diff options
| author | Yarden Shoham <hrsi88@gmail.com> | 2022-10-21 15:00:53 +0300 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2022-10-21 20:00:53 +0800 |
| commit | e828564445ba5856747f17faf2ac6b1a223a911d (patch) | |
| tree | fd1aa958dca6a08d3da518133027f3e7d5ea5d25 /web_src | |
| parent | 16cbd5b59ccba3e418ba0c4c345eb2778ef1d15a (diff) | |
| download | gitea-e828564445ba5856747f17faf2ac6b1a223a911d.tar.gz gitea-e828564445ba5856747f17faf2ac6b1a223a911d.zip | |
Add color previews in markdown (#21474)
* Resolves #3047
Every time a color code will be in \`backticks`, a cute little color
preview will pop up
[Inspiration](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax#supported-color-models)
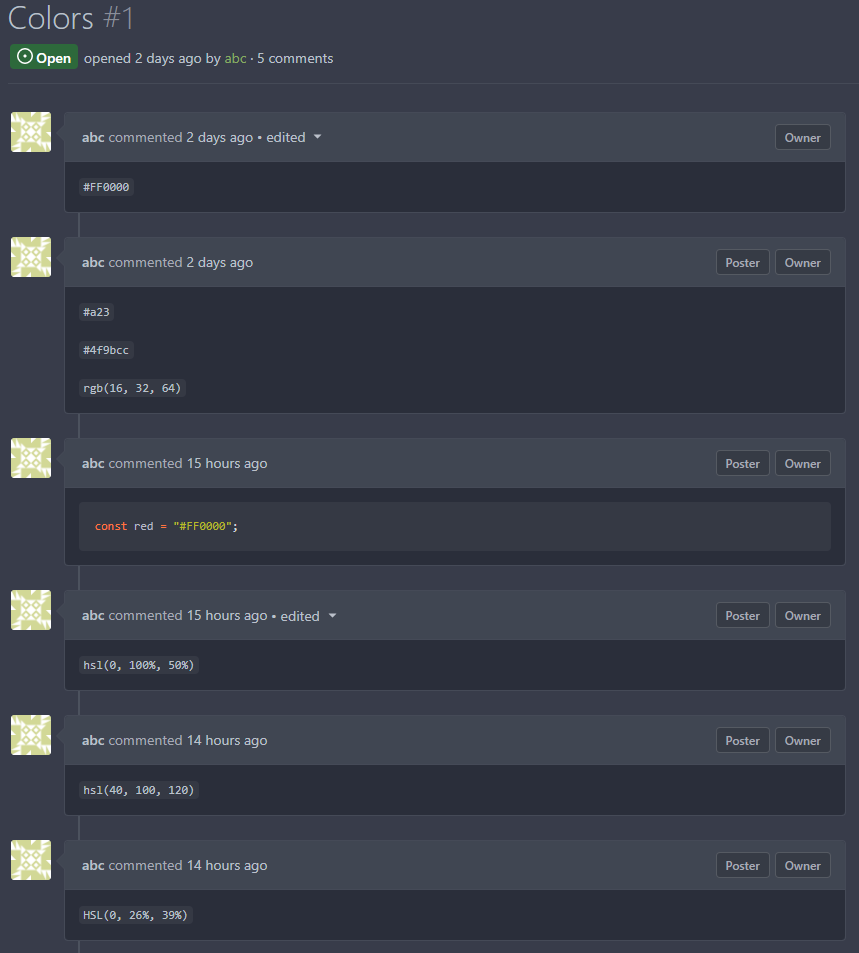
#### Before

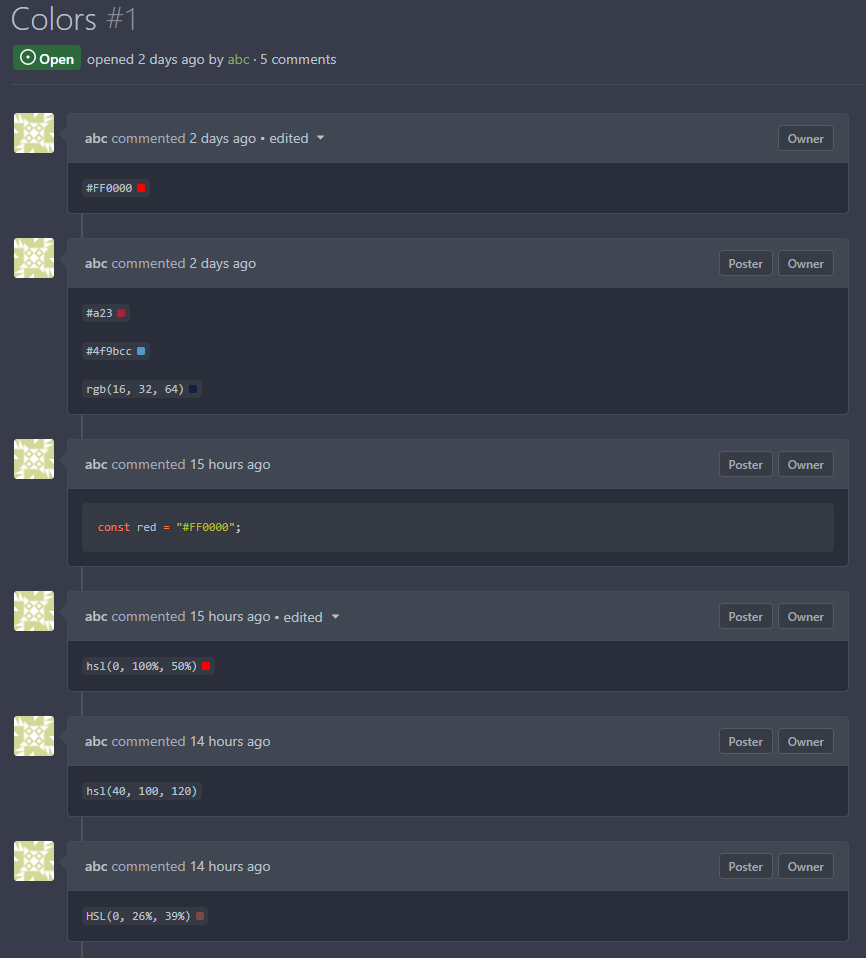
#### After

Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/less/_base.less | 8 |
1 files changed, 8 insertions, 0 deletions
diff --git a/web_src/less/_base.less b/web_src/less/_base.less index bfc6e0cf96..b255f81d7a 100644 --- a/web_src/less/_base.less +++ b/web_src/less/_base.less @@ -1371,6 +1371,14 @@ a.ui.card:hover, border-color: var(--color-secondary); } +.color-preview { + display: inline-block; + margin-left: .4em; + height: .67em; + width: .67em; + border-radius: .15em; +} + footer { background-color: var(--color-footer); border-top: 1px solid var(--color-secondary); |
