| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
|
| |
|
|
| |
Enable [globals](https://vitest.dev/config/#globals) in vitest, reducing
the noise in test files.
|
| |
|
|
|
|
|
| |
- Update all JS and Poetry dependencies
- Remove deprecated `eslint-plugin-custom-elements` and replace it with
rules from `eslint-plugin-wc`
- Add a convenience `make update` to update both js and py dependencies
- Tested markdown toolbar, swagger and citation
|
| |
|
|
|
|
|
| |
The `docs` and `yaml` actions categories need to run when the
dependencies `markdownlin-cli` or `yamllint` change, so add those to the
list of dependencies for these actions.
Fixes: https://github.com/go-gitea/gitea/issues/27098
|
| |
|
|
|
|
|
|
|
| |
- Drop Node.js 16 since it reached EOL
- Upgrade js dependencies
- Two packages have major version bump
- `updates`: require node 18
- `eslint-plugin-array-func`: require `eslint` 8.40.0, which is
satisfied
- Run `make svg` for `@primer/octicons` update
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Extract from https://github.com/go-gitea/gitea/pull/25940 and because
https://github.com/go-gitea/gitea/pull/26743 does seem to need more
work.
This will be required if we are to run our JS in [strict
mode](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode).
Previously, the two variables `$fields` and `$dirtyForms` polluted
`window`:
<img width="1145" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/e0270a0e-b881-4ed7-9cc4-e9ab25c0a2bc">
|
| |
|
|
|
|
|
|
|
| |
Compare those `Uint8Array` via conversion to Array which are properly
comparable, so that we don't have to worry about whether `TextEncoder`
and `UInt8Array` from the environment are compatible or not.
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
| |
As title.
<img width="657" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/db8f6c80-78b5-4992-800c-802ee7b9ba6d">
|
| |
|
|
|
|
|
|
|
|
| |
Adds
[eslint-plugin-vue-scoped-css](https://github.com/future-architect/eslint-plugin-vue-scoped-css)
and fixes discovered issues which are:
- 1 unused selector
- 3 selectors with `.full.height` parent in a `<style scoped>` block so
the rule could not find the parent. Move these into the unscoped block
instead. They worked before and after.
|
| |
|
|
|
| |
- Update all JS dependencies
- Adapt `ansi_up` import for ESM
- Tested Mermaid and Ansi rendering
|
| |
|
|
| |
- Update all JS dependencies
- Tested Monaco and Swagger
|
| |
|
|
|
|
|
|
| |
- Update all JS and PY dependencies minus
`eslint-plugin-eslint-comments` (because of
https://github.com/eslint-community/eslint-plugin-eslint-comments/issues/89)
- Regenerate SVGs
- Remove depreacted eslint rule
- Tested mermaid and swagger
|
| |
|
|
|
|
|
|
| |
- Update all JS dependencies
- Tweak eslint config, disable SequenceExpression aka. [Comma
operator](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Comma_operator),
remove deprecated rule
- Add new stylelint rule
- Tested Monaco and Swagger
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
|
| |
|
|
|
|
| |
- Update all JS dependencies minus stylelint because of
https://github.com/elirasza/stylelint-stylistic/issues/12
- Misc tweaks to eslint and stylelint configs
- Tested Monaco and Mermaid
|
| |
|
|
|
|
| |
Switch to
[`vite-string-plugin`](https://github.com/silverwind/vite-string-plugin)
to load SVGs as string during tests. The plugin will also be useful once
we switch to vite.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Replace esbuild's rudimentary CSS minifier with [Lightning
CSS](https://github.com/parcel-bundler/lightningcss), which results in
around 4% smaller CSS bundle size, index.css goes from 608K to 584K.
The module is quite new but has active use in the Parcel bundler, and as
of yesterday is also under experimental support in Vite, so I trust it
that bugs will be sorted out quickly.
Before: `assets by path css/*.css 959 KiB`
After: `assets by path css/*.css 933 KiB`
I did give this a cursory test and everything seems to be in order.
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78">
|
| |
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/24353
In some case like async success/error, it is useful to show toasts in UI.
|
| |
|
|
|
|
| |
[updates](https://github.com/silverwind/updates) now supports poetry as
well so we can use it for a new `make poetry-update` to update all
poetry dependencies.
|
| |
|
|
|
|
|
|
| |
Make use of the [new
octicon](https://github.com/primer/octicons/issues/945) that indicates a
symlink to a directory:
<img width="189" alt="Screenshot 2023-06-22 at 22 50 57"
src="https://github.com/go-gitea/gitea/assets/115237/a70690ea-ebfc-48fe-af23-cdc33bcb2098">
|
| |
|
| |
Fixes: https://github.com/go-gitea/gitea/issues/24777
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Reduce `pyproject.toml` and `package.json` to the minimal required
format, removing unneeded properties. `build-system` is not needed as
per
[this](https://github.com/python-poetry/poetry/issues/8110#issuecomment-1595846841).
- Fix `poetry.toml` options they were wrong previously.
