diff options
| author | Kerwin Bryant <kerwin612@qq.com> | 2023-09-13 17:08:45 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-09-13 09:08:45 +0000 |
| commit | a38eca3f52f691667f8075263badffba4e9b97ae (patch) | |
| tree | 50e656dca8d99f4c45e9ff5b26fea49059c5dbd8 /web_src | |
| parent | 0989f437df8d006a6acb13fe14e1ed05445582c9 (diff) | |
| download | gitea-a38eca3f52f691667f8075263badffba4e9b97ae.tar.gz gitea-a38eca3f52f691667f8075263badffba4e9b97ae.zip | |
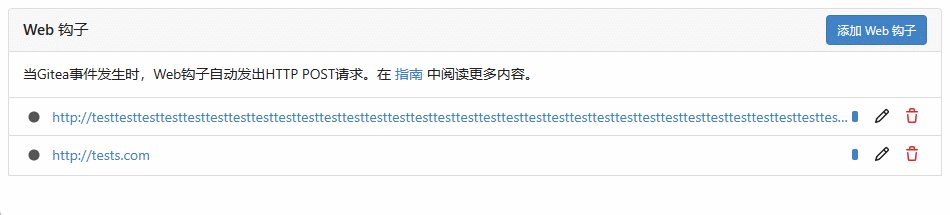
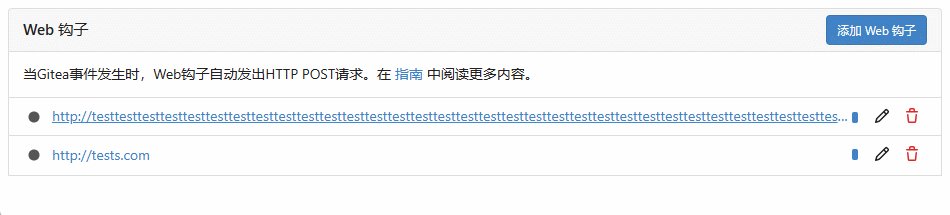
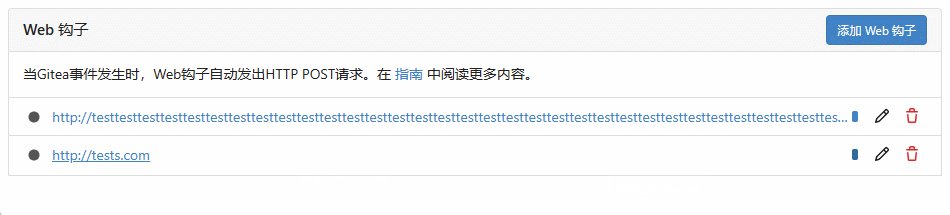
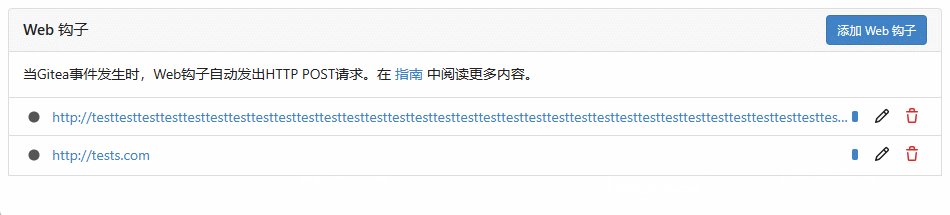
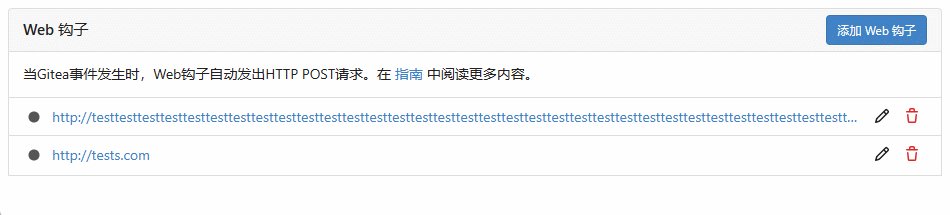
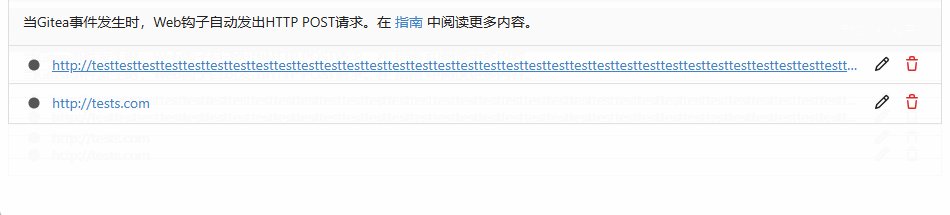
Fix Fomantic's line-height causing vertical scrollbars to appear (#26961)
Before:

