diff options
| author | silverwind <me@silverwind.io> | 2023-05-24 11:00:29 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-24 09:00:29 +0000 |
| commit | 1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06 (patch) | |
| tree | 91ddca34626bb4c7459a9d7ea2eb8095b2c664b7 /web_src | |
| parent | 9ad5cadc07d8163821c11eb4d680b224d4f01529 (diff) | |
| download | gitea-1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06.tar.gz gitea-1fd7e3d6bea0453b851afec6c7f74b7cf7b10a06.zip | |
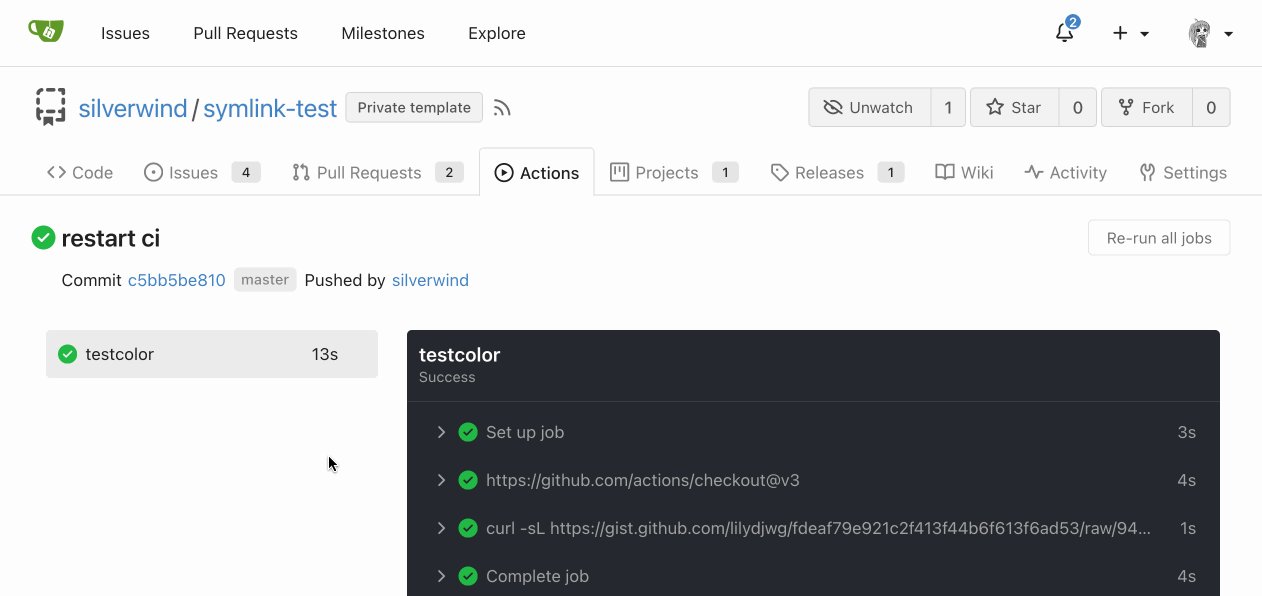
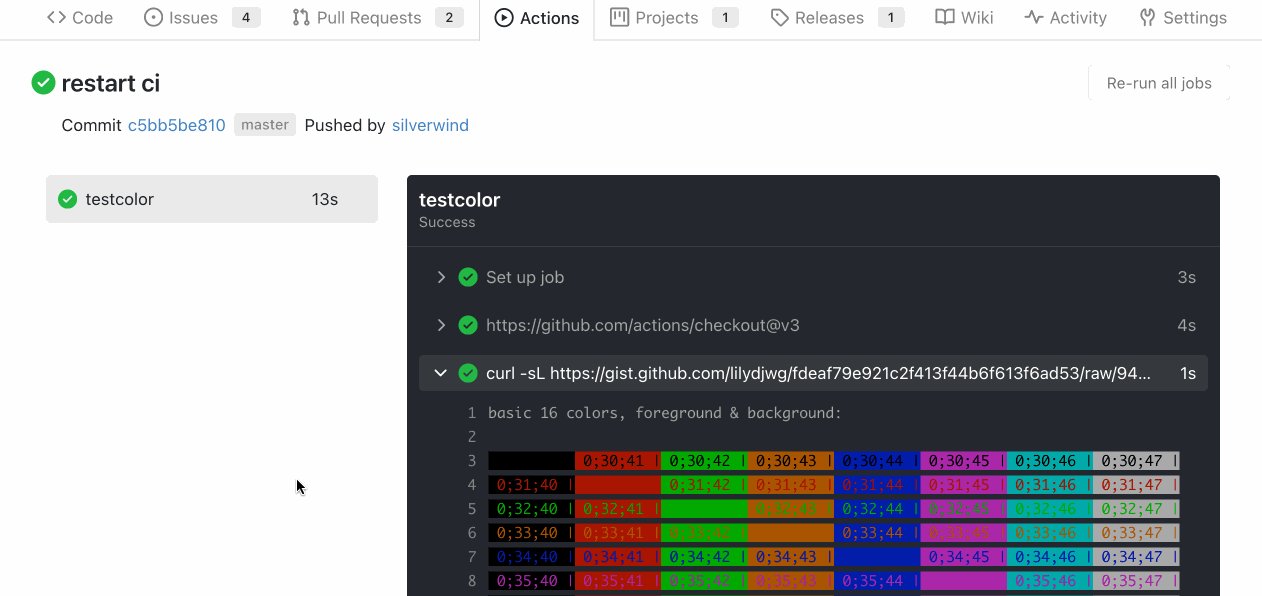
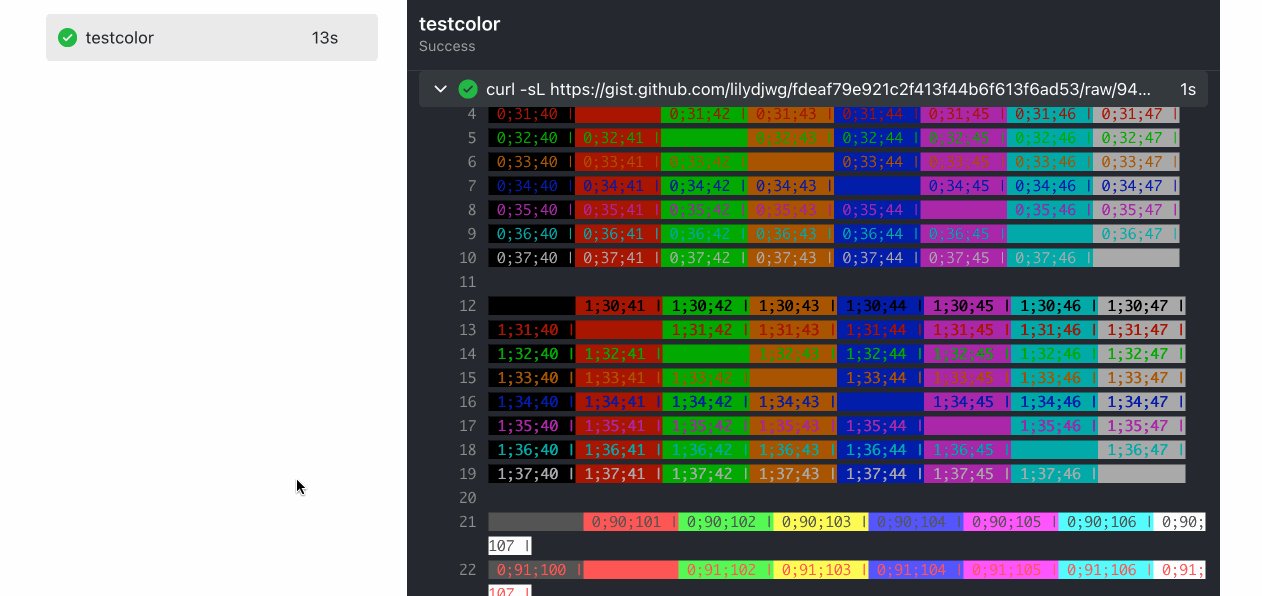
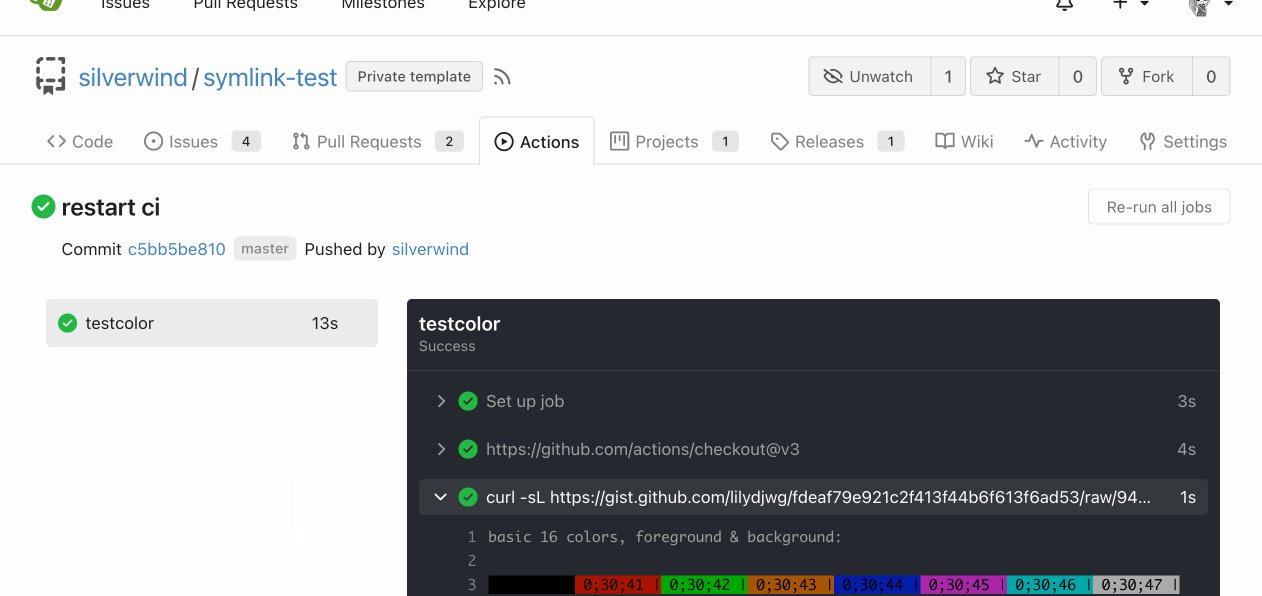
Improve Actions CSS (#24864)
- Various color tweaks
- Add sticky positioning to left sidebar, right header and right step
header
- Adjust margins and border radiuses
<img width="1235" alt="Screenshot 2023-05-23 at 11 18 06"
src="https://github.com/go-gitea/gitea/assets/115237/f601b00d-c7f2-43de-89f2-3ac55f2d9cdc">
<img width="1239" alt="Screenshot 2023-05-23 at 11 18 18"
src="https://github.com/go-gitea/gitea/assets/115237/a2d24cc9-29fa-4c17-906b-84feea14b889">


---------
Co-authored-by: yp05327 <576951401@qq.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/base.css | 4 | ||||
| -rw-r--r-- | web_src/css/themes/theme-arc-green.css | 9 | ||||
| -rw-r--r-- | web_src/js/components/RepoActionView.vue | 63 |
3 files changed, 53 insertions, 23 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index 04fc2a0f25..eee364bf1d 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -70,8 +70,10 @@ --color-secondary-alpha-90: #dededee1; /* console colors */ --color-console-fg: #ffffff; - --color-console-bg: #171717; + --color-console-bg: #252a2f; + --color-console-border: #ffffff16; --color-console-hover-bg: #ffffff16; + --color-console-active-bg: #353a3f; /* named colors */ --color-red: #db2828; --color-orange: #f2711c; diff --git a/web_src/css/themes/theme-arc-green.css b/web_src/css/themes/theme-arc-green.css index d5db18b55a..5f2b329457 100644 --- a/web_src/css/themes/theme-arc-green.css +++ b/web_src/css/themes/theme-arc-green.css @@ -56,7 +56,13 @@ --color-secondary-alpha-70: #525767b3; --color-secondary-alpha-80: #525767cc; --color-secondary-alpha-90: #525767e1; - /* colors */ + /* console colors */ + --color-console-fg: #ffffff; + --color-console-bg: #262936; + --color-console-border: #ffffff16; + --color-console-hover-bg: #ffffff16; + --color-console-active-bg: #383c47; + /* named colors */ --color-red: #cc4848; --color-orange: #cc580c; --color-yellow: #cc9903; @@ -175,7 +181,6 @@ --color-accent: var(--color-primary-light-1); --color-small-accent: var(--color-primary-light-5); --color-active-line: #534d1b; - accent-color: var(--color-accent); color-scheme: dark; } diff --git a/web_src/js/components/RepoActionView.vue b/web_src/js/components/RepoActionView.vue index da05491146..c0b54d5693 100644 --- a/web_src/js/components/RepoActionView.vue +++ b/web_src/js/components/RepoActionView.vue @@ -14,7 +14,7 @@ <button class="ui basic small compact button red" @click="cancelRun()" v-else-if="run.canCancel"> {{ locale.cancel }} </button> - <button class="ui basic small compact button secondary" @click="rerun()" v-else-if="run.canRerun"> + <button class="ui basic small compact button secondary gt-mr-0" @click="rerun()" v-else-if="run.canRerun"> {{ locale.rerun_all }} </button> </div> @@ -422,20 +422,20 @@ export function ansiLogToHTML(line) { <style scoped> .action-view-body { display: flex; - height: calc(100vh - 266px); /* fine tune this value to make the main view has full