diff options
| author | Zettat123 <zettat123@gmail.com> | 2023-05-17 16:11:13 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2023-05-17 16:11:13 +0800 |
| commit | e7c2231dee356df5cbe5a47c07e31e3a8d090a6f (patch) | |
| tree | ef63813e9fb42d5a4eec22516f4320bc8c947107 /web_src | |
| parent | 9fb0945a0959f1c0f0c9e75980e8a0cc5355184c (diff) | |
| download | gitea-e7c2231dee356df5cbe5a47c07e31e3a8d090a6f.tar.gz gitea-e7c2231dee356df5cbe5a47c07e31e3a8d090a6f.zip | |
Support for status check pattern (#24633)
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
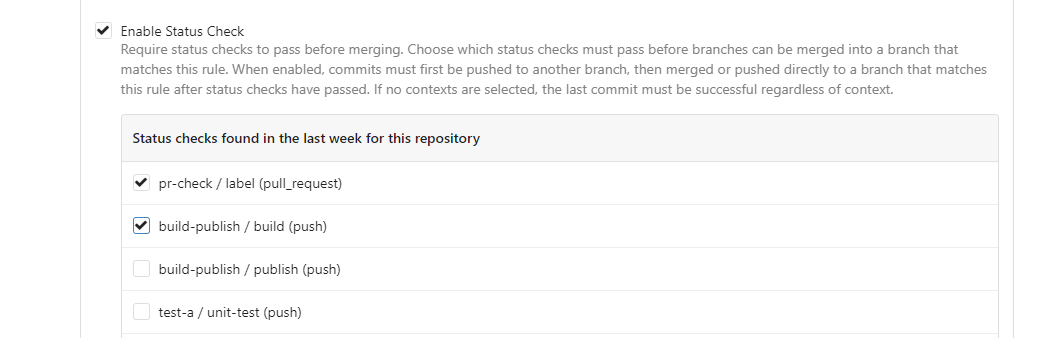
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/repo.css | 5 | ||||
| -rw-r--r-- | web_src/js/features/repo-settings.js | 24 |
2 files changed, 29 insertions, 0 deletions
diff --git a/web_src/css/repo.css b/web_src/css/repo.css index eafe022cee..73096a6434 100644 --- a/web_src/css/repo.css +++ b/web_src/css/repo.css @@ -1990,6 +1990,11 @@ padding-left: 26px; } +.repository.settings.branches .branch-protection .status-check-matched-mark { + font-weight: var(--font-weight-bold); + font-style: italic; +} + .repository.settings.webhook .events .column { padding-bottom: 0; } diff --git a/web_src/js/features/repo-settings.js b/web_src/js/features/repo-settings.js index 7105a14b30..8cc016fdc2 100644 --- a/web_src/js/features/repo-settings.js +++ b/web_src/js/features/repo-settings.js @@ -1,5 +1,7 @@ import $ from 'jquery'; +import {minimatch} from 'minimatch'; import {createMonaco} from './codeeditor.js'; +import {onInputDebounce, toggleElem} from '../utils/dom.js'; const {appSubUrl, csrfToken} = window.config; @@ -81,4 +83,26 @@ export function initRepoSettingBranches() { const $target = $($(this).attr('data-target')); if (this.checked) $target.addClass('disabled'); // only disable, do not auto enable }); + + // show the `Matched` mark for the status checks that match the pattern + const markMatchedStatusChecks = () => { + const patterns = (document.getElementById('status_check_contexts').value || '').split(/[\r\n]+/); + const validPatterns = patterns.map((item) => item.trim()).filter(Boolean); + const marks = document.getElementsByClassName('status-check-matched-mark'); + + for (const el of marks) { + let matched = false; + const statusCheck = el.getAttribute('data-status-check'); + for (const pattern of validPatterns) { + if (minimatch(statusCheck, pattern)) { + matched = true; + break; + } + } + + toggleElem(el, matched); + } + }; + markMatchedStatusChecks(); + document.getElementById('status_check_contexts').addEventListener('input', onInputDebounce(markMatchedStatusChecks)); } |