- Add dependencies of poetry files to templates `files-changed`.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown)
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
| |
Add
[stylelint-declaration-block-no-ignored-properties](https://github.com/kristerkari/stylelint-declaration-block-no-ignored-properties)
and fix discovered issue. There is no visual difference in these markup
code blocks.
|
| |
|
|
|
|
| |
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Tweak eslint for more generic globs
- Tested mermaid, pdf, monaco
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## :warning: BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use [PDFObject](https://pdfobject.com/) to embed PDFs, replacing our
outdated PDF.js copy we vendor (the last non-webpack vendoring).
[Commit
1](https://github.com/go-gitea/gitea/pull/24086/commits/673e0263da64b72565ff59b990ab1b8e87271872)
is the PDFObject integration
[Commit
2](https://github.com/go-gitea/gitea/pull/24086/commits/9336f5769d54445bba0e16776164f6a2fe2c32ac)
is the removal of PDF.js
<img width="1251" alt="Screenshot 2023-05-27 at 09 57 52"
src="https://github.com/go-gitea/gitea/assets/115237/169ce50c-bd1d-4bb0-86e5-1710bd0400a9">
<img width="1257" alt="Screenshot 2023-05-27 at 10 12 50"
src="https://github.com/go-gitea/gitea/assets/115237/318f7ee9-fb11-4093-83e7-17475aa70629">
Fallback for unsupporting browsers (most mobile ones, except Firefox
Mobile):
<img width="358" alt="Screenshot 2023-05-27 at 09 43 34"
src="https://github.com/go-gitea/gitea/assets/115237/8c12d7ba-57d6-4228-89a0-5fef9fad0cbb">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
- Update all JS dependencies
- Tested Build, Mermaid and Swagger
|
| |
|
|
|
|
|
| |
- Run stylelint on .vue files
- Fix discovered issues
- Suppress warning spam from `declaration-strict-value` rule
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Remove `@vue/compiler-sfc` as per [this
notice](https://github.com/vuejs/core/tree/main/packages/compiler-sfc#vuecompiler-sfc),
still builds as normal
- Tested build and text/image copy
|
| |
|
|
|
|
|
|
| |
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native)
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
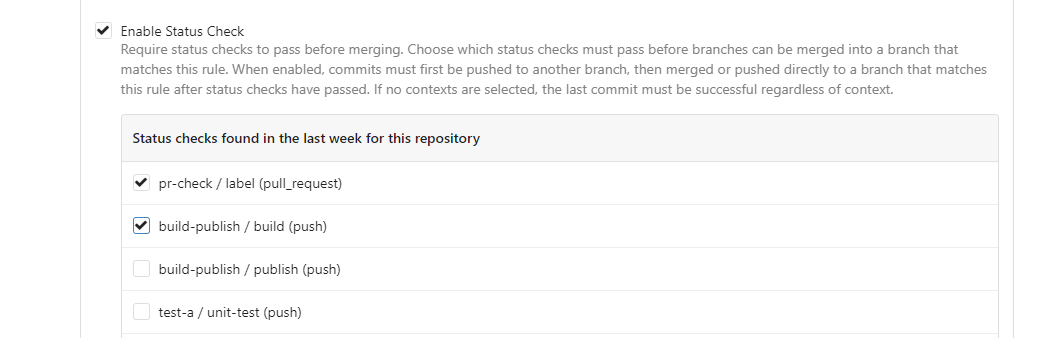
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments)
is unmaintained, switch to the community fork.
See
https://github.com/mysticatea/eslint-plugin-eslint-comments/issues/72
for discussion.
|
| |
|
|
|
| |
Add
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments)
which prevents some abuse related to eslint comments.
|
| |
|
|
| |
Add [eslint-plugin-wc](https://github.com/43081j/eslint-plugin-wc),
another small set of eslint rules covering web components.
|
| |
|
|
|
|
|
| |
- Update all JS dependencies
- Tested citation and various vue components
Also this includes the fix for
https://github.com/webpack/webpack-cli/issues/3778.
|
| |
|
|
|
|
|
|
|
| |
Continue #23531
Thanks for the update in https://github.com/primer/octicons/issues/940,
@CameronFoxly


|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Update all JS dependencies
- Enable new eslint rules, fix issue (some via autofix)
- Fix some missed eslint rule renames from [unicorn
v25](https://github.com/sindresorhus/eslint-plugin-unicorn/releases/tag/v25.0.0)
- Tested Monaco, Katex, Swagger UI
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/10410.
This PR removes around 120kB of CSS.
|
| |
|
|
|
|
| |
Add
[`eslint-plugin-regexp`](https://github.com/ota-meshi/eslint-plugin-regexp)
and fix discovered issues. Config is mostly the recommended one, but I
relaxed a few rules.
|
| |
|
|
|
|
|
| |
https://github.com/go-gitea/gitea/pull/24098#issuecomment-1514010690
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
| |
- Update all js dependencies, update playwright image to jammy
- Adjust eslint and vitest config
- Tested build, monaco, mermaid, katex
|
| |
|
|
|
| |
https://github.com/github/relative-time-element/releases/tag/v4.3.0
I checked and everything still works
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element)
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
|
| |
|
|
|
| |
Add
[eslint-plugin-custom-elements](https://github.com/github/eslint-plugin-custom-elements)
and enable all rules that I've found sensible.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
| |
- Update all JS dependencies
- Regenerate svgs
- Tested heatmap, swagger, citation
|
