diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-03-31 01:53:51 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-03-30 13:53:51 -0400 |
| commit | c20eb72285efd256b4725015202071fe67056071 (patch) | |
| tree | 750334a9a81f0503ccf9d6239686cb4136168086 /web_src/js/features | |
| parent | 06d9d9e40794db9cbb00cdc893dea86d694389ad (diff) | |
| download | gitea-c20eb72285efd256b4725015202071fe67056071.tar.gz gitea-c20eb72285efd256b4725015202071fe67056071.zip | |
Fix dropdown direction behavior (#23806)
Close #23803
More details in the comment.


Diffstat (limited to 'web_src/js/features')
| -rw-r--r-- | web_src/js/features/common-global.js | 9 |
1 files changed, 8 insertions, 1 deletions
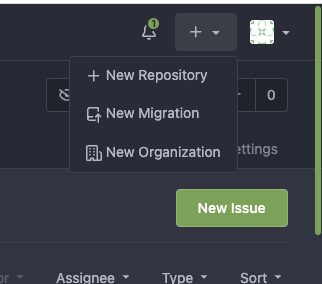
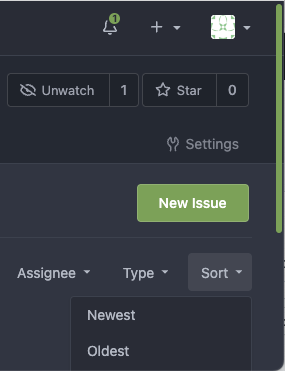
diff --git a/web_src/js/features/common-global.js b/web_src/js/features/common-global.js index 96fa8a7dd2..89e277ac84 100644 --- a/web_src/js/features/common-global.js +++ b/web_src/js/features/common-global.js @@ -111,8 +111,15 @@ export function initGlobalCommon() { }, }); - // special popup-directions + // Special popup-directions, prevent Fomantic from guessing the popup direction. + // With default "direction: auto", if the viewport height is small, Fomantic would show the popup upward, + // if the dropdown is at the beginning of the page, then the top part would be clipped by the window view. + // eg: Issue List "Sort" dropdown + // But we can not set "direction: downward" for all dropdowns, because there is a bug in dropdown menu positioning when calculating the "left" position, + // which would make some dropdown popups slightly shift out of the right viewport edge in some cases. + // eg: the "Create New Repo" menu on the navbar. $uiDropdowns.filter('.upward').dropdown('setting', 'direction', 'upward'); + $uiDropdowns.filter('.downward').dropdown('setting', 'direction', 'downward'); $('.ui.checkbox').checkbox(); |
