diff options
| author | Denys Konovalov <kontakt@denyskon.de> | 2024-01-12 04:44:06 +0100 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-01-12 03:44:06 +0000 |
| commit | 7d62615513b8985360de497e9a051b51ca0faaf2 (patch) | |
| tree | b84e53edb01d4abac77bbdc4297ed8789179128d /web_src | |
| parent | ba4d0b8ffbd78473273800f586ae8bde55cda6c5 (diff) | |
| download | gitea-7d62615513b8985360de497e9a051b51ca0faaf2.tar.gz gitea-7d62615513b8985360de497e9a051b51ca0faaf2.zip | |
Revamp repo header (#27760)
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
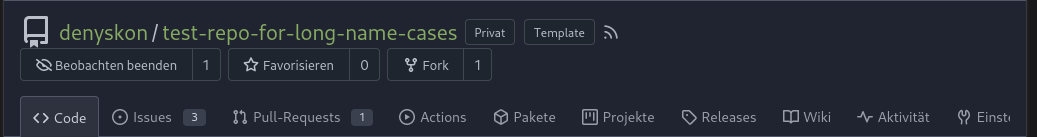
<details>
<summary>Before:</summary>




</details>
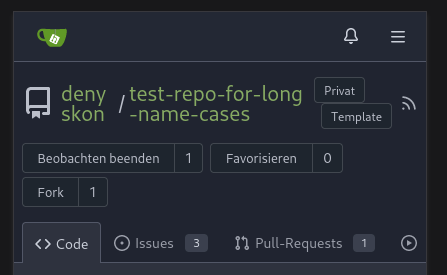
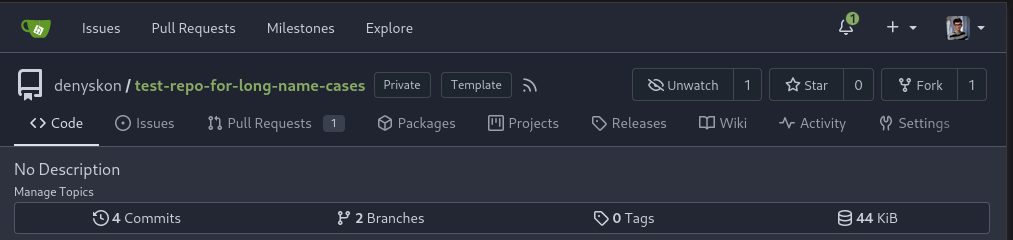
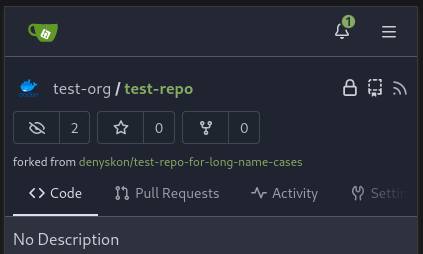
<details>
<summary>After:</summary>




Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/base.css | 17 | ||||
| -rw-r--r-- | web_src/css/index.css | 1 | ||||
| -rw-r--r-- | web_src/css/repo.css | 93 | ||||
| -rw-r--r-- | web_src/css/repo/header.css | 101 |
4 files changed, 102 insertions, 110 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index ae8eb05709..6f84f5e1d8 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -1358,23 +1358,6 @@ img.ui.avatar, padding-right: 4.5px; } -.repo-title { - font-size: 1.5rem; - display: flex; - align-items: center; - flex: 1; - word-break: break-all; - color: var(--color-text-light); -} - -.repo-title .labels { - margin-left: 0.5rem; -} - -.repo-title .labels > * + * { - margin-left: 0.5rem; -} - .activity-bar-graph { background-color: var(--color-primary); color: var(--color-primary-contrast); diff --git a/web_src/css/index.css b/web_src/css/index.css index c1360bb194..f893531b78 100644 --- a/web_src/css/index.css +++ b/web_src/css/index.css @@ -47,6 +47,7 @@ @import "./repo/list-header.css"; @import "./repo/linebutton.css"; @import "./repo/wiki.css"; +@import "./repo/header.css"; @import "./editor/fileeditor.css"; @import "./editor/combomarkdowneditor.css"; diff --git a/web_src/css/repo.css b/web_src/css/repo.css index 6b6be99f74..f1356fc39b 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -4,23 +4,6 @@ user-select: none; } -.repository .repo-header .ui.compact.menu { - margin-left: 1rem; -} - -.repository .repo-header .ui.header { - margin-top: 0; -} - -.repository .repo-header .fork-flag { - font-size: 12px; - margin-top: 2px; -} - -.repository .tabs .navbar { - justify-content: initial; -} - .repository .navbar { display: flex; justify-content: space-between; @@ -106,14 +89,6 @@ white-space: nowrap; } -.repository .header-wrapper { - background-color: var(--color-header-wrapper); -} - -.repository .header-wrapper .ui.tabular .svg { - margin-right: 5px; -} - .repository .filter.menu.labels .label-filter .menu .info { display: inline-block; padding: 0.5rem 0; @@ -2593,74 +2568,6 @@ tbody.commit-list { overflow: hidden; } -.repo-header { - display: flex; - align-items: center; - justify-content: space-between; - flex-wrap: wrap; - word-break: break-word; - gap: 0.5rem; -} - -@media (max-width: 767.98px) { - .repo-header + .container { - margin-top: 7px; - } -} - -.repo-buttons { - align-items: center; - display: flex; - flex-direction: row; - flex-wrap: wrap; - word-break: keep-all; - gap: 0.25em; -} - -@media (max-width: 767.98px) { - .repo-buttons { - margin-top: 1em; - } -} - -.repo-buttons .ui.labeled.button > .label:hover { - color: var(--color-primary-light-2); - background: var(--color-light); -} - -.repo-buttons button[disabled] ~ .label { - opacity: var(--opacity-disabled); - color: var(--color-text-dark); - background: var(--color-light-mimic-enabled) !important; -} - -.repo-buttons button[disabled] ~ .label:hover { - color: var(--color-primary-dark-1); -} - -.repo-buttons .ui.labeled.button.disabled { - pointer-events: inherit !important; -} - -.repo-buttons .ui.labeled.button.disabled > .label { - color: var(--color-text-dark); - background: var(--color-light-mimic-enabled) !important; -} - -.repo-buttons .ui.labeled.button.disabled > .label:hover { - color: var(--color-primary-dark-1); -} - -.repo-buttons .ui.labeled.button.disabled > .button { - pointer-events: none !important; -} - -@media (max-width: 767.98px) { - .repo-buttons .ui.labeled.button .svg { - display: none; - } -} - .tag-code { height: 28px; } diff --git a/web_src/css/repo/header.css b/web_src/css/repo/header.css new file mode 100644 index 0000000000..d5c7d212e8 --- /dev/null +++ b/web_src/css/repo/header.css @@ -0,0 +1,101 @@ +.fork-flag { + margin-top: 0.5rem; + font-size: 12px; +} + +.repo-header { + display: flex; + flex-flow: row wrap; + justify-content: space-between; + gap: 0.5rem; +} + +.repo-header .flex-item { + padding: 0; +} + +.repo-header .btn.interact-bg:hover { + text-decoration: none; +} + +.repo-header .flex-item-main { + flex-basis: unset; +} + +.repo-header .flex-item-trailing { + flex-wrap: nowrap; +} + +.repo-header .flex-item-trailing .repo-icon { + display: none; +} + +.repo-buttons { + align-items: center; + display: flex; + flex-flow: row wrap; + word-break: keep-all; + gap: 0.25em; +} + +.repo-buttons .ui.labeled.button > .label:hover { + color: var(--color-primary-light-2); + background: var(--color-light); +} + +.repo-buttons button[disabled] ~ .label { + opacity: var(--opacity-disabled); + color: var(--color-text-dark); + background: var(--color-light-mimic-enabled) !important; +} + +.repo-buttons button[disabled] ~ .label:hover { + color: var(--color-primary-dark-1); +} + +.repo-buttons .ui.labeled.button.disabled { + pointer-events: inherit !important; +} + +.repo-buttons .ui.labeled.button.disabled > .label { + color: var(--color-text-dark); + background: var(--color-light-mimic-enabled) !important; +} + +.repo-buttons .ui.labeled.button.disabled > .label:hover { + color: var(--color-primary-dark-1); +} + +.repo-buttons .ui.labeled.button.disabled > .button { + pointer-events: none !important; +} + +.repository .header-wrapper { + background-color: var(--color-header-wrapper); +} + +.repository .header-wrapper .new-menu { + padding-top: 0 !important; + margin-top: 0 !important; + margin-bottom: 0 !important; +} + +.repository .header-wrapper .new-menu .item { + margin-left: 0 !important; + margin-right: 0 !important; +} + +@media (max-width: 767.98px) { + .repo-header .flex-item { + flex-grow: 1; + } + .repo-buttons .ui.labeled.button .text { + display: none; + } + .repo-header .flex-item-trailing .label { + display: none; + } + .repo-header .flex-item-trailing .repo-icon { + display: initial; + } +} |
