $.post($(this).attr('data-update-url'), { _csrf: csrfToken, title: $editInput.val() }, (data) => { $editInput.val(data.title); $issueTitle.text(data.title); - pullrequest_targetbranch_change(pullrequest_target_update_url); - window.location.reload(); + if (pullrequest_target_update_url) { + pullrequest_targetbranch_change(pullrequest_target_update_url); // it will reload the window + } else { + window.location.reload(); + } }); } return false; |
