| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
| |
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
|
| |
|
|
|
|
| |
- Update all JS dependencies minus stylelint because of
https://github.com/elirasza/stylelint-stylistic/issues/12
- Misc tweaks to eslint and stylelint configs
- Tested Monaco and Mermaid
|
| |
|
|
|
|
| |
Switch to
[`vite-string-plugin`](https://github.com/silverwind/vite-string-plugin)
to load SVGs as string during tests. The plugin will also be useful once
we switch to vite.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace esbuild's rudimentary CSS minifier with [Lightning
CSS](https://github.com/parcel-bundler/lightningcss), which results in
around 4% smaller CSS bundle size, index.css goes from 608K to 584K.
The module is quite new but has active use in the Parcel bundler, and as
of yesterday is also under experimental support in Vite, so I trust it
that bugs will be sorted out quickly.
Before: `assets by path css/*.css 959 KiB`
After: `assets by path css/*.css 933 KiB`
I did give this a cursory test and everything seems to be in order.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78">
|
| |
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/24353
In some case like async success/error, it is useful to show toasts in UI.
|
| |
|
|
|
|
| |
[updates](https://github.com/silverwind/updates) now supports poetry as
well so we can use it for a new `make poetry-update` to update all
poetry dependencies.
|
| |
|
|
|
|
|
|
| |
Make use of the [new
octicon](https://github.com/primer/octicons/issues/945) that indicates a
symlink to a directory:
<img width="189" alt="Screenshot 2023-06-22 at 22 50 57"
src="https://github.com/go-gitea/gitea/assets/115237/a70690ea-ebfc-48fe-af23-cdc33bcb2098">
|
| |
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/24777
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Reduce `pyproject.toml` and `package.json` to the minimal required
format, removing unneeded properties. `build-system` is not needed as
per
[this](https://github.com/python-poetry/poetry/issues/8110#issuecomment-1595846841).
- Fix `poetry.toml` options they were wrong previously.
- Add dependencies of poetry files to templates `files-changed`.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown)
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Add
[stylelint-declaration-block-no-ignored-properties](https://github.com/kristerkari/stylelint-declaration-block-no-ignored-properties)
and fix discovered issue. There is no visual difference in these markup
code blocks.
|
| |
|
|
|
|
| |
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Tweak eslint for more generic globs
- Tested mermaid, pdf, monaco
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## :warning: BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use [PDFObject](https://pdfobject.com/) to embed PDFs, replacing our
outdated PDF.js copy we vendor (the last non-webpack vendoring).
[Commit
1](https://github.com/go-gitea/gitea/pull/24086/commits/673e0263da64b72565ff59b990ab1b8e87271872)
is the PDFObject integration
[Commit
2](https://github.com/go-gitea/gitea/pull/24086/commits/9336f5769d54445bba0e16776164f6a2fe2c32ac)
is the removal of PDF.js
<img width="1251" alt="Screenshot 2023-05-27 at 09 57 52"
src="https://github.com/go-gitea/gitea/assets/115237/169ce50c-bd1d-4bb0-86e5-1710bd0400a9">
<img width="1257" alt="Screenshot 2023-05-27 at 10 12 50"
src="https://github.com/go-gitea/gitea/assets/115237/318f7ee9-fb11-4093-83e7-17475aa70629">
Fallback for unsupporting browsers (most mobile ones, except Firefox
Mobile):
<img width="358" alt="Screenshot 2023-05-27 at 09 43 34"
src="https://github.com/go-gitea/gitea/assets/115237/8c12d7ba-57d6-4228-89a0-5fef9fad0cbb">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
- Update all JS dependencies
- Tested Build, Mermaid and Swagger
|
| |
|
|
|
|
|
| |
- Run stylelint on .vue files
- Fix discovered issues
- Suppress warning spam from `declaration-strict-value` rule
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Remove `@vue/compiler-sfc` as per [this
notice](https://github.com/vuejs/core/tree/main/packages/compiler-sfc#vuecompiler-sfc),
still builds as normal
- Tested build and text/image copy
|
| |
|
|
|
|
|
|
| |
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native)
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
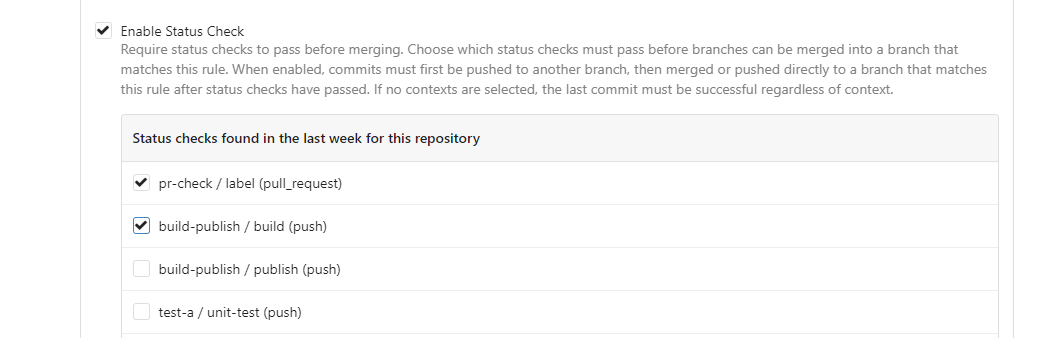
| |
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.17 to 3.9.18.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.18</h2>
<p><strong>New Features</strong></p>
<p><a
