diff options
| author | zeripath <art27@cantab.net> | 2022-07-05 12:33:05 +0100 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2022-07-05 12:33:05 +0100 |
| commit | 8ee823037f98d9975496bd75a7c5386823426e7f (patch) | |
| tree | 9b5774f9d343a6387d6f0c66d715183ff5ee2f06 /web_src | |
| parent | c4368fc6bc385f678c0310911d17598abdc68b40 (diff) | |
| download | gitea-8ee823037f98d9975496bd75a7c5386823426e7f.tar.gz gitea-8ee823037f98d9975496bd75a7c5386823426e7f.zip | |
Adjust max-widths for the repository file table (#20243)
Adjust the max-widths for the repository file table to allow for nicer
resizing of the names and commit messages.
Fix #20040
Signed-off-by: Andrew Thornton <art27@cantab.net>
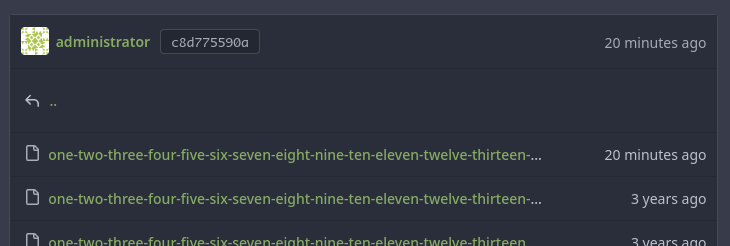
## Screenshots
## MediaXL

## MediaLg

## MediaMd

## MediaSm

Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/less/_repository.less | 24 |
1 files changed, 22 insertions, 2 deletions
diff --git a/web_src/less/_repository.less b/web_src/less/_repository.less index bc1affb770..7bbd412b61 100644 --- a/web_src/less/_repository.less +++ b/web_src/less/_repository.less @@ -352,11 +352,31 @@ overflow: initial; &.name { - max-width: 150px; + @media @mediaXl { + max-width: 150px; + } + @media @mediaLg { + max-width: 200px; + } + @media @mediaMd { + max-width: 300px; + } + width: 33%; + + max-width: calc(100vw - 140px); } &.message { - max-width: 400px; + @media @mediaXl { + max-width: 400px; + } + @media @mediaLg { + max-width: 350px; + } + @media @mediaMd { + max-width: 250px; + } + width: 66%; } &.age { |
