| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| ... | |
| |
|
|
|
|
|
|
|
|
|
|
|
| |
to use and fix performance of /pulls and /issues (#29990)
This PR uses `db.ListOptions` instead of `Paginor` to make the code
simpler.
And it also fixed the performance problem when viewing /pulls or
/issues. Before the counting in fact will also do the search.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Tested all functionality.
---------
Co-authored-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
| |
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less).
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
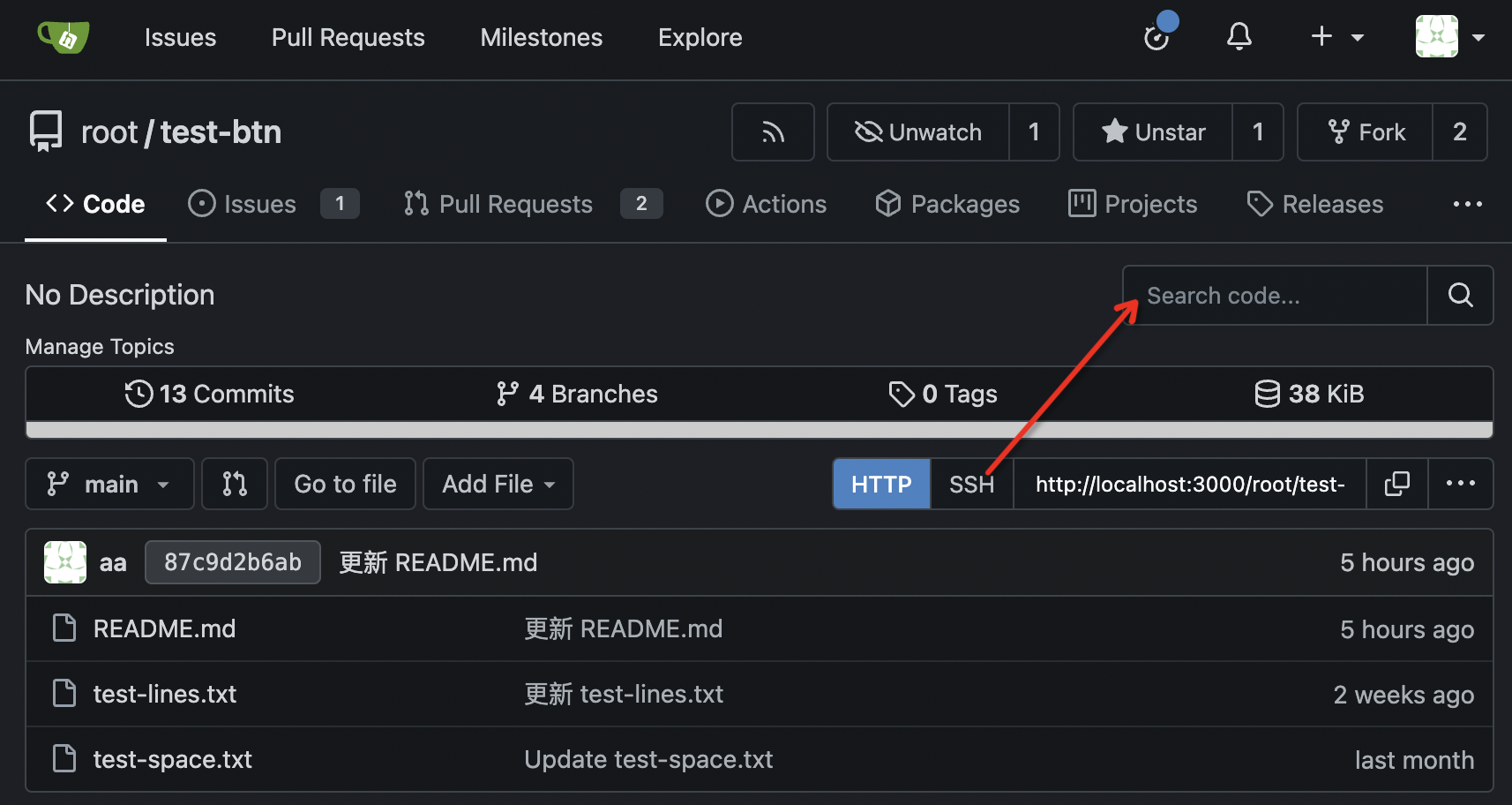
| |
By using git's ability, end users (especially small instance users) do
not need to enable the indexer, they could also benefit from the code
searching feature.