href="https://github.com/patriksimek/vm2/commit/dd81ff616ff528de5dc7a1cf2939de3d3701539d">https://github.com/patriksimek/vm2/commit/dd81ff616ff528de5dc7a1cf2939de3d3701539d</a>:
Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
<a
href="https://github.com/patriksimek/vm2/commit/4d662e34d369b920943eee139ef60fb557666a43">https://github.com/patriksimek/vm2/commit/4d662e34d369b920943eee139ef60fb557666a43</a>:
Allow to pass a function to <code>require.context</code> which is called
with the filename allowing to specify the context pre file. (Thanks to
<a
href="https://github.com/blakebyrnes"><code>@blakebyrnes</code></a>)</p>
<p><strong>Fixes</strong></p>
<p><a
href="https://github.com/patriksimek/vm2/commit/d88105f99752305c5b8a77b63ddee3ec86912daf">https://github.com/patriksimek/vm2/commit/d88105f99752305c5b8a77b63ddee3ec86912daf</a>:
Fix issue leaking host array through <code>Proxy</code>. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)
<a
href="https://github.com/patriksimek/vm2/commit/5206ba25afd86ef547a2c9d48d46ca7a9e6ec238">https://github.com/patriksimek/vm2/commit/5206ba25afd86ef547a2c9d48d46ca7a9e6ec238</a>:
Fix issue with <code>inspect</code> being writeable. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.18 (2023-05-15)</h2>
<p>[fix] Multiple security fixes.
[new] Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
[new] Allow to pass a function to <code>require.context</code> which is
called with the filename allowing to specify the context pre file.</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/patriksimek/vm2/commit/2f446e5d19e6539b5164b45b1f8bd4ded4dfc085"><code>2f446e5</code></a>
Release 3.9.18</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/587bb1337da2dd78c166f35e6459cce28940d9bf"><code>587bb13</code></a>
Add tests for past vulnerabilities</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/f5a129af752150293f2c2bb58d18a8098a93be93"><code>f5a129a</code></a>
Merge branch 'master' of <a
href="https://github.com/patriksimek/vm2">https://github.com/patriksimek/vm2</a></li>
<li><a
href="https://github.com/patriksimek/vm2/commit/dd81ff616ff528de5dc7a1cf2939de3d3701539d"><code>dd81ff6</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/519">#519</a>
from XmiliaH/resolver-api</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/af983a8a1eb397c1b955709348f1e812e465db99"><code>af983a8</code></a>
Merge remote-tracking branch 'upstream/master' into resolver-api</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/5206ba25afd86ef547a2c9d48d46ca7a9e6ec238"><code>5206ba2</code></a>
Inspect method should be readonly</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/d88105f99752305c5b8a77b63ddee3ec86912daf"><code>d88105f</code></a>
Ensure host array does not leak through proxy</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/4d662e34d369b920943eee139ef60fb557666a43"><code>4d662e3</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/521">#521</a>
from ulixee/pathContext</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/1728bdf8d2e59c74264396948394f005e3f9a431"><code>1728bdf</code></a>
chore: simplify default function for path context</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/7d16a56fa5076f8be662ddb04e435bd71802592e"><code>7d16a56</code></a>
Merge branch 'patriksimek:master' into pathContext</li>
<li>Additional commits viewable in <a
href="https://github.com/patriksimek/vm2/compare/3.9.17...3.9.18">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
|
| |
|
|
|
|
|
|
| |
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments)
is unmaintained, switch to the community fork.
See
https://github.com/mysticatea/eslint-plugin-eslint-comments/issues/72
for discussion.
|
| |
|
|
|
| |
Add
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments)
which prevents some abuse related to eslint comments.
|
| |
|
|
| |
Add [eslint-plugin-wc](https://github.com/43081j/eslint-plugin-wc),
another small set of eslint rules covering web components.
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Tested citation and various vue components
Also this includes the fix for
https://github.com/webpack/webpack-cli/issues/3778.
|
| |
|
|
|
|
|
|
|
| |
Continue #23531
Thanks for the update in https://github.com/primer/octicons/issues/940,
@CameronFoxly


|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable new eslint rules, fix issue (some via autofix)
- Fix some missed eslint rule renames from [unicorn
v25](https://github.com/sindresorhus/eslint-plugin-unicorn/releases/tag/v25.0.0)
- Tested Monaco, Katex, Swagger UI
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/10410.
