diff options
| author | wxiaoguang <wxiaoguang@gmail.com> | 2023-04-26 10:53:44 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-04-25 22:53:44 -0400 |
| commit | 59d060622d375c4123ea88e2fa6c4f34d4fea4d3 (patch) | |
| tree | 9cde11b2504d11e9b0332dffd0230678c1745227 /web_src | |
| parent | 5f21e0f8eb66791fc86c07baac80b485fd5965fc (diff) | |
| download | gitea-59d060622d375c4123ea88e2fa6c4f34d4fea4d3.tar.gz gitea-59d060622d375c4123ea88e2fa6c4f34d4fea4d3.zip | |
Improve RSS (#24335)
Follow #22719
### Major changes
1. `ServerError` doesn't do format, so remove the `%s`
2. Simplify `RenderBranchFeed` (slightly)
3. Remove unused `BranchFeedRSS`
4. Make `feed.RenderBranchFeed` respect `EnableFeed` config
5. Make `RepoBranchTagSelector.vue` respect `EnableFeed` setting,
otherwise there is always RSS icon
6. The `(branchURLPrefix + item.url).replace('src', 'rss')` doesn't seem
right for all cases, for example, the string `src` could appear in
`branchURLPrefix`, so we need a separate `rssURLPrefix`
7. The `<a>` in Vue menu needs `@click.stop`, otherwise the menu itself
would be triggered at the same time
8. Change `<a><button></button></a>` to `<a role=button>`
9. Use `{{PathEscapeSegments .TreePath}}` instead of `{{range $i, $v :=
.TreeNames}}/{{$v}}{{end}}`
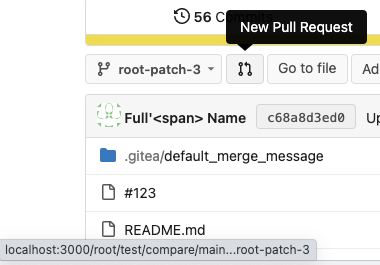
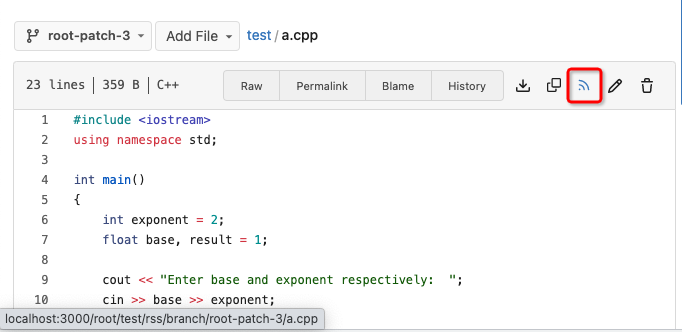
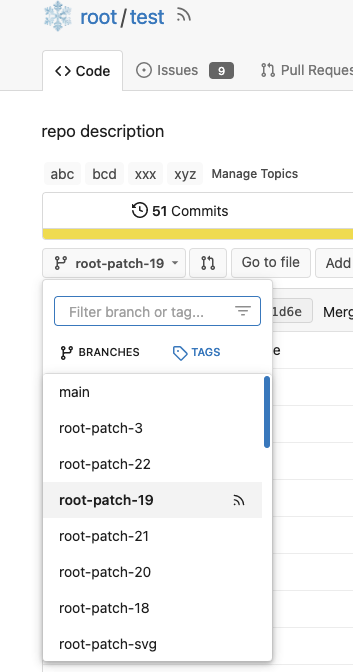
Screenshot of changed parts:
<details>



</details>
### Other thoughts
Should we remove the RSS icon from the branch dropdown list? It seems
too complex for a list UI, and users already have the chance to get the
RSS feed URL from "branches" page.
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/js/components/RepoBranchTagSelector.vue | 11 |
1 files changed, 10 insertions, 1 deletions
diff --git a/web_src/js/components/RepoBranchTagSelector.vue b/web_src/js/components/RepoBranchTagSelector.vue index 863da6206f..d8451e8399 100644 --- a/web_src/js/components/RepoBranchTagSelector.vue +++ b/web_src/js/components/RepoBranchTagSelector.vue @@ -39,7 +39,7 @@ <div class="scrolling menu" ref="scrollContainer"> <div v-for="(item, index) in filteredItems" :key="item.name" class="item" :class="{selected: item.selected, active: active === index}" @click="selectItem(item)" :ref="'listItem' + index"> {{ item.name }} - <a v-if="mode === 'branches'" role="button" class="ui compact muted right" :href="(branchURLPrefix + item.url).replace('src', 'rss')"> + <a v-if="enableFeed && mode === 'branches'" role="button" class="ui compact muted right" :href="rssURLPrefix + item.url" target="_blank" @click.stop> <svg-icon name="octicon-rss" :size="14"/> </a> </div> @@ -294,3 +294,12 @@ export function initRepoBranchTagSelector(selector) { export default sfc; // activate IDE's Vue plugin </script> + +<style scoped> +.menu .item a { + display: none; /* only show RSS icon on hover */ +} +.menu .item:hover a { + display: inline-block; +} +</style> |
