diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2021-10-28 09:34:18 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2021-10-28 02:34:18 +0100 |
| commit | 2b2eb5d0ad0a632573da762a151ddae23c5b2e4a (patch) | |
| tree | 272d5930cfb04f84c9e84522c5957d0dd7734798 /web_src | |
| parent | 4f00de14580da2b76b9c66e7ab599cbdfea0a23b (diff) | |
| download | gitea-2b2eb5d0ad0a632573da762a151ddae23c5b2e4a.tar.gz gitea-2b2eb5d0ad0a632573da762a151ddae23c5b2e4a.zip | |
make commit-statuses popup can be shown correctly. (#17447)
Close #17443
Maybe we do not need to backport this PR, the bug doesn't break daily usage.
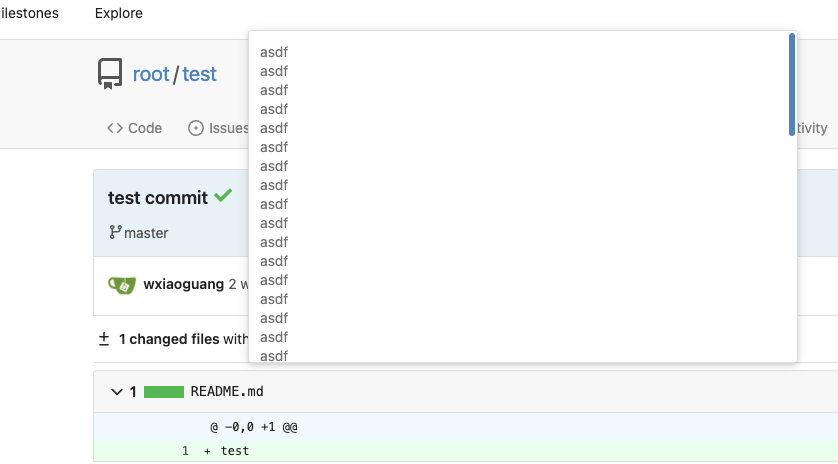
After the fix, the commit statuses popup can show a lot of lines with scroll bars:

Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/js/features/repo-legacy.js | 5 | ||||
| -rw-r--r-- | web_src/less/_repository.less | 17 |
2 files changed, 19 insertions, 3 deletions
diff --git a/web_src/js/features/repo-legacy.js b/web_src/js/features/repo-legacy.js index 2e98a7183e..6692d1902c 100644 --- a/web_src/js/features/repo-legacy.js +++ b/web_src/js/features/repo-legacy.js @@ -267,10 +267,13 @@ export async function initRepository() { // Commit statuses $('.commit-statuses-trigger').each(function () { + const positionRight = $('.repository.file.list').length > 0 || $('.repository.diff').length > 0; + const popupPosition = positionRight ? 'right center' : 'left center'; $(this) .popup({ on: 'click', - position: ($('.repository.file.list').length > 0 ? 'right center' : 'left center'), + lastResort: popupPosition, // prevent error message "Popup does not fit within the boundaries of the viewport" + position: popupPosition, }); }); diff --git a/web_src/less/_repository.less b/web_src/less/_repository.less index ccc2dcf69c..ffec4043b5 100644 --- a/web_src/less/_repository.less +++ b/web_src/less/_repository.less @@ -1,6 +1,19 @@ .repository { - .commit-statuses .list > .item { - line-height: 2; + .popup.commit-statuses { + // we had better limit the max size of the popup, and add scroll bars if the content size is too large. + // otherwise some part of the popup will be hidden by viewport boundary + max-height: 45vh; + max-width: 60vw; + overflow: auto; + padding: 0; + + .list { + padding: .8em; // to make the scrollbar align to the border, we move the padding from outer `.popup` to this inside `.list` + + > .item { + line-height: 2; + } + } } .repo-header { |
