diff options
| author | Yarden Shoham <git@yardenshoham.com> | 2023-05-01 01:02:56 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-01 00:02:56 +0200 |
| commit | 97991596bd7cb3206ddd98ed4b63ff9eb28cec12 (patch) | |
| tree | 3aefa06b3b51ffe725a66e7ef2388c3b97b6cec7 /web_src/js | |
| parent | 69818853035adf748b391c198369fc16e945b7ff (diff) | |
| download | gitea-97991596bd7cb3206ddd98ed4b63ff9eb28cec12.tar.gz gitea-97991596bd7cb3206ddd98ed4b63ff9eb28cec12.zip | |
Remove all direct references to font-awesome (#24448)
- Related #10410
- I had to add an SVG for an empty checkbox
https://github.com/primer/octicons/issues/942
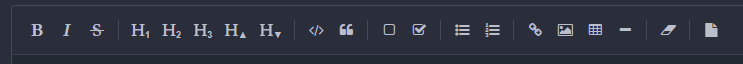
# Before

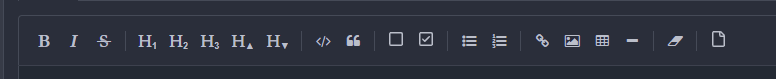
# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Diffstat (limited to 'web_src/js')
| -rw-r--r-- | web_src/js/features/comp/ComboMarkdownEditor.js | 9 | ||||
| -rw-r--r-- | web_src/js/svg.js | 30 |
2 files changed, 22 insertions, 17 deletions
diff --git a/web_src/js/features/comp/ComboMarkdownEditor.js b/web_src/js/features/comp/ComboMarkdownEditor.js index 9995033e89..42c10e664e 100644 --- a/web_src/js/features/comp/ComboMarkdownEditor.js +++ b/web_src/js/features/comp/ComboMarkdownEditor.js @@ -8,6 +8,7 @@ import {handleGlobalEnterQuickSubmit} from './QuickSubmit.js'; import {emojiString} from '../emoji.js'; import {renderPreviewPanelContent} from '../repo-editor.js'; import {matchEmoji, matchMention} from '../../utils/match.js'; +import {svg} from '../../svg.js'; let elementIdCounter = 0; @@ -218,7 +219,7 @@ class ComboMarkdownEditor { cm.replaceSelection(`\n- [ ] ${cm.getSelection()}`); cm.focus(); }, - className: 'fa fa-square-o', + icon: svg('gitea-empty-checkbox'), title: 'Add Checkbox (empty)', }, 'gitea-checkbox-checked': { @@ -227,7 +228,7 @@ class ComboMarkdownEditor { cm.replaceSelection(`\n- [x] ${cm.getSelection()}`); cm.focus(); }, - className: 'fa fa-check-square-o', + icon: svg('octicon-checkbox'), title: 'Add Checkbox (checked)', }, 'gitea-switch-to-textarea': { @@ -235,7 +236,7 @@ class ComboMarkdownEditor { this.userPreferredEditor = 'textarea'; this.switchToTextarea(); }, - className: 'fa fa-file', + icon: svg('octicon-file'), title: 'Revert to simple textarea', }, 'gitea-code-inline': { @@ -249,7 +250,7 @@ class ComboMarkdownEditor { } cm.focus(); }, - className: 'fa fa-angle-right', + icon: svg('octicon-chevron-right'), title: 'Add Inline Code', } }; diff --git a/web_src/js/svg.js b/web_src/js/svg.js index 94f858d7d7..821ed9fd43 100644 --- a/web_src/js/svg.js +++ b/web_src/js/svg.js @@ -44,11 +44,16 @@ import octiconOrganization from '../../public/img/svg/octicon-organization.svg'; import octiconTag from '../../public/img/svg/octicon-tag.svg'; import octiconGitBranch from '../../public/img/svg/octicon-git-branch.svg'; import octiconRss from '../../public/img/svg/octicon-rss.svg'; +import octiconCheckbox from '../../public/img/svg/octicon-checkbox.svg'; +import giteaEmptyCheckbox from '../../public/img/svg/gitea-empty-checkbox.svg'; const svgs = { + 'octicon-archive': octiconArchive, 'octicon-blocked': octiconBlocked, + 'octicon-checkbox': octiconCheckbox, 'octicon-check-circle-fill': octiconCheckCircleFill, 'octicon-chevron-down': octiconChevronDown, + 'octicon-chevron-left': octiconChevronLeft, 'octicon-chevron-right': octiconChevronRight, 'octicon-clock': octiconClock, 'octicon-copy': octiconCopy, @@ -56,8 +61,13 @@ const svgs = { 'octicon-diff-modified': octiconDiffModified, 'octicon-diff-removed': octiconDiffRemoved, 'octicon-diff-renamed': octiconDiffRenamed, + 'gitea-double-chevron-left': giteaDoubleChevronLeft, + 'gitea-double-chevron-right': giteaDoubleChevronRight, + 'gitea-empty-checkbox': giteaEmptyCheckbox, 'octicon-file': octiconFile, 'octicon-file-directory-fill': octiconFileDirectoryFill, + 'octicon-filter': octiconFilter, + 'octicon-git-branch': octiconGitBranch, 'octicon-git-merge': octiconGitMerge, 'octicon-git-pull-request': octiconGitPullRequest, 'octicon-issue-closed': octiconIssueClosed, @@ -68,29 +78,23 @@ const svgs = { 'octicon-meter': octiconMeter, 'octicon-milestone': octiconMilestone, 'octicon-mirror': octiconMirror, + 'octicon-organization': octiconOrganization, + 'octicon-plus': octiconPlus, 'octicon-project': octiconProject, 'octicon-repo': octiconRepo, 'octicon-repo-forked': octiconRepoForked, 'octicon-repo-template': octiconRepoTemplate, + 'octicon-rss': octiconRss, + 'octicon-search': octiconSearch, 'octicon-sidebar-collapse': octiconSidebarCollapse, 'octicon-sidebar-expand': octiconSidebarExpand, 'octicon-skip': octiconSkip, + 'octicon-star': octiconStar, 'octicon-sync': octiconSync, + 'octicon-tag': octiconTag, 'octicon-triangle-down': octiconTriangleDown, 'octicon-x': octiconX, - 'octicon-x-circle-fill': octiconXCircleFill, - 'octicon-filter': octiconFilter, - 'octicon-plus': octiconPlus, - 'octicon-search': octiconSearch, - 'octicon-archive': octiconArchive, - 'octicon-star': octiconStar, - 'gitea-double-chevron-left': giteaDoubleChevronLeft, - 'gitea-double-chevron-right': giteaDoubleChevronRight, - 'octicon-chevron-left': octiconChevronLeft, - 'octicon-organization': octiconOrganization, - 'octicon-tag': octiconTag, - 'octicon-git-branch': octiconGitBranch, - 'octicon-rss': octiconRss, + 'octicon-x-circle-fill': octiconXCircleFill }; // TODO: use a more general approach to access SVG icons. |
