diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-04-14 13:19:11 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-14 13:19:11 +0800 |
| commit | 1c8bc4081a4f4d0d921ac218cb724ce97924d410 (patch) | |
| tree | 038587701606c7abb11b29f5b63a14e12cb2239e /web_src | |
| parent | 5768bafeb28e4e4212ae0e2abc7f22c9c8b7c653 (diff) | |
| download | gitea-1c8bc4081a4f4d0d921ac218cb724ce97924d410.tar.gz gitea-1c8bc4081a4f4d0d921ac218cb724ce97924d410.zip | |
Show friendly 500 error page to users and developers (#24110)
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
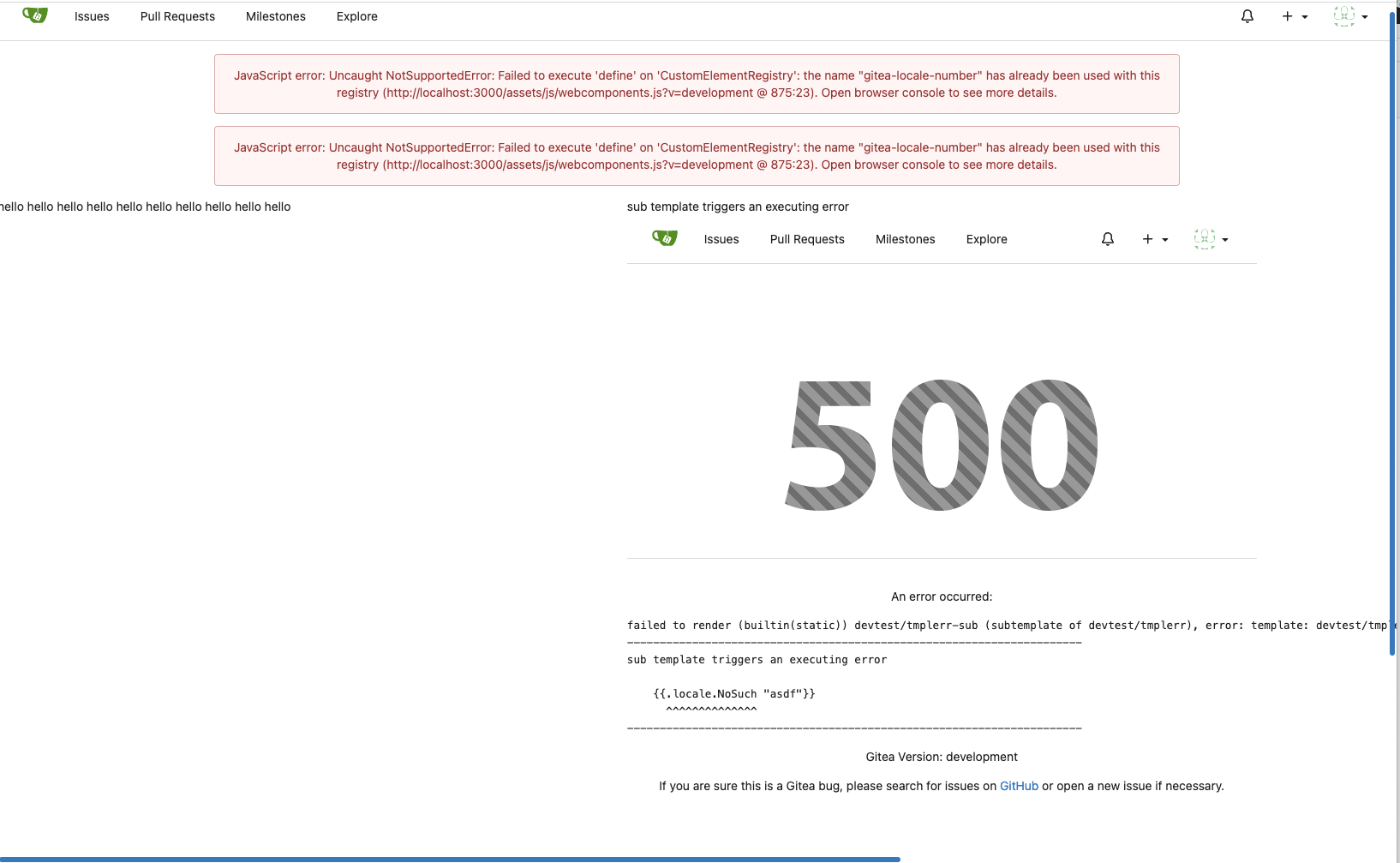
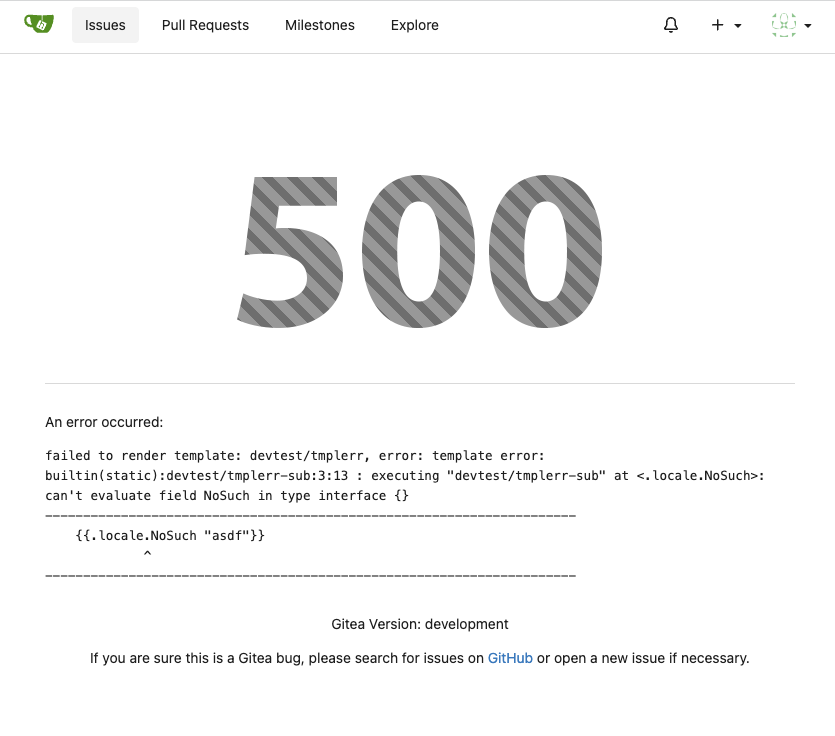
### After
The details could be shown to site admin users. It is safe.

Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/helpers.css | 5 | ||||
| -rw-r--r-- | web_src/js/bootstrap.js | 12 |
2 files changed, 14 insertions, 3 deletions
diff --git a/web_src/css/helpers.css b/web_src/css/helpers.css index dcec79fcf6..8d64bd751b 100644 --- a/web_src/css/helpers.css +++ b/web_src/css/helpers.css @@ -46,8 +46,8 @@ text-overflow: ellipsis !important; } -.gt-full-screen-width { width: 100vw !important; } -.gt-full-screen-height { height: 100vh !important; } +.gt-w-screen { width: 100vw !important; } +.gt-h-screen { height: 100vh !important; } .gt-rounded { border-radius: var(--border-radius) !important; } .gt-rounded-top { border-radius: var(--border-radius) var(--border-radius) 0 0 !important; } @@ -202,6 +202,7 @@ .gt-shrink-0 { flex-shrink: 0 !important; } .gt-whitespace-nowrap { white-space: nowrap !important; } +.gt-whitespace-pre-wrap { white-space: pre-wrap !important; } @media (max-width: 767px) { .gt-db-small { display: block !important; } diff --git a/web_src/js/bootstrap.js