diff options
| author | Yarden Shoham <hrsi88@gmail.com> | 2022-11-04 21:33:50 +0200 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2022-11-04 15:33:50 -0400 |
| commit | e3a7f15791db3c98bb80136a133748223fc26e05 (patch) | |
| tree | ca93fa7a338d86cd332cfbe2d2951faea53f3b52 /web_src | |
| parent | 2900dc90a792204a02f4a249399f221d3f9b9c52 (diff) | |
| download | gitea-e3a7f15791db3c98bb80136a133748223fc26e05.tar.gz gitea-e3a7f15791db3c98bb80136a133748223fc26e05.zip | |
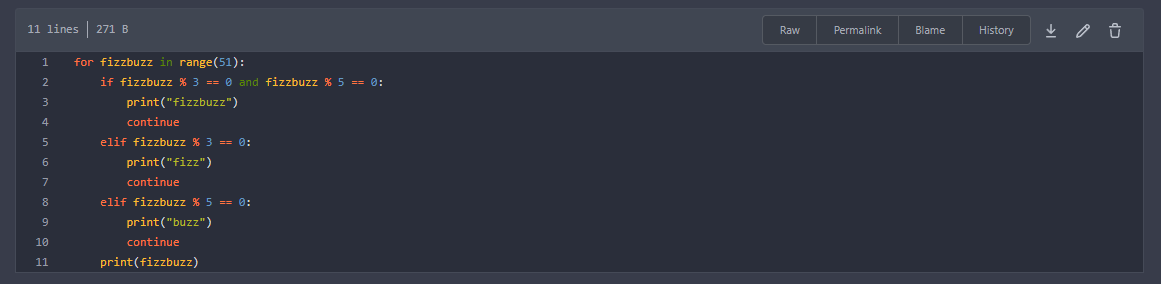
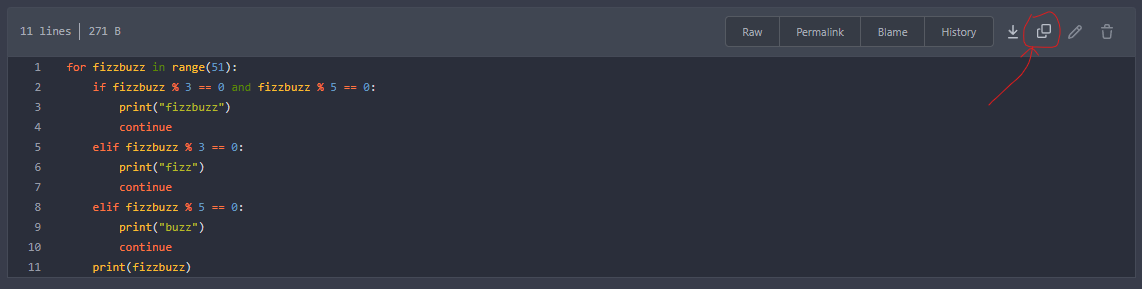
Add "Copy" button to file view of raw text (#21629)
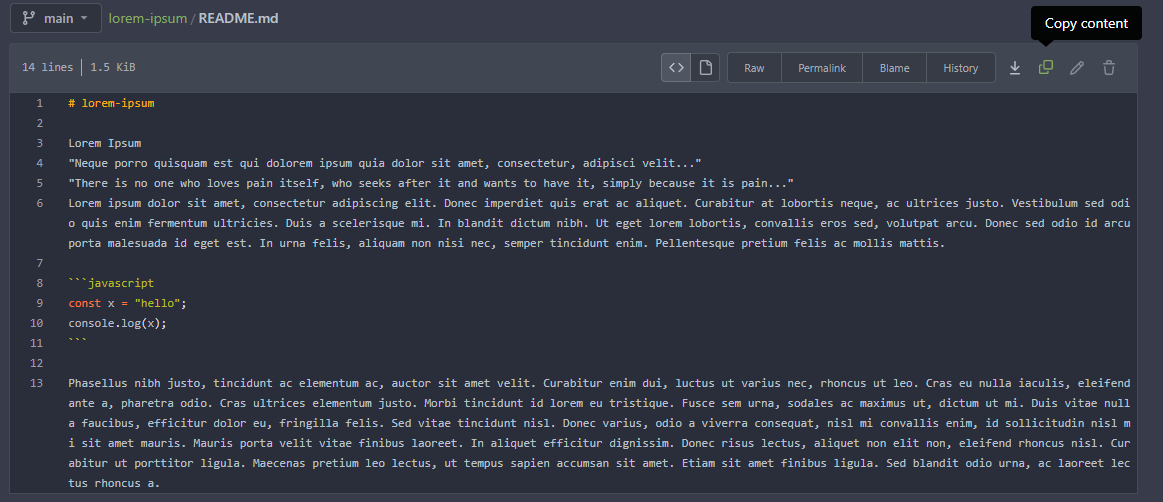
If a raw text file is displayed, a copy button of the text is enabled.
* Closes #12866
### Before