height */ + gap: 12px; } /* ================ */ /* action view header */ .action-view-header { - margin: 20px 0; + margin-top: 8px; + margin-bottom: 4px; } .action-info-summary { display: flex; align-items: center; - margin-top: 1rem; justify-content: space-between; } @@ -452,7 +452,12 @@ export function ansiLogToHTML(line) { .action-commit-summary { display: flex; gap: 5px; - margin: 10px 0 10px 25px; + margin: 5px 0 0 25px; +} + +.action-view-left, .action-view-right { + padding-top: 12px; + padding-bottom: 12px; } /* ================ */ @@ -461,7 +466,10 @@ export function ansiLogToHTML(line) { .action-view-left { width: 30%; max-width: 400px; - overflow-y: scroll; + position: sticky; + top: 0; + max-height: 100vh; + overflow-y: auto; } .job-group-section .job-group-summary { @@ -490,11 +498,15 @@ export function ansiLogToHTML(line) { padding-right: 3px; } +.job-brief-list { + display: flex; + flex-direction: column; + gap: 8px; +} + .job-brief-item { - margin: 5px 0; padding: 10px; - background: var(--color-info-bg); - border-radius: 5px; + border-radius: var(--border-radius); text-decoration: none; display: flex; flex-wrap: nowrap; @@ -503,12 +515,12 @@ export function ansiLogToHTML(line) { } .job-brief-item:hover { - background-color: var(--color-secondary); + background-color: var(--color-hover); } .job-brief-item.selected { font-weight: var(--font-weight-bold); - background-color: var(--color-secondary-dark-1); + background-color: var(--color-active); } .job-brief-item:first-of-type { @@ -555,8 +567,7 @@ export function ansiLogToHTML(line) { .action-view-right { flex: 1; - background-color: var(--color-console-bg); - color: var(--color-secondary-dark-2); + color: var(--color-secondary-dark-3); max-height: 100%; width: 70%; display: flex; @@ -565,7 +576,12 @@ export function ansiLogToHTML(line) { .job-info-header { padding: 10px; - border-bottom: 1px solid var(--color-grey); + border-bottom: 1px solid var(--color-console-border); + background-color: var(--color-console-bg); + position: sticky; + top: 0; + border-radius: var(--border-radius) var(--border-radius) 0 0; + height: 60px; } .job-info-header .job-info-header-title { @@ -580,8 +596,9 @@ export function ansiLogToHTML(line) { } .job-step-container { + background-color: var(--color-console-bg); max-height: 100%; - overflow: auto; + border-radius: 0 0 var(--border-radius) var(--border-radius); } .job-step-container .job-step-summary { @@ -590,6 +607,7 @@ export function ansiLogToHTML(line) { display: flex; align-items: center; user-select: none; + border-radius: var(--border-radius); } .job-step-container .job-step-summary .step-summary-msg { @@ -600,11 +618,17 @@ export function ansiLogToHTML(line) { margin-left: 16px; } -.job-step-container .job-step-summary:hover, +.job-step-container .job-step-summary:hover { + color: var(--color-console-fg); + background-color: var(--color-console-hover-bg); + +} + .job-step-container .job-step-summary.selected { color: var(--color-console-fg); - background-color: var(--color-black-light); - border-radius: 5px; + background-color: var(--color-console-active-bg); + position: sticky; + top: 60px; } @media (max-width: 768px) { @@ -639,7 +663,7 @@ export function ansiLogToHTML(line) { } .job-step-section .job-step-logs { - font-family: monospace; + font-family: var(--fonts-monospace); margin: 8px 0; font-size: 12px; } @@ -649,7 +673,6 @@ export function ansiLogToHTML(line) { } .job-step-section .job-step-logs .job-log-line:hover { - color: var(--color-console-fg); background-color: var(--color-console-hover-bg); } |
