diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-04-17 11:37:23 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-17 11:37:23 +0800 |
| commit | 7681d582cdae42d9322309ddf732117e6d332776 (patch) | |
| tree | 6cdfa61a2055f23153884404fe93d4b4792fd532 /web_src | |
| parent | be7cd73439c2210bfd889915f74d66686e99dab6 (diff) | |
| download | gitea-7681d582cdae42d9322309ddf732117e6d332776.tar.gz gitea-7681d582cdae42d9322309ddf732117e6d332776.zip | |
Refactor locale number (#24134)
Before, the `GiteaLocaleNumber.js` was just written as a a drop-in
replacement for old `js-pretty-number`.
Actually, we can use Golang's `text` package to format.
This PR partially completes the TODOs in `GiteaLocaleNumber.js`:
> if we have complete backend locale support (eg: Golang "x/text"
package), we can drop this component.
> tooltip: only 2 usages of this, we can replace it with Golang's
"x/text/number" package in the future.
This PR also helps #24131
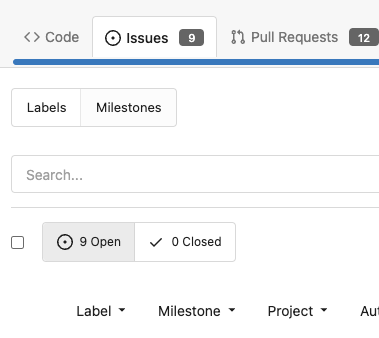
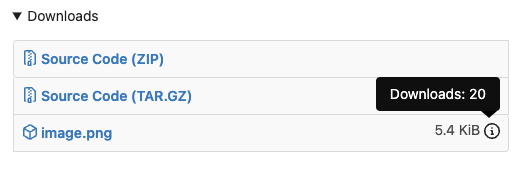
Screenshots:
<details>


</details>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/js/webcomponents/GiteaLocaleNumber.js | 20 | ||||
| -rw-r--r-- | web_src/js/webcomponents/webcomponents.js | 1 |
2 files changed, 0 insertions, 21 deletions
diff --git a/web_src/js/webcomponents/GiteaLocaleNumber.js b/web_src/js/webcomponents/GiteaLocaleNumber.js deleted file mode 100644 index 613aa67359..0000000000 --- a/web_src/js/webcomponents/GiteaLocaleNumber.js +++ /dev/null @@ -1,20 +0,0 @@ -// Convert a number to a locale string by data-number attribute. -// Or add a tooltip by data-number-in-tooltip attribute. JSON: {message: "count: %s", number: 123} -window.customElements.define('gitea-locale-number', class extends HTMLElement { - connectedCallback() { - // ideally, the number locale formatting and plural processing should be done by backend with translation strings. - // if we have complete backend locale support (eg: Golang "x/text" package), we can drop this component. - const number = this.getAttribute('data-number'); - if (number) { - this.attachShadow({mode: 'open'}); - this.shadowRoot.textContent = new Intl.NumberFormat().format(Number(number)); - } - const numberInTooltip = this.getAttribute('data-number-in-tooltip'); - if (numberInTooltip) { - // TODO: only 2 usages of this, we can replace it with Golang's "x/text/number" package in the future - const {message, number} = JSON.parse(numberInTooltip); - const tooltipContent = message.replace(/%[ds]/, new Intl.NumberFormat().format(Number(number))); - this.setAttribute('data-tooltip-content', tooltipContent); - } - } -}); diff --git a/web_src/js/webcomponents/webcomponents.js b/web_src/js/webcomponents/webcomponents.js index 7e8135aa00..123607282b 100644 --- a/web_src/js/webcomponents/webcomponents.js +++ b/web_src/js/webcomponents/webcomponents.js @@ -1,4 +1,3 @@ import '@webcomponents/custom-elements'; // polyfill for some browsers like Pale Moon import '@github/relative-time-element'; -import './GiteaLocaleNumber.js'; import './GiteaOriginUrl.js'; |
