diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-02-10 01:11:16 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-02-09 12:11:16 -0500 |
| commit | affdd40296960a08a4223330ccbd1fb88c96ea1a (patch) | |
| tree | 249e5c058d79b217a81b122e59174b84abd58ff2 /web_src/less/_base.less | |
| parent | bdd2c9d2eff76fed2cc200377723f519e8af64d0 (diff) | |
| download | gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.tar.gz gitea-affdd40296960a08a4223330ccbd1fb88c96ea1a.zip | |
Make issue title edit buttons focusable and fix incorrect ajax requests (#22807)
Replace #19922 , which is stale since my last review:
https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506
and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546
Close #19769
Changes:
1. Use `<button>` instead of `<div>` for buttons
2. Prevent default event handler in `initGlobalButtonClickOnEnter`
3. Fix the incorrect call to `pullrequest_targetbranch_change`
4. Add a slight margin-left to the input element to make UI look better
The logic in repo-issue.js is not ideal, but this PR isn't going to
touch the logic.
This is also an example for future developers to understand how to make
buttons work properly.
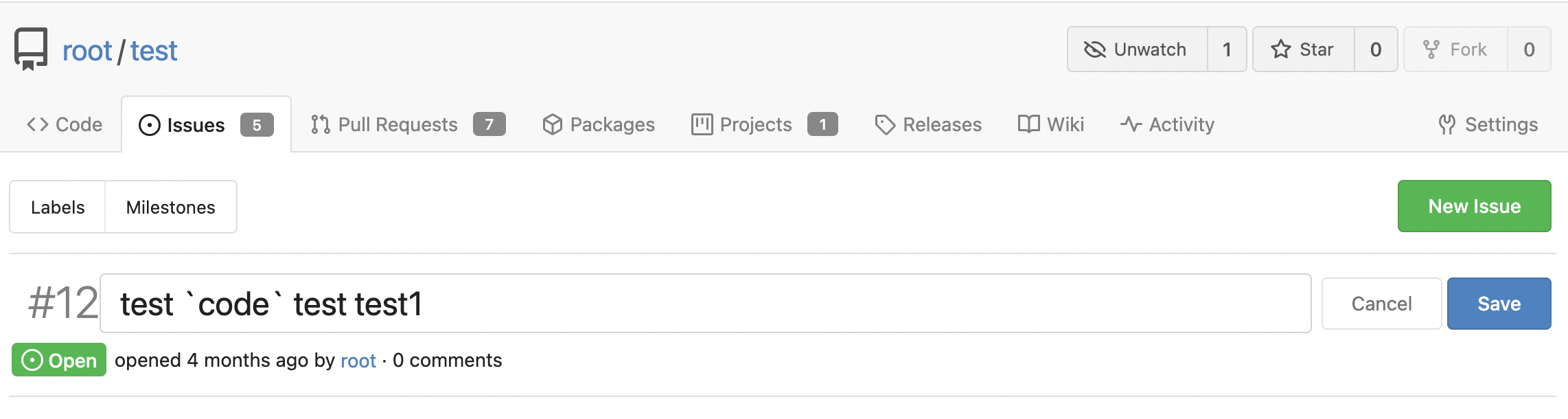
### Before

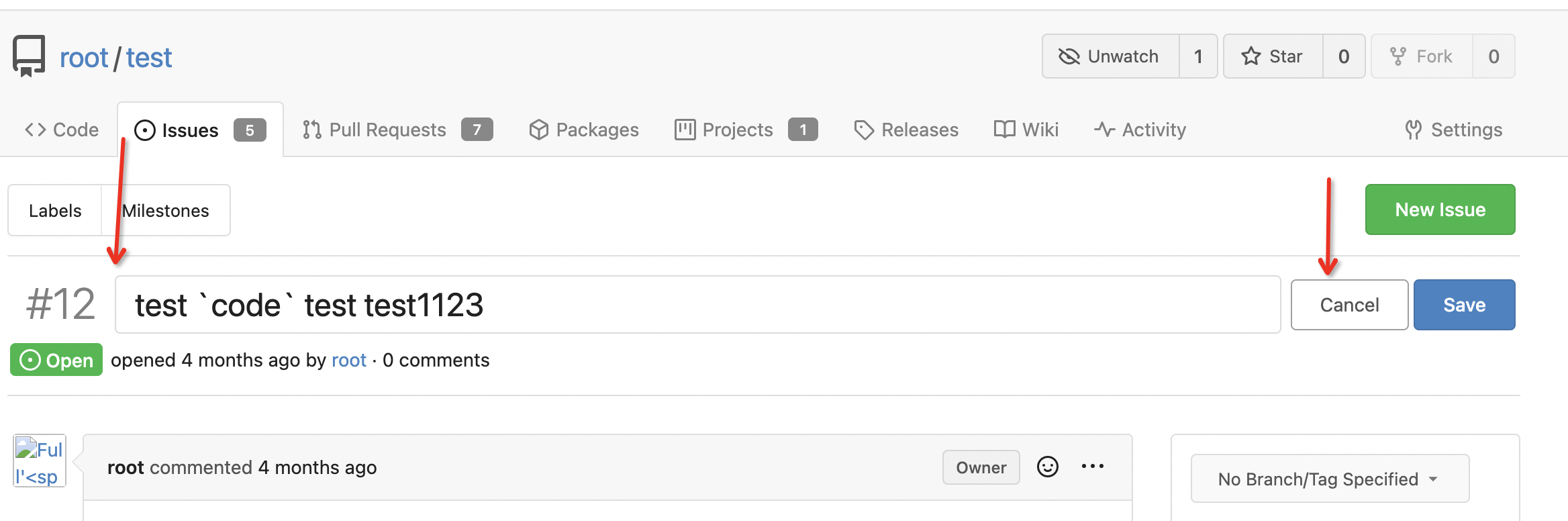
### After
* Add a slight margin-left.
* The `Cancel` button is focused.

Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Diffstat (limited to 'web_src/less/_base.less')
| -rw-r--r-- | web_src/less/_base.less | 7 |
1 files changed, 7 insertions, 0 deletions
diff --git a/web_src/less/_base.less b/web_src/less/_base.less index 6f35a49ad8..4a22b8af4b 100644 --- a/web_src/less/_base.less +++ b/web_src/less/_base.less @@ -2316,6 +2316,13 @@ a.ui.label:hover { .ui.basic.secondary.buttons .button:active, .ui.basic.secondary.button:active { color: var(--color-secondary-dark-8) !important; + border-color: var(--color-secondary-dark-1) !important; +} + +.ui.basic.secondary.button:focus, +.ui.basic.secondary.buttons .button:focus { + color: var(--color-secondary-dark-8) !important; + border-color: var(--color-secondary-dark-3) !important; } .ui.tertiary.button { |