Fix #29996


---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
| |
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This hides the chevron icon and makes the step header unclickable for
skipped steps because there is no content to expand on those.
Before:
<img width="272" alt="Screenshot 2024-03-21 at 20 06 47"
src="https://github.com/go-gitea/gitea/assets/115237/9bb328d1-6f74-48a9-af19-de9b351e3707">
After:
<img width="295" alt="Screenshot 2024-03-21 at 20 03 07"
src="https://github.com/go-gitea/gitea/assets/115237/72a26e14-5a28-4606-8c3c-184b405872c8">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
| |
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85">
Fixes: https://github.com/go-gitea/gitea/issues/18074
|
| |
|
| |
No violations but still good to have them.
|
| |
|
|
|
|
|
|
|
| |
The linter missed these because they were set on a object. Tested and I
also renamed those properties to add `$` indicating a jQuery selection.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
This PR adds `setting.Service.DefaultOrgMemberVisible` value to dataset
of user when the initial org creator is being added to the created org.
Fixes #30012.
|
| |
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `getAttribute`
- Tested the show/hide modal buttons, they work as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
| |
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
|
| |
|
|
|
|
| |
These should be all simple inline styles that were left in the
templates.
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Commands ran:
```sh
perl -p -i -e 's#gt-font-light#tw-font-light#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-normal#tw-font-normal#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-medium#tw-font-medium#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-semibold#tw-font-semibold#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-bold#tw-font-bold#g' web_src/js/**/* templates/**/*
```
|
| |
|
|
|
|
|
|
|
|
| |
- Switched to plain JavaScript
- Tested the "go to" button functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
| |
also bleve did match on fuzzy search and the other way around. this also fix that bug.
|
| |
|
| |
Fix #30020
|
| |
|
|
|
|
|
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the review box counter and Previous/Next code review
conversation buttons. They work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `getAttribute` and
`setAttribute`
- Tested the collaborator access mode change, team search box, and
branch protection form. They all work as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
| |
- Follows https://github.com/go-gitea/gitea/pull/29917
Missed these
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#29982)
Fixes: https://github.com/go-gitea/gitea/issues/29981. Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.setAttribute`
- Tested the cherry-pick from the branch/tag selector and it works as
before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
| |
Switched from jQuery `.attr` to plain javascript `.getAttribute` and
`.setAttribute`
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Switched to plain JavaScript
- Tested the citation modal functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Switched from jQuery `.attr` to plain javascript `.getAttribute`
- Tested the issue movement between columns, column background color
setting, and column deletion. It all works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/30005. Regression from
https://github.com/go-gitea/gitea/pull/29945.
There was only once instance of `tw-content-center` before that PR, so I
just ran below command and reverted that one instance.
```sh
perl -p -i -e 's#tw-content-center#tw-items-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
```
|
| |
|
|
|
|
|
|
| |
To keep blame info accurate and to avoid [changes like
this](https://github.com/go-gitea/gitea/pull/29977/files#diff-c3422631a14edbe1e508c4b22f0c718db318be08a6e889427802f9b6165d88d6R359),
it's good to always have a trailing comma, so let's enforce it in JS.
This rule is completely automatically fixable with `make lint-js-fix`
and that's what I did here.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b">
|
| | |
|
| |
|
|
|
| |
Some minor refactors, remove unnecessary `:is` selector and move the
`:target` check out of the function. Might as well backport for the rare
browser that does not support `:is`.
