diff options
| author | Giteabot <teabot@gitea.io> | 2023-06-15 20:32:59 -0400 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-06-16 00:32:59 +0000 |
| commit | 783f7ccb2c84f41a3b33ccfe4a8212361266dd87 (patch) | |
| tree | b64980cf95db43327f8ef7b04e5ba628687de6f7 /web_src | |
| parent | 3f75fbf8fe01323af280acdbd1ddb19e222f92f7 (diff) | |
| download | gitea-783f7ccb2c84f41a3b33ccfe4a8212361266dd87.tar.gz gitea-783f7ccb2c84f41a3b33ccfe4a8212361266dd87.zip | |
Fix some UI alignments (#25277) (#25290)
Backport #25277 by @wxiaoguang
Fixes: https://github.com/go-gitea/gitea/issues/25282
Fix the problems:
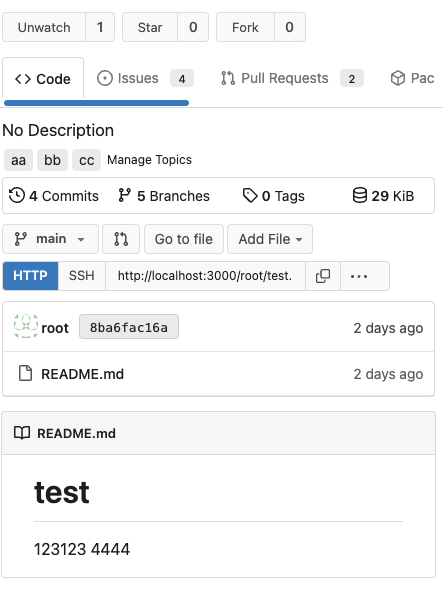
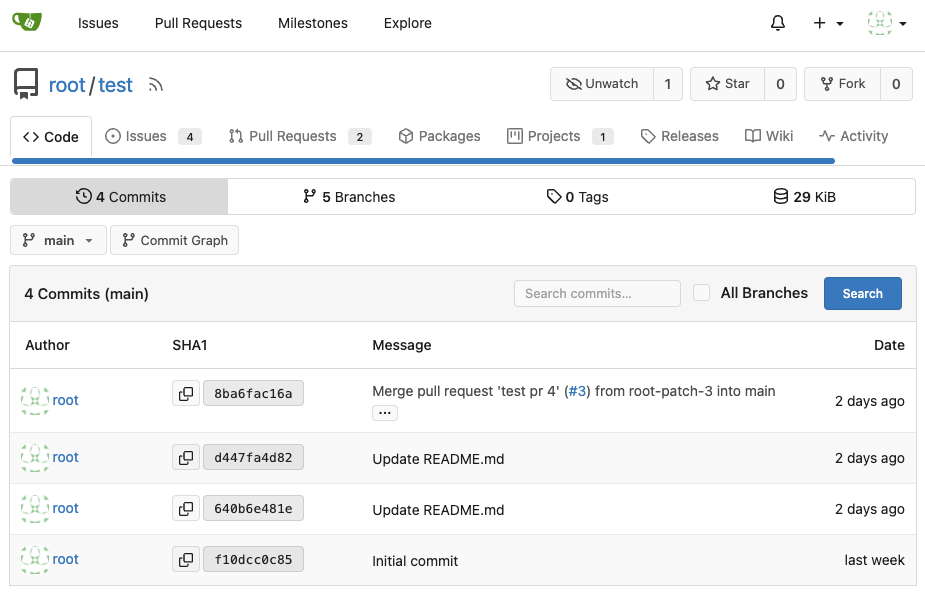
1. The `repo-button-row` had various patches before, this PR makes it
consistent
2. The "Add File" has wrong CSS class "icon", remove it
3. The "Add File" padding was overridden by "!important", fix it by
`.repo-button-row .button.dropdown` with comment
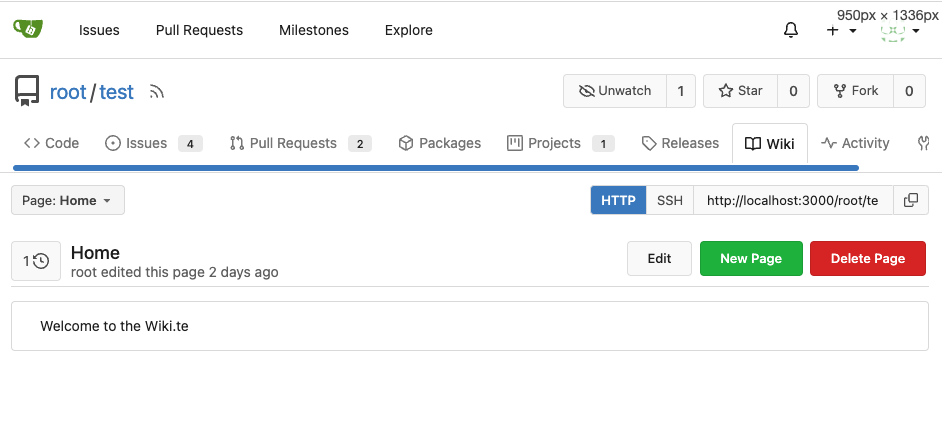
4. The selector `.ui.segments ~ .ui.top.attached.header` is incorrect,
it should use `+`
The `repo-button-row` is only used on 3 pages:




Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/base.css | 4 | ||||
| -rw-r--r-- | web_src/css/repo.css | 23 |
2 files changed, 12 insertions, 15 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index d2aa64e6ed..2b62c24858 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -2099,8 +2099,8 @@ a.ui.basic.label:hover { } /* if a .top.attached.header is followed by a .segment, add some margin */ -.ui.segments ~ .ui.top.attached.header, -.ui.attached.segment ~ .ui.top.attached.header { +.ui.segments + .ui.top.attached.header, +.ui.attached.segment + .ui.top.attached.header { margin-top: 1rem; } diff --git a/web_src/css/repo.css b/web_src/css/repo.css index 674f8c9e67..546fff32f4 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -2693,19 +2693,12 @@ } .repo-button-row { - margin-bottom: 10px; -} - -.repo-button-row > * { - margin-top: 8px; -} - -.wiki .repo-button-row { - margin-bottom: 0; -} - -.wiki .repo-button-row > * { - margin-top: 0; + margin: 10px 0; + display: flex; + align-items: center; + gap: 0.5em; + flex-wrap: wrap; + justify-content: space-between; } .repo-button-row .button { @@ -2713,6 +2706,10 @@ height: 30px; } +.repo-button-row .button.dropdown { + padding-right: 22px !important; /* normal buttons have !important paddings, so we need to override it for dropdown (Add File) icons */ +} + .repo-button-row input { height: 30px; } |
