diff options
| author | zeripath <art27@cantab.net> | 2022-11-03 20:41:01 +0000 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2022-11-03 20:41:01 +0000 |
| commit | 3e8618949e088cf3606a0b2ad4828953936d4247 (patch) | |
| tree | c9ce46c0d509b1e849ebe5d90d2ff422bad1d067 /web_src/less/_install.less | |
| parent | b6e81357bd6fb80f8ba94c513f89a210beb05313 (diff) | |
| download | gitea-3e8618949e088cf3606a0b2ad4828953936d4247.tar.gz gitea-3e8618949e088cf3606a0b2ad4828953936d4247.zip | |
Clean up formatting on install page (#21668)
The install page has been somewhat inconsistently styled for a while.
This PR simplifies and standardises the styling of these fields makes
things line up better across widths.
Replace #21660
Signed-off-by: Andrew Thornton <art27@cantab.net>
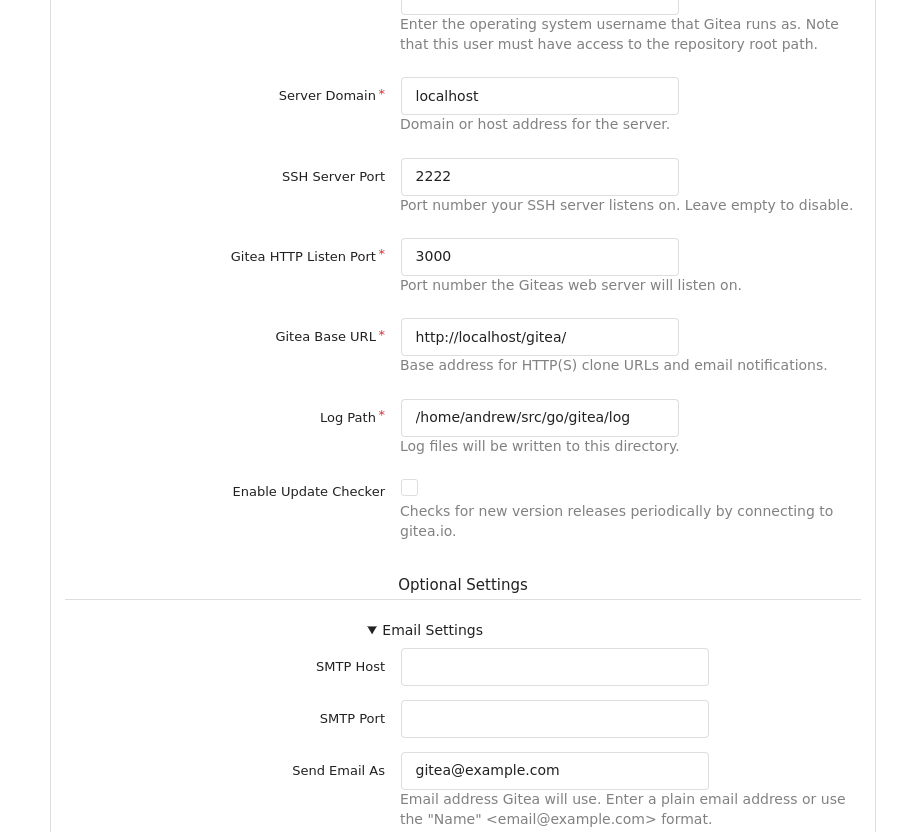
Old:

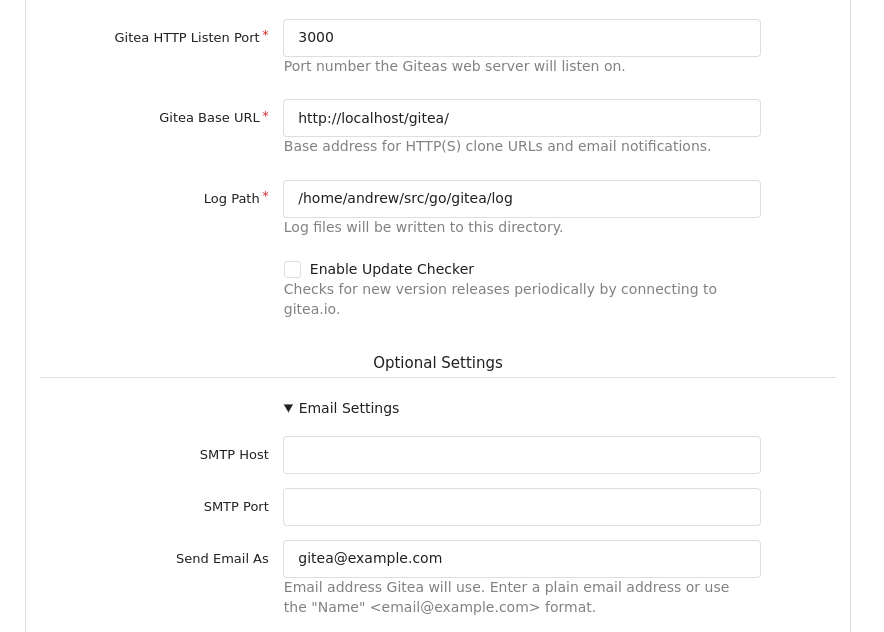
New:

Signed-off-by: Andrew Thornton <art27@cantab.net>
Diffstat (limited to 'web_src/less/_install.less')
| -rw-r--r-- | web_src/less/_install.less | 53 |
1 files changed, 37 insertions, 16 deletions
diff --git a/web_src/less/_install.less b/web_src/less/_install.less index 5769ef68ba..515d727f8a 100644 --- a/web_src/less/_install.less +++ b/web_src/less/_install.less @@ -1,36 +1,57 @@ .page-content.install { padding-top: 45px; - form { - @input-padding: 320px !important; + form.ui.form { + @input-padding: 30%; - .inline.field label { + .inline.field > label { text-align: right; width: @input-padding; + padding-right: 10px; + margin-right: 0; + } + + .inline.field > .ui.checkbox:first-child { + margin-left: @input-padding; + padding-left: 5px; + label { + width: auto; + } + } + + .title { + margin-left: @input-padding; + padding-left: 5px; } input { - width: 35% !important; + width: 60%; + } + + details.optional.field { + &[open] { + border-bottom: 1px solid var(--color-secondary); + padding-bottom: 10px; + + summary { + margin-bottom: 10px; + } + } + + * { + box-sizing: border-box; + } } .field { text-align: left; .help { - margin-left: @input-padding+15px; + margin-left: @input-padding; + padding-left: 5px; + width: 60%; } - &.optional { - .title { - margin-left: 38%; - } - .checkbox { - margin-left: 40% !important; - label { - width: auto !important; - } - } - } } } |