|
| |
|
| |
Follow #29833 and add tests
|
| |
|
|
|
| |
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
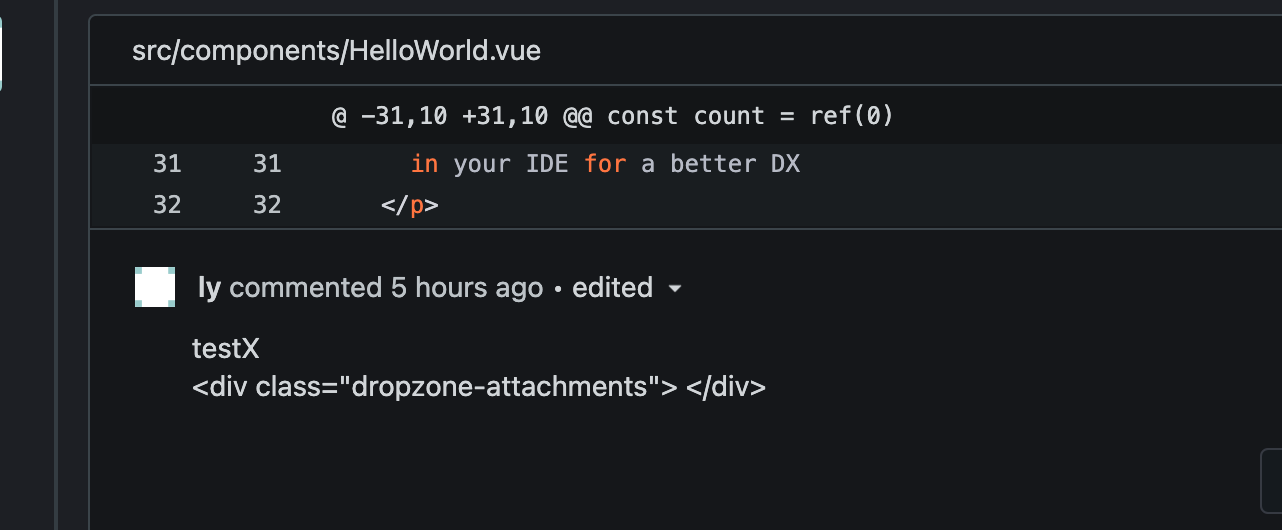
| |
Partially resolved(The second problem):
[#29986](https://github.com/go-gitea/gitea/issues/29986)
**Before**
HTML strings appear when comments are saved after editing

**After**
https://github.com/go-gitea/gitea/assets/37935145/525601f9-3ee1-4266-9105-36d82b91b1c8
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
These changes are quite independent and trivial, so I don't want to open
too many PRs.
* https://github.com/go-gitea/gitea/pull/29882#discussion_r1529607091
* the `f.Close` should be called properly
* the error message could be more meaningful
(https://github.com/go-gitea/gitea/pull/29882#pullrequestreview-1942557935)
*
https://github.com/go-gitea/gitea/pull/29859#pullrequestreview-1942324716
* the new translation strings don't take arguments
* https://github.com/go-gitea/gitea/pull/28710#discussion_r1443778807
* stale for long time
* #28140
* a form was forgotten to be changed to work with backend code
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix #28761
Fix #27884
Fix #28093
## Changes
### Rerun all jobs
When rerun all jobs, status of the jobs with `needs` will be set to
`blocked` instead of `waiting`. Therefore, these jobs will not run until
the required jobs are completed.
### Rerun a single job
When a single job is rerun, its dependents should also be rerun, just
like GitHub does
(https://github.com/go-gitea/gitea/issues/28761#issuecomment-2008620820).
In this case, only the specified job will be set to `waiting`, its
dependents will be set to `blocked` to wait the job.
### Show warning if every job has `needs`
If every job in a workflow has `needs`, all jobs will be blocked and no
job can be run. So I add a warning message.
<img
src="https://github.com/go-gitea/gitea/assets/15528715/88f43511-2360-465d-be96-ee92b57ff67b"
width="480px" />
|
| |
|
|
| |
We don't need these modifications anymore since all tool
dependencies run via `go run`.
|
| |
|
|
| |
Follow #29960, `IsExternalURL` is not needed anymore.
Add some tests for `RedirectToCurrentSite`
|
| |
|
|
| |
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72">
|
| |
|
|
|
|
| |
Fix #26593
The old URL was updated 7 years ago. Maybe no need to hold it any more.

|
| |
|
| |
And close #27176
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Use `happy-dom` again in vitest as it has caught up recently to `jsdom`
in terms of features and it is a much more lightweight solution.
I encountered [one
bug](https://github.com/capricorn86/happy-dom/issues/1342), but it's an
easy workaround until fixed.
I regenerated the lockfile to get rid of the transitive dependencies so
that's why the diff also has some upgrades in it.
In total, this change removes 39 npm dependencies.
|
| |
|
|
|
|
|
|
|
|
|
| |
This PR will avoid load pullrequest.Issue twice in pull request list
page. It will reduce x times database queries for those WIP pull
requests.
Partially fix #29585
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
| |
"Redirect" functions should only redirect if the target is for current Gitea site.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
refreshing (#29951)
**After deleting the review and refreshing, the display is normal.
However, Without refreshing, the interface will be broken**
https://github.com/go-gitea/gitea/assets/37935145/f5cb19a6-eb26-47b0-b8ee-15b575bbe1ac
**after**
https://github.com/go-gitea/gitea/assets/37935145/aa65922c-2ebf-4fce-ad91-35661f70329a
|
