diff options
| author | Giteabot <teabot@gitea.io> | 2024-06-07 12:37:47 +0800 |
|---|---|---|
| committer | GitHub <noreply@github.com> | 2024-06-07 04:37:47 +0000 |
| commit | 75e0bdcec582409d6c49f9e443918981b19531ea (patch) | |
| tree | f9ba848269566c4105b8643a1f3c6cf080d05942 /web_src | |
| parent | a9187571054d1adcefea195e43893a92b984be79 (diff) | |
| download | gitea-75e0bdcec582409d6c49f9e443918981b19531ea.tar.gz gitea-75e0bdcec582409d6c49f9e443918981b19531ea.zip | |
Optimize repo-list layout to enhance visual experience (#31272) (#31276)
Backport #31272 by @kerwin612
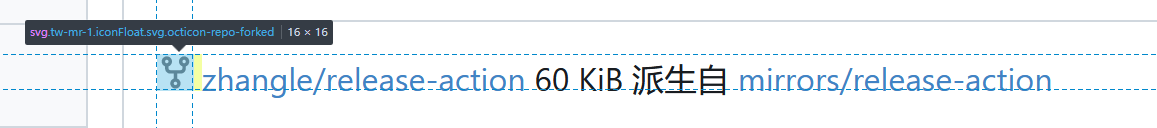
before:

***The problem was that the icon and text were not on a horizontal line,
and the horizontal was not centered;***
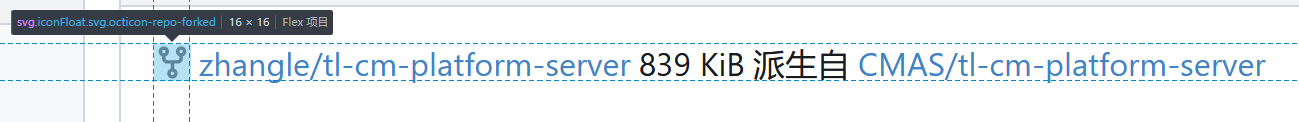
after:

Co-authored-by: Kerwin Bryant <kerwin612@qq.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Diffstat (limited to 'web_src')
| -rw-r--r-- | web_src/css/user.css | 4 |
1 files changed, 0 insertions, 4 deletions
diff --git a/web_src/css/user.css b/web_src/css/user.css index af8a2f5adc..caabf1834c 100644 --- a/web_src/css/user.css +++ b/web_src/css/user.css @@ -77,10 +77,6 @@ padding-bottom: 5px; } -.user.settings .iconFloat { - float: left; -} - .user-orgs { display: flex; flex-flow: row wrap; |
