| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #25111 by @silverwind
Improvements to the notification icon and `<nav>`:
- Add a opaque color for header hover and use it, allowing the border to
be the right color on hover (sadly, not otherwise possible with CSS, not
even `color-mix`).
- Increase font size by 1px
- Use flexbox for slightly better text centering
- Reduce padding of user and add repo button, add margin on right side
of user menu
- Remove the `following bar` wrapper on navbar
<img width="176" alt="Screenshot 2023-06-07 at 00 07 08"
src="https://github.com/go-gitea/gitea/assets/115237/23cdc3d6-7f63-49df-bec3-f2e75e32a304">
<img width="63" alt="Screenshot 2023-06-07 at 00 07 14"
src="https://github.com/go-gitea/gitea/assets/115237/fae602c2-4467-4d50-b1ec-56317843f9a2">
<img width="84" alt="Screenshot 2023-06-07 at 00 07 36"
src="https://github.com/go-gitea/gitea/assets/115237/c48141b8-0b3c-48cc-846a-3a272524dbdb">
<img width="329" alt="Screenshot 2023-06-07 at 00 25 10"
src="https://github.com/go-gitea/gitea/assets/115237/cda612f1-426e-466b-a351-fc992bfd18fd">
<img width="186" alt="Screenshot 2023-06-07 at 00 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/04484a2e-9bbf-493c-aa26-8e936da008fa">
<img width="797" alt="Screenshot 2023-06-07 at 16 57 40"
src="https://github.com/go-gitea/gitea/assets/115237/e7ccb672-5807-4cb6-b306-b18ae0c7e321">
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in
https://github.com/go-gitea/gitea/pull/24953#issuecomment-1565630156.
## :warning: BREAKING :warning:
1. The `ui.THEME_COLOR_META_TAG` setting has been removed. If you still
need to set the `theme-color` meta tag, add it via
`$GITEA_CUSTOM/templates/custom/header.tmpl` instead.
2. The non-standard `default-theme` meta-tag added in
https://github.com/go-gitea/gitea/pull/13809 has been removed. Third
party code that needs to obtain the currently loaded theme should use
the `theme-<name>` class on the `<html>` node instead, which reflect the
currently active theme.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
The 500 page was not loading theme CSS, so always appeared in light
theme. This extracts the stylesheets into a shared template used by all
pages.
<img width="1262" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/72222b8d-a523-40d0-aa91-b9db32e5625d">
Small related rant: I think there should only be one `<head>` in all of
the templates, but I see it was deliberatly done that the 500 page has
its own `<head>` because "it should only depend the minimal template
functions", but I disagree because we are missing a lot of things that
are in the regular `<head>`.
|
| |
|
|
|
|
|
| |
When `<!DOCTYPE html>` is present, the default (and only valid) charset
it `utf-8` so it does not need to be specified.
Also we do serve with HTML with `Content-Type: text/html;
charset=utf-8`, so it is duplicate info anyways.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
fix stackable menu (#24393)
Since 2015/2016, there is a global pollution: ".ui.left" / ".ui.right".
Fomantic UI doesn't work this way, it just conflicts with many Fomantic
definitions.
This PR starts the cleaning work of such techinical debts.
And, the "label list" page has been quite messy for long time, for
example, why "li" appears in "div" ......
And fix #24296
<details>





