diff options
| author | Giteabot <teabot@gitea.io> | 2023-06-23 22:16:15 -0400 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-24 10:16:15 +0800 |
| commit | 51789ba12d0585ebf5d52a550cb979067b2f0c2b (patch) | |
| tree | b3f48059489ee1d1be67bb8c66966cc23616884c /web_src/js/features | |
| parent | b0de3d08b8afe8ea16744d2504c54c52053141dc (diff) | |
| download | gitea-51789ba12d0585ebf5d52a550cb979067b2f0c2b.tar.gz gitea-51789ba12d0585ebf5d52a550cb979067b2f0c2b.zip | |
Improve wiki sidebar and TOC (#25460) (#25477)
Backport #25460 by @wxiaoguang
Close #20976
Close #20975
1. Fix the bug: the TOC in footer was incorrectly rendered as main
content's TOC
2. Fix the layout: on mobile, the TOC is put above the main content,
while the sidebar is put below the main content
3. Auto collapse the TOC on mobile
ps: many styles of "wiki.css" are moved from old css files, so leave
nits to following PRs.
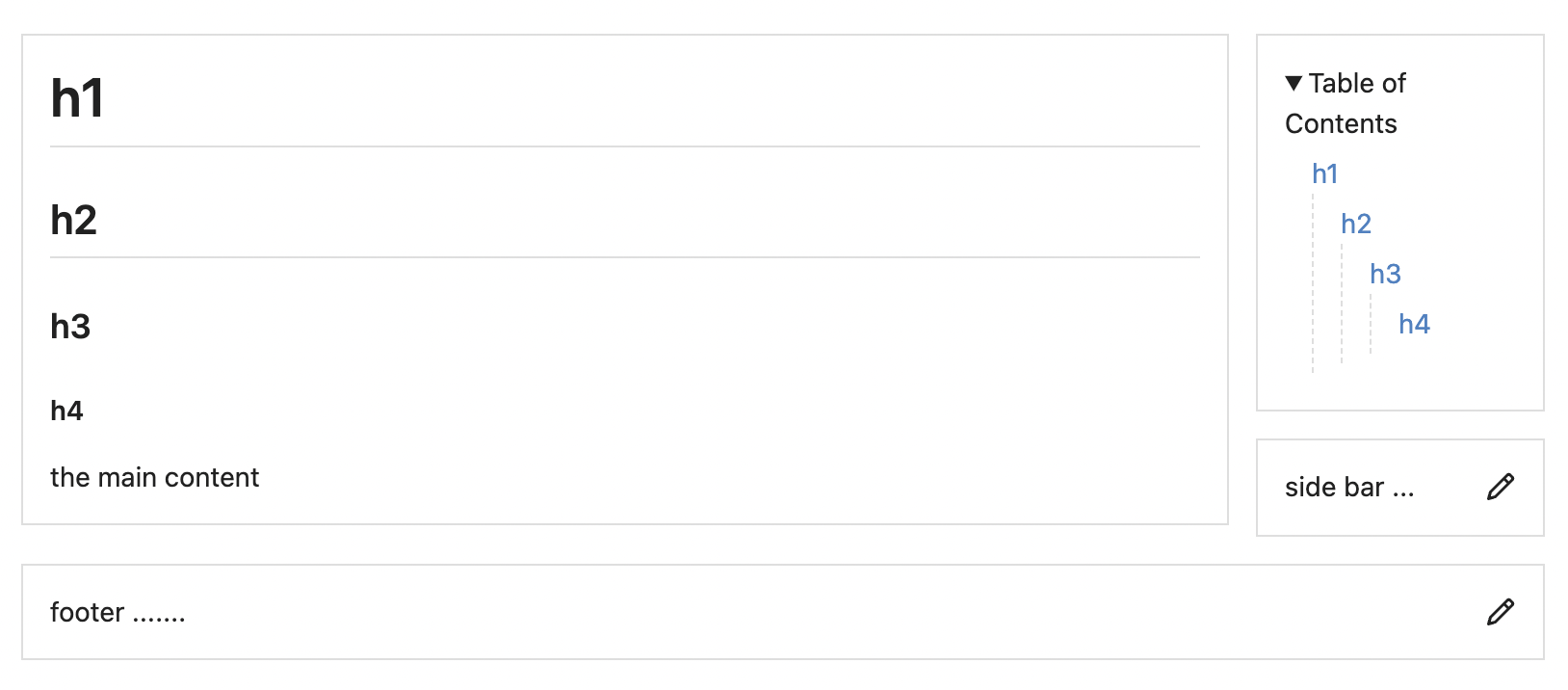
### for desktop

### for mobile

### other changed pages
<details>


</details>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src/js/features')
| -rw-r--r-- | web_src/js/features/repo-wiki.js | 12 |
1 files changed, 12 insertions, 0 deletions
diff --git a/web_src/js/features/repo-wiki.js b/web_src/js/features/repo-wiki.js index c37da45994..58036fde37 100644 --- a/web_src/js/features/repo-wiki.js +++ b/web_src/js/features/repo-wiki.js @@ -1,6 +1,7 @@ import $ from 'jquery'; import {initMarkupContent} from '../markup/content.js'; import {validateTextareaNonEmpty, initComboMarkdownEditor} from './comp/ComboMarkdownEditor.js'; +import {fomanticMobileScreen} from '../modules/fomantic.js'; const {csrfToken} = window.config; @@ -70,6 +71,17 @@ async function initRepoWikiFormEditor() { }); } +function collapseWikiTocForMobile(collapse) { + if (collapse) { + document.querySelector('.wiki-content-toc details')?.removeAttribute('open'); + } +} + export function initRepoWikiForm() { + if (!document.querySelector('.page-content.repository.wiki')) return; + + fomanticMobileScreen.addEventListener('change', (e) => collapseWikiTocForMobile(e.matches)); + collapseWikiTocForMobile(fomanticMobileScreen.matches); + initRepoWikiFormEditor(); } |
