diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-04-26 03:48:30 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-25 15:48:30 -0400 |
| commit | 0e8045d8ea51b1bf856cfd9c57cabd8187a3a2ab (patch) | |
| tree | 90294cc32a89f4354ed3ad76d328dd2973b50fbf /web_src | |
| parent | 9219534447411f6ffe507fee64f89c619c29d501 (diff) | |
| download | gitea-0e8045d8ea51b1bf856cfd9c57cabd8187a3a2ab.tar.gz gitea-0e8045d8ea51b1bf856cfd9c57cabd8187a3a2ab.zip | |
Fix template function DateTime (#24317)
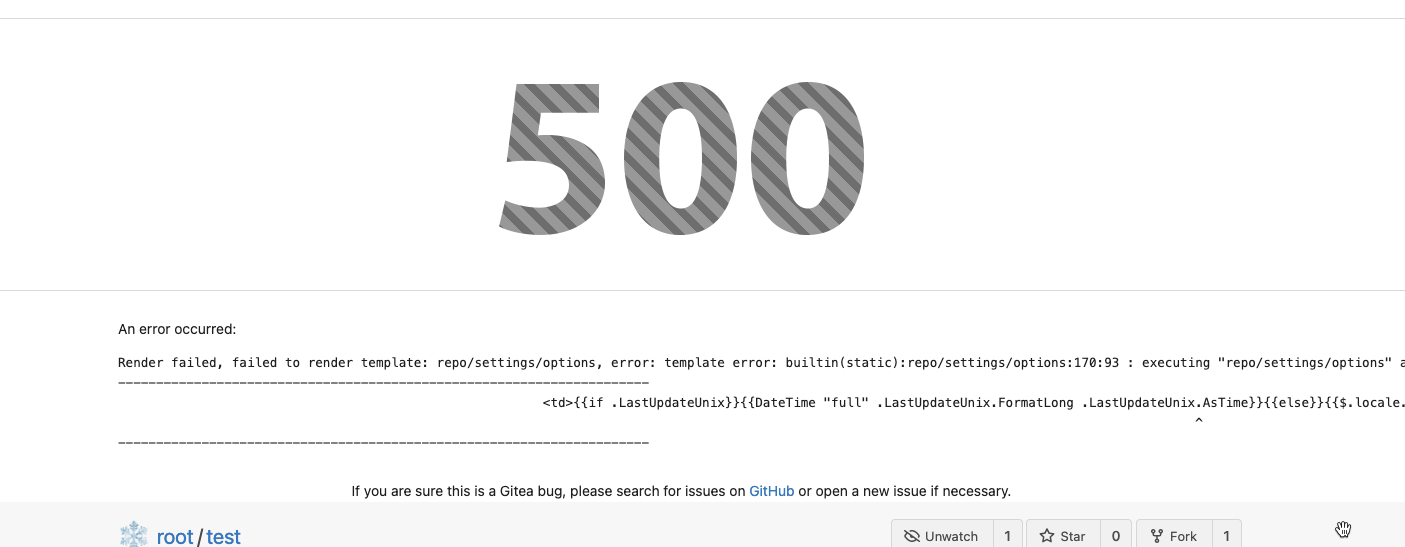
Before, 500 error

Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/helpers.css | 26 |
1 files changed, 13 insertions, 13 deletions
diff --git a/web_src/css/helpers.css b/web_src/css/helpers.css index 750ec44229..70ac8ff469 100644 --- a/web_src/css/helpers.css +++ b/web_src/css/helpers.css @@ -23,15 +23,6 @@ Gitea's private styles use `g-` prefix. .gt-h-100 { height: 100% !important; } .gt-br-0 { border-radius: 0 !important; } -/* below class names match Tailwind CSS */ -.gt-pointer-events-none { pointer-events: none !important; } -.gt-relative { position: relative !important; } -.gt-overflow-x-scroll { overflow-x: scroll !important; } -.gt-cursor-default { cursor: default !important; } -.gt-items-start { align-items: flex-start !important; } -.gt-whitespace-pre { white-space: pre !important; } -.gt-invisible { visibility: hidden !important; } - .gt-mono { font-family: var(--fonts-monospace) !important; font-size: .95em !important; /* compensate for monospace fonts being usually slightly larger */ @@ -51,6 +42,19 @@ Gitea's private styles use `g-` prefix. text-overflow: ellipsis !important; } +/* below class names match Tailwind CSS */ +.gt-break-all { word-break: break-all !important; } +.gt-content-center { align-content: center !important; } +.gt-cursor-default { cursor: default !important; } +.gt-invisible { visibility: hidden !important; } +.gt-items-start { align-items: flex-start !important; } +.gt-overflow-x-scroll { overflow-x: scroll !important; } +.gt-pointer-events-none { pointer-events: none !important; } +.gt-relative { position: relative !important; } +.gt-whitespace-nowrap { white-space: nowrap !important; } +.gt-whitespace-pre { white-space: pre !important; } +.gt-whitespace-pre-wrap { white-space: pre-wrap !important; } + .gt-w-screen { width: 100vw !important; } .gt-h-screen { height: 100vh !important; } @@ -203,11 +207,7 @@ Gitea's private styles use `g-` prefix. .gt-gap-y-4 { row-gap: 1rem !important; } .gt-gap-y-5 { row-gap: 2rem !important; } -.gt-content-center { align-content: center !important; } - .gt-shrink-0 { flex-shrink: 0 !important; } -.gt-whitespace-nowrap { white-space: nowrap !important; } -.gt-whitespace-pre-wrap { white-space: pre-wrap !important; } @media (max-width: 767px) { .gt-db-small { display: block !important; } |