### After

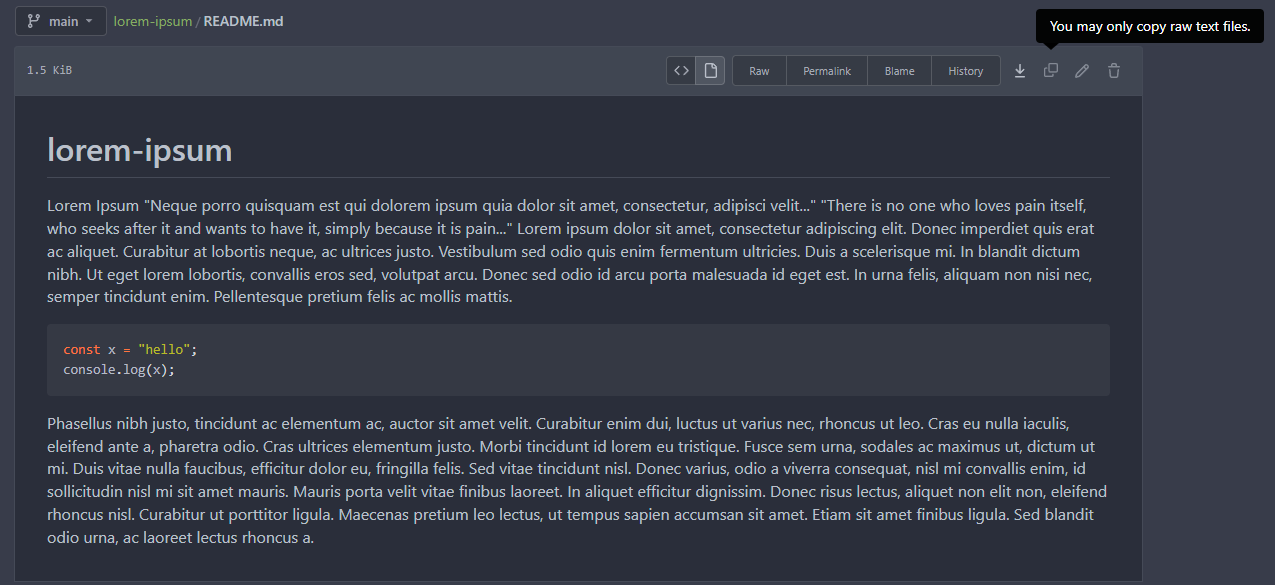
#### Rendered files and binaries have their button disabled


Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/js/features/repo-code.js | 17 |
1 files changed, 16 insertions, 1 deletions
diff --git a/web_src/js/features/repo-code.js b/web_src/js/features/repo-code.js index 002a25f6ed..ad27036372 100644 --- a/web_src/js/features/repo-code.js +++ b/web_src/js/features/repo-code.js @@ -1,9 +1,11 @@ import $ from 'jquery'; import {svg} from '../svg.js'; import {invertFileFolding} from './file-fold.js'; -import {createTippy} from '../modules/tippy.js'; +import {createTippy, showTemporaryTooltip} from '../modules/tippy.js'; import {copyToClipboard} from './clipboard.js'; +const {i18n} = window.config; + function changeHash(hash) { if (window.history.pushState) { window.history.pushState(null, null, hash); @@ -110,6 +112,18 @@ function showLineButton() { }); } +function initCopyFileContent() { + // get raw text for copy content button, at the moment, only one button (and one related file content) is supported. + const copyFileContent = document.querySelector('#copy-file-content'); + if (!copyFileContent) return; + + copyFileContent.addEventListener('click', async () => { + const text = Array.from(document.querySelectorAll('.file-view .lines-code')).map((el) => el.textContent).join(''); + const success = await copyToClipboard(text); + showTemporaryTooltip(copyFileContent, success ? i18n.copy_success : i18n.copy_error); + }); +} + export function initRepoCodeView() { if ($('.code-view .lines-num').length > 0) { $(document).on('click', '.lines-num span', function (e) { @@ -185,4 +199,5 @@ export function initRepoCodeView() { if (!success) return; document.querySelector('.code-line-button')?._tippy?.hide(); }); + initCopyFileContent(); } |
