diff options
| author | delvh <dev.lh@web.de> | 2023-07-27 12:47:41 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-07-27 12:47:41 +0200 |
| commit | bd6ef718548767ff209048eb8443a067106908bf (patch) | |
| tree | 58c48bebaea1307368fb41fa13b349e42353ad8d /web_src | |
| parent | bd7b5e61aa8d8f8a7dfd1ce4b49bf6461fce57b8 (diff) | |
| download | gitea-bd6ef718548767ff209048eb8443a067106908bf.tar.gz gitea-bd6ef718548767ff209048eb8443a067106908bf.zip | |
Show branches and tags that contain a commit (#25180)
Now, you can see for a commit which existing branches and tags contain it.
You first have to click on the `load branches and tags` button, they are not preloaded by default.
All branches and tags are ordered descending by creation date.
You can even see without much hassle if the given commit is already part of the default branch.
Closes #25152
## Screenshots
### Initial

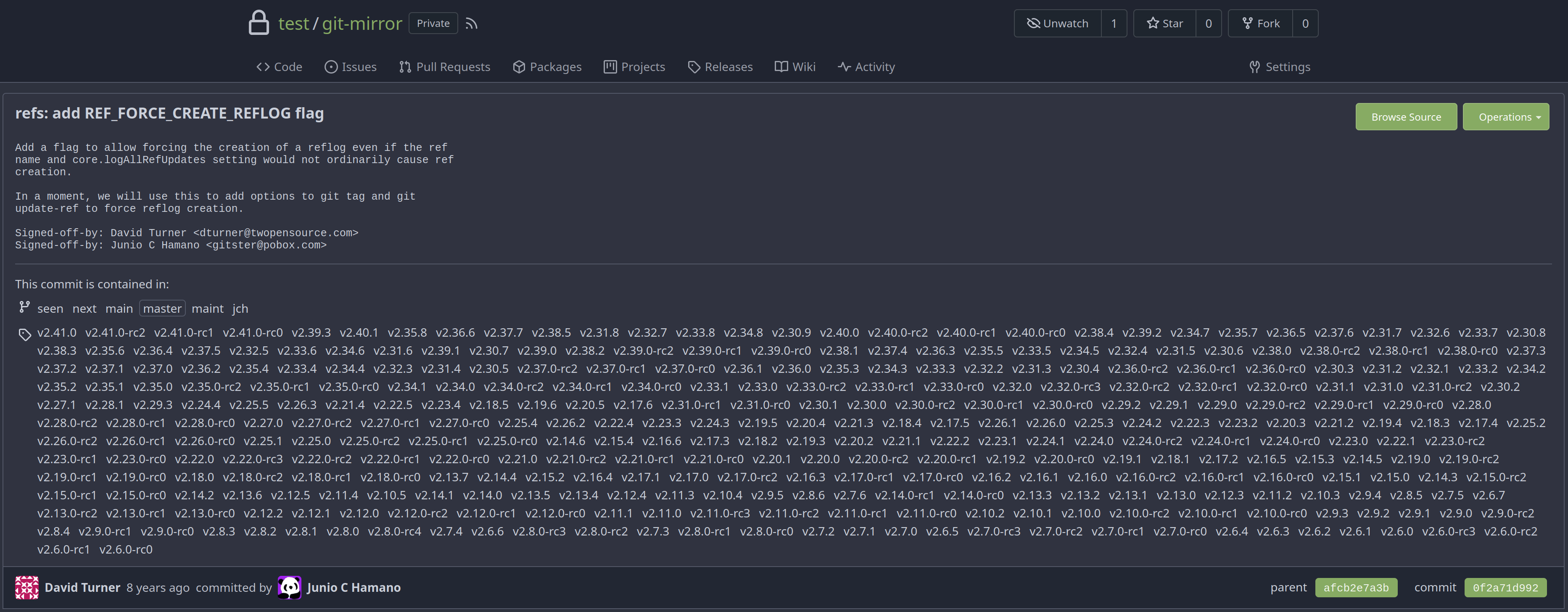
### Loaded

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/js/features/repo-commit.js | 2 | ||||
| -rw-r--r-- | web_src/js/features/repo-diff-commit.js | 52 | ||||
| -rw-r--r-- | web_src/js/features/repo-legacy.js | 2 | ||||
| -rw-r--r-- | web_src/js/index.js | 2 |
4 files changed, 56 insertions, 2 deletions
diff --git a/web_src/js/features/repo-commit.js b/web_src/js/features/repo-commit.js index 7e4e40806b..7240bf398a 100644 --- a/web_src/js/features/repo-commit.js +++ b/web_src/js/features/repo-commit.js @@ -5,7 +5,7 @@ import {toggleElem} from '../utils/dom.js'; const {csrfToken} = window.config; export function initRepoEllipsisButton() { - $('.ellipsis-button').on('click', function (e) { + $('.js-toggle-commit-body').on('click', function (e) { e.preventDefault(); const expanded = $(this).attr('aria-expanded') === 'true'; toggleElem($(this).parent().find('.commit-body')); diff --git a/web_src/js/features/repo-diff-commit.js b/web_src/js/features/repo-diff-commit.js new file mode 100644 index 0000000000..968f318e63 --- /dev/null +++ b/web_src/js/features/repo-diff-commit.js @@ -0,0 +1,52 @@ +import {hideElem, showElem, toggleElem} from '../utils/dom.js'; + +async function loadBranchesAndTags(area, loadingButton) { + loadingButton.classList.add('disabled'); + try { + const res = await fetch(loadingButton.getAttribute('data-fetch-url')); + const data = await res.json(); + hideElem(loadingButton); + addTags(area, data.tags); + addBranches(area, data.branches, data.default_branch); + showElem(area.querySelectorAll('.branch-and-tag-detail')); + } finally { + loadingButton.classList.remove('disabled'); + } +} + +function addTags(area, tags) { + const tagArea = area.querySelector('.tag-area'); + toggleElem(tagArea, tags.length > 0); + for (const tag of tags) { + addLink(tagArea, tag.web_link, tag.name); + } +} + +function addBranches(area, branches, defaultBranch) { + const defaultBranchTooltip = area.getAttribute('data-text-default-branch-tooltip'); + const branchArea = area.querySelector('.branch-area'); + toggleElem(branchArea, branches.length > 0); + for (const branch of branches) { + const tooltip = defaultBranch === branch.name ? defaultBranchTooltip : null; + addLink(branchArea, branch.web_link, branch.name, tooltip); + } +} + +function addLink(parent, href, text, tooltip) { + const link = document.createElement('a'); + link.classList.add('muted', 'gt-px-2'); + link.href = href; + link.textContent = text; + if (tooltip) { + link.classList.add('gt-border-secondary', 'gt-rounded'); + link.setAttribute('data-tooltip-content', tooltip); + } + parent.append(link); +} + +export function initRepoDiffCommitBranchesAndTags() { + for (const area of document.querySelectorAll('.branch-and-tag-area')) { + const btn = area.querySelector('.load-branches-and-tags'); + btn.addEventListener('click', () => loadBranchesAndTags(area, btn)); + } +} diff --git a/web_src/js/features/repo-legacy.js b/web_src/js/features/repo-legacy.js index f23ff45470..5991df6322 100644 --- a/web_src/js/features/repo-legacy.js +++ b/web_src/js/features/repo-legacy.js @@ -459,7 +459,7 @@ async function onEditContent(event) { } export function initRepository() { - if ($('.repository').length === 0) { + if ($('.page-content.repository').length === 0) { return; } diff --git a/web_src/js/index.js b/web_src/js/index.js index 0c786f96fb..8bd219bbe1 100644 --- a/web_src/js/index.js +++ b/web_src/js/index.js @@ -83,6 +83,7 @@ import {initGiteaFomantic} from './modules/fomantic.js'; import {onDomReady} from './utils/dom.js'; import {initRepoIssueList} from './features/repo-issue-list.js'; import {initCommonIssueListQuickGoto} from './features/common-issue-list.js'; +import {initRepoDiffCommitBranchesAndTags} from './features/repo-diff-commit.js'; // Init Gitea's Fomantic settings initGiteaFomantic(); @@ -141,6 +142,7 @@ onDomReady(() => { initRepoCodeView(); initRepoCommentForm(); initRepoEllipsisButton(); + initRepoDiffCommitBranchesAndTags(); initRepoCommitLastCommitLoader(); initRepoEditor(); initRepoGraphGit(); |