</details>
|
| |
|
|
|
|
|
|
|
|
|
| |
Fixes https://github.com/go-gitea/gitea/issues/24321. By not setting
this meta tag, Safari will use body color for chrome and out-of-viewport
areas, which looks much better then static mismatching green.
As per
[MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name/theme-color)
it's really only Apple browsers who still support this tag, most others
have dropped support.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
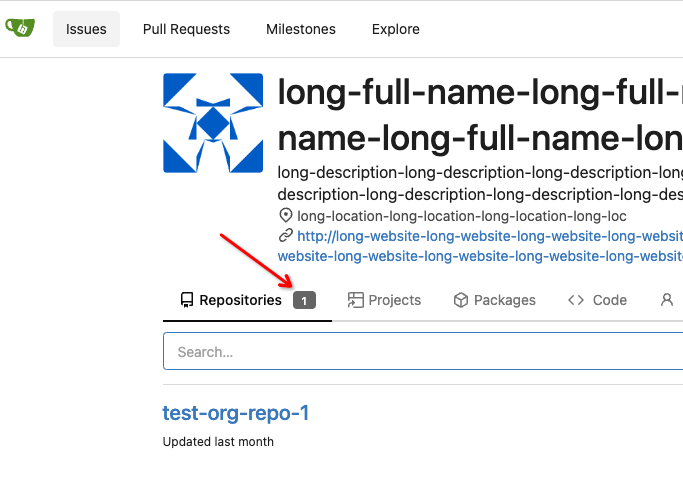
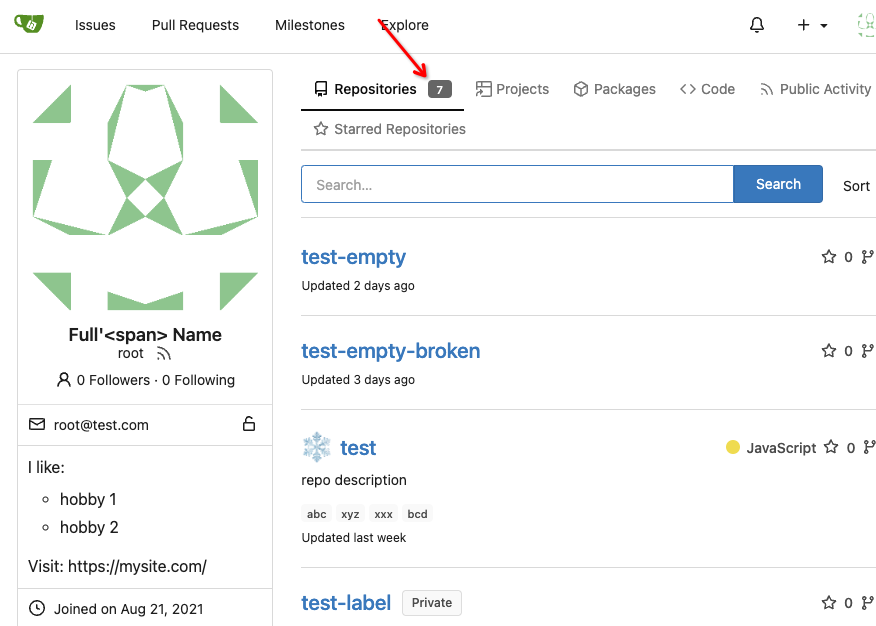
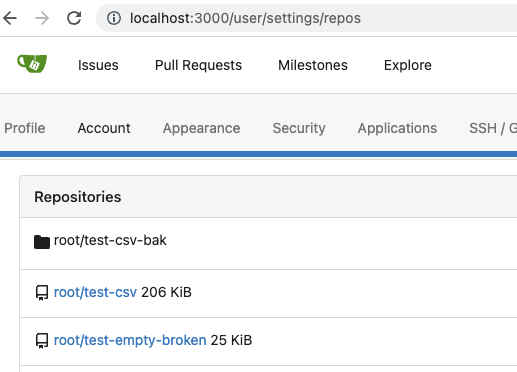
Some user/org pages use `Owner` variable. It's an incorrect concept
since year 2016: what is a user's owner?
Actually, new code is right: use `ContextUser`.
This PR cleans all legacy "Owner" variables.
## Screenshots for related pages and test results
All pages are as before:
### `web/org/home.go`

### `web/user/profile.go`

### `web/user/setting/profile.go`

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
## TLDR
* Fix the broken page / broken image problem when click "Install"
* Close #20089
* Fix the Password Hash Algorithm display problem for #22942
* Close #23183
* Close #23184
## Details
### The broken page / broken image problem when click "Install"
(Redirect failed after install gitea #23184)
Before: when click "install", all new requests will fail, because the
server has been restarted. Users just see a broken page with broken
images, sometimes the server is not ready but the user would have been
redirect to "/user/login" page, then the users see a new broken page
(connection refused or something wrong ...)
After: only check InstallLock=true for necessary handlers, and sleep for
a while before restarting the server, then the browser has enough time
to load the "post-install" page. And there is a script to check whether
"/user/login" is ready, the user will only be redirected to the login
page when the server is ready.
### During new instance setup make 'Gitea Base URL' filled from
window.location.origin #20089
If the "app_url" input contains `localhost` (the default value from
config), use current window's location href as the `app_url` (aka
ROOT_URL)
### Fix the Password Hash Algorithm display problem for "Provide the
ability to set password hash algorithm parameters #22942"
Before: the UI shows `pbkdf2$50000$50`
<details>