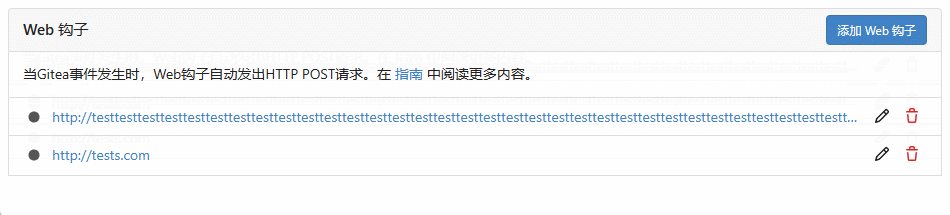
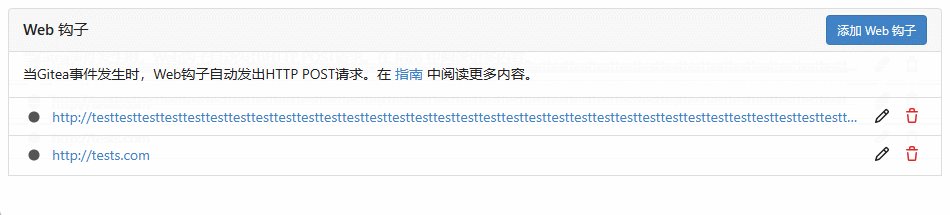
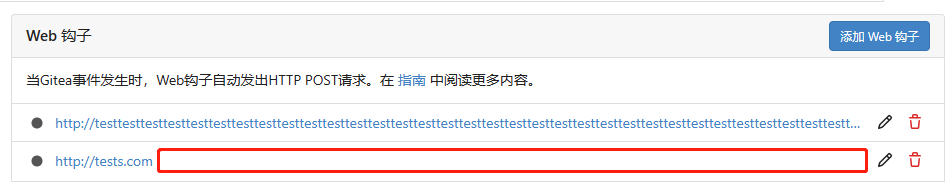
After:

---
1. **Remove the scroll bar exception that in the a tag**
2. **Reduce the actual width of the a tag to the actual width of the
content**

As shown in the screenshot, the red box area should not be clickable
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/base.css | 8 |
1 files changed, 8 insertions, 0 deletions
diff --git a/web_src/css/base.css b/web_src/css/base.css index 8542248d90..b41bfc6942 100644 --- a/web_src/css/base.css +++ b/web_src/css/base.css @@ -481,6 +481,14 @@ a.label, text-align: start; /* Override fomantic's `text-align: left` to make RTL work via HTML `dir="auto"` */ } +/* fix Fomantic's line-height causing vertical scrollbars to appear */ +ul.ui.list li, +ol.ui.list li, +.ui.list > .item, +.ui.list .list > .item { + line-height: var(--line-height-default); +} + .ui.input.focus > input, .ui.input > input:focus { border-color: var(--color-primary); |
