diff options
| author | Denys Konovalov <kontakt@denyskon.de> | 2023-07-09 21:38:01 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-07-09 19:38:01 +0000 |
| commit | be23b73e8523738a1d3c214a01c0f162146da1c0 (patch) | |
| tree | b80a3083cbe4c02ef9323f504d9b1d2af6211b3e /web_src | |
| parent | 84c78650cc2d7c6480f397d59e1d4e33a5f71d19 (diff) | |
| download | gitea-be23b73e8523738a1d3c214a01c0f162146da1c0.tar.gz gitea-be23b73e8523738a1d3c214a01c0f162146da1c0.zip | |
Restructure issue list template, styles (#25750)
This PR does various modifications on the issue list shared template:
- restructure layout to achieve better responsiveness
- fix various style issues
- restructure styles (better result with less code :)
- remove numerous `gt-*` patches and other unneeded classes -> use
existing css classes
<details>
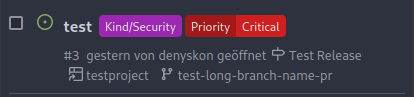
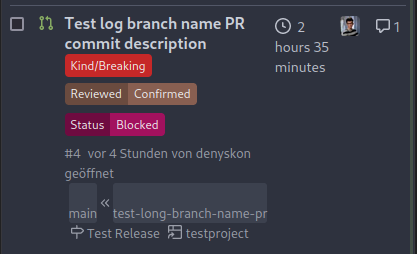
<summary>Before:</summary>



</details>
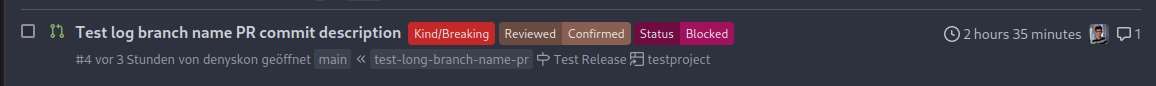
<details>
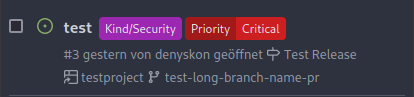
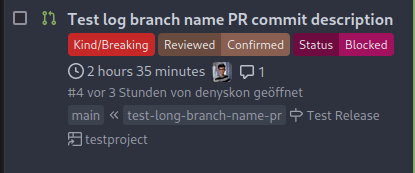
<summary>After:</summary>



</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/shared/issuelist.css | 118 |
1 files changed, 41 insertions, 77 deletions
diff --git a/web_src/css/shared/issuelist.css b/web_src/css/shared/issuelist.css index 7f9e49831a..82fafedec0 100644 --- a/web_src/css/shared/issuelist.css +++ b/web_src/css/shared/issuelist.css @@ -3,6 +3,30 @@ margin-top: 1rem; } +.issue.list .item { + display: flex; + align-items: baseline; + padding: 8px 0; +} + +.issue.list .item .issue-item-left { + display: flex; + align-items: flex-start; +} + +.issue.list .item .issue-item-main { + display: flex; + flex-direction: column; + width: 100%; +} + +.issue.list .item .issue-item-header { + display: flex; + justify-content: space-between; + align-items: center; + flex-wrap: wrap; +} + .issue.list a:not(.label):hover { color: var(--color-primary) !important; } @@ -12,14 +36,13 @@ margin-top: 1px; } -.issue.list > .item .issue-item-icons-right > * + * { - margin-left: 0.5rem; +.issue.list .item .issue-item-right { + display: flex; + gap: 0.5rem; } -.issue.list > .item .issue-item-main { - flex: 1; - display: flex; - flex-direction: column; +.issue.list > .action-item { + align-items: normal; } .issue.list > .item .action-item-center { @@ -37,7 +60,7 @@ color: var(--color-text-light); } -.issue.list > .item .issue-item-top-row { +.issue.list > .item .issue-item-title { max-width: 100%; color: var(--color-text); font-size: 16px; @@ -45,7 +68,7 @@ font-weight: var(--font-weight-semibold); } -.issue.list > .item .issue-item-top-row a.index { +.issue.list > .item .issue-item-title a.index { max-width: fit-content; display: -webkit-box; -webkit-box-orient: vertical; @@ -54,108 +77,49 @@ word-break: break-all; } -.issue.list > .item .labels-list { - position: relative; - top: -1.5px; +.issue.list > .item .title { + color: var(--color-text); + overflow-wrap: anywhere; } -.issue.list > .item .issue-item-bottom-row { +.issue.list > .item .issue-item-body { font-size: 13px; display: flex; align-items: center; flex-wrap: wrap; - margin: .125rem 0; -} - -.issue.list > .item .title { - color: var(--color-text); - word-break: break-word; -} - -.issue.list > .item .issue-item-icon-right { - min-width: 2rem; -} - -.issue.list > .item .assignee { - position: relative; - top: -2px; -} - -.issue.list > .item .assignee img { - margin-right: 2px; -} - -.issue.list > .item .desc { + gap: .25rem; color: var(--color-text-light-2); } -.issue.list > .item .desc a { +.issue.list > .item .issue-item-body a { color: inherit; word-break: break-word; } -.issue.list > .item .desc .time-since, -.issue.list > .item .desc a { - margin-left: 0.25rem; - margin-right: 0.25rem; -} - -.issue.list > .item .desc .waiting, -.issue.list > .item .desc .approvals, -.issue.list > .item .desc .rejects { - padding-left: 5px; -} - -.issue.list > .item .desc .checklist { - padding-left: 5px; -} - -.issue.list > .item .desc .checklist progress { +.issue.list > .item .issue-item-body .checklist progress { margin-left: 2px; width: 80px; height: 6px; display: inline-block; border-radius: 3px; - vertical-align: 2px !important; } -.issue.list > .item .desc .checklist progress::-webkit-progress-value { +.issue.list > .item .issue-item-body .checklist progress::-webkit-progress-value { background-color: var(--color-secondary-dark-4); } -.issue.list > .item .desc .checklist progress::-moz-progress-bar { +.issue.list > .item .issue-item-body .checklist progress::-moz-progress-bar { background-color: var(--color-secondary-dark-4); } -.issue.list > .item .desc .conflicting { - padding-left: 5px; -} - -.issue.list > .item .desc .due-date { - padding-left: 5px; -} - -.issue.list > .item .desc a.milestone, -.issue.list > .item .desc a.project { - margin-left: 5px; -} - -.issue.list > .item .desc a.ref { - margin-left: 8px; -} - -.issue.list > .item .desc a.ref span { - margin-right: -4px; -} - .issue.list .branches { display: inline-flex; - padding: 0 4px; } .issue.list .branches .branch { background-color: var(--color-secondary-alpha-40); border-radius: 3px; + padding: 0 4px; } .issue.list .branches .truncated-name { |