This PR removes around 120kB of CSS.
|
| |
|
|
|
|
| |
Add
[`eslint-plugin-regexp`](https://github.com/ota-meshi/eslint-plugin-regexp)
and fix discovered issues. Config is mostly the recommended one, but I
relaxed a few rules.
|
| |
|
|
|
|
|
| |
https://github.com/go-gitea/gitea/pull/24098#issuecomment-1514010690
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
| |
- Update all js dependencies, update playwright image to jammy
- Adjust eslint and vitest config
- Tested build, monaco, mermaid, katex
|
| |
|
|
|
| |
https://github.com/github/relative-time-element/releases/tag/v4.3.0
I checked and everything still works
|
| |
|
|
|
| |
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.15 to 3.9.16.
Signed-off-by: dependabot[bot] <support@github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element)
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
|
| |
|
|
|
| |
Add
[eslint-plugin-custom-elements](https://github.com/github/eslint-plugin-custom-elements)
and enable all rules that I've found sensible.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.14 to 3.9.15.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.15</h2>
<p><strong>Fixes</strong></p>
<p><a
href="https://github.com/patriksimek/vm2/commit/d534e5785f38307b70d3aac1945260a261a94d50">https://github.com/patriksimek/vm2/commit/d534e5785f38307b70d3aac1945260a261a94d50</a>:
Ensure no host objects are passed through to
<code>Error.prepareStackTrace</code>. (Thanky to Seongil Wi from KAIST
<a href="https://wsp-lab.github.io/">WSP Lab</a>)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.15 (2023-04-06)</h2>
<p>[fix] Security fix (see <a
href="https://redirect.github.com/patriksimek/vm2/issues/515">patriksimek/vm2#515</a>).</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="https://github.com/patriksimek/vm2/commit/115d1644b7308a5570cba58ec461ae61b96a583c"><code>115d164</code></a>
Release 3.9.15</li>
<li><a
href="https://github.com/patriksimek/vm2/commit/d534e5785f38307b70d3aac1945260a261a94d50"><code>d534e57</code></a>
Wrap host objects passes through prepareStackTrace</li>
<li>See full diff in <a
href="https://github.com/patriksimek/vm2/compare/3.9.14...3.9.15">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
- Update all JS dependencies
- Regenerate svgs
- Tested heatmap, swagger, citation
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
|
| |
|
|
|
|
|
|
|
|
|
| |
Close #23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #23579
Inspired by
[idea](https://github.com/go-gitea/gitea/issues/23579#issuecomment-1475429247)
from @brechtvl
In this PR, the behavior is when extension switches from writatble to
not, preview will hide, and vice versa.
demo:
https://user-images.githubusercontent.com/17645053/226786119-d20063da-8763-41ce-9b00-ae34929120e1.mov
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
https://github.com/go-gitea/gitea/blob/1a4efa0ee9a49d48549be7479a46be133b9bc260/web_src/js/components/PullRequestMergeForm.vue#L33-L36
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
`npm@8` which comes with node 16 will by default write lockfile v2
`npm@9` which comes with recent versions of node 18 and above will write
lockfile v3
To avoid incorrect lockfile v2 generation on npm v8, force npm to write
lockfile v3, so no matter which npm version the user has installed, the
same lockfile format will be generated.
References:
-
https://docs.npmjs.com/cli/v9/configuring-npm/package-lock-json#lockfileversion
- https://nodejs.org/en/download/releases
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
[`worker-loader`](https://github.com/webpack-contrib/worker-loader) is
deprecated since webpack 5 which can load workers without it now, so
remove it. I think it was already dysfunctional because the regex does
not match our current worker scripts:
```
web_src/js/features/eventsource.sharedworker.js
web_src/js/features/serviceworker.js
web_src/js/serviceworker.js
```
I did confirm that eventsource worker still loads via simple
`console.log` inside the script.
Co-authored-by: delvh <leon@kske.dev>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Require Node.js 16 as dictated by `esbuild-loader`
- Regenerate SVG
- Adapt to `esbuild-loader` breaking changes
- Minor refactor in `webpack.config.js`
- Tested build, monaco and swagger-ui
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow-up and proper fix for
https://github.com/go-gitea/gitea/pull/23504
Update to
[mini-css-extract-plugin@2.7.4](https://github.com/webpack-contrib/mini-css-extract-plugin/releases/tag/v2.7.4)
which fixes our specific issue described in
https://github.com/webpack-contrib/css-loader/issues/1503 and which
allows us to again drop the postcss dependency.
Backport of this is not necessary as I have included it in
https://github.com/go-gitea/gitea/pull/23508.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix regression from https://github.com/go-gitea/gitea/pull/23481.
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
|