b/web_src/js/bootstrap.js index 54b7c62887..4f88c600f5 100644 --- a/web_src/js/bootstrap.js +++ b/web_src/js/bootstrap.js @@ -20,6 +20,10 @@ export function showGlobalErrorMessage(msg) { * @param {ErrorEvent} e */ function processWindowErrorEvent(e) { + if (window.config.initCount > 1) { + // the page content has been loaded many times, the HTML/JS are totally broken, don't need to show error message + return; + } if (!e.error && e.lineno === 0 && e.colno === 0 && e.filename === '' && window.navigator.userAgent.includes('FxiOS/')) { // At the moment, Firefox (iOS) (10x) has an engine bug. See https://github.com/go-gitea/gitea/issues/20240 // If a script inserts a newly created (and content changed) element into DOM, there will be a nonsense error event reporting: Script error: line 0, col 0. @@ -33,7 +37,13 @@ function initGlobalErrorHandler() { if (!window.config) { showGlobalErrorMessage(`Gitea JavaScript code couldn't run correctly, please check your custom templates`); } - + if (window.config.initCount > 1) { + // when a sub-templates triggers an 500 error, its parent template has been partially rendered, + // then the 500 page will be rendered after that partially rendered page, which will cause the initCount > 1 + // in this case, the page is totally broken, so do not do any further error handling + console.error('initGlobalErrorHandler: Gitea global config system has already been initialized, there must be something else wrong'); + return; + } // we added an event handler for window error at the very beginning of <script> of page head // the handler calls `_globalHandlerErrors.push` (array method) to record all errors occur before this init // then in this init, we can collect all error events and show them |