</details>
After: the UI shows `pbkdf2`
<details>

</details>
### GET data: net::ERR_INVALID_URL #23183
Cause by empty `data:` in `<link rel="manifest"
href="data:{{.ManifestData}}">`
---------
Co-authored-by: Jason Song <i@wolfogre.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
|
| |
|
|
|
| |
If you don't use the `auto` theme as the default, the `<html>` tag has
`theme-auto` as it's class when users are logged out. This PR changes it
to use the correct theme class for the default theme when logged out.
|
| |
|
|
|
|
|
| |
This patch provide a mechanism to disable RSS/Atom feed.
Signed-off-by: Xinyu Zhou <i@sourcehut.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
| |
the bug is theme selector is `theme-` when not login to Gitea

Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
Removes a spurious additional space in the head template.

|
| | |
|
| |
|
|
|
| |
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
the main logo (#18542)
* Changed the filename of the favicon SVG
This allows the user to have a favicon which differs from the logo.
* Added favicon.svg
This is needed to accommodate the changes for allowing the user to have a differing logo and favicon
* Adjusted page to accommodate what icon is used as favicon
* Added functionality to also generate the favicon.svg via generate-images.js
* Adjusted the description for the new favicon compatibility
Co-authored-by: silverwind <me@silverwind.io>
* Updated generate-images.js to generate favicons from a separate favicons.svg file
This belongs to PR #18542.
* Added description on how custom favicons can be generated
* Replaced space indents with tabs
* Synced changes with current state of the file
* Synced changes with current state of the file
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
| |
Neiter `<meta>` nor `<link>` require a closing slash at the end in HTML,
remove it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* By default force vertical tabs on mobile
- While experimenting with using vertical tabs instead of horizontal
tabs on gitea for a better mobile experience, I made a recent
PR(https://github.com/go-gitea/gitea/pull/19468) in order to see if
there was any objections to this new behavior for the repo headers(one
of the most annoying horizontal tabs). This PR had no objections and
even a user commenting that this change is brilliant.
- This PR now improves upon the previous PR by making this the de-facto
behavior for all menu's on mobile. The only exemption is the navbar
which also uses the menu but caught some layout errors with the changes.
* Fix organisation
* Fix repo/wiki buttons
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
(#18971)
* ROOT_URL issues: some users did wrong to there app.ini config, then:
* The assets can not be loaded (AppSubUrl != "" and users try to access http://host:3000/)
*The ROOT_URL is wrong, then many URLs in Gitea are broken.
Now Gitea show enough information to users.
* JavaScript error issues, there are many users affected by JavaScript errors, some are caused by frontend bugs, some are caused by broken customized templates. If these JS errors can be found at first time, then maintainers do not need to ask about how bug occurs again and again.
* Some people like to modify the `head.tmpl`, so we separate the script part to `head_script.tmpl`, then it's much safer.
* use specialized CSS class "js-global-error", end users still have a chance to hide error messages by customized CSS styles.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
page (#19208)
The last PR about clone buttons introduced an JS error when visiting an empty repo page:
* https://github.com/go-gitea/gitea/pull/19028
* `Uncaught ReferenceError: isSSH is not defined`, because the variables are scoped and doesn't share between sub templates.
This:
1. Simplify `templates/repo/clone_buttons.tmpl` and make code clear
2. Move most JS code into `initRepoCloneLink`
3. Remove unused `CloneLink.Git`
4. Remove `ctx.Data["DisableSSH"] / ctx.Data["ExposeAnonSSH"] / ctx.Data["DisableHTTP"]`, and only set them when is is needed (eg: deploy keys / ssh keys)
5. Introduce `Data["CloneButton*"]` to provide data for clone buttons and links
6. Introduce `Data["RepoCloneLink"]` for the repo clone link (not the wiki)
7. Remove most `ctx.Data["PageIsWiki"]` because it has been set in the `/wiki` middleware
8. Remove incorrect `quickstart` class in `migrating.tmpl`
|
| |
|
| |
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
| |
* support for repos
* refactor
* advertise the feeds via meta tags
* allow feed suffix and feed header
* optimize performance
|
| |
|
|
|
|
|
|
| |
* remove unnecessary web context data fields, and unify the i18n/translation related functions to `Locale`
* in development, show an error if a translation key is missing
* remove the unnecessary loops `for _, lang := range translation.AllLangs()` for every request, which improves the performance slightly
* use `ctx.Locale.Language()` instead of `ctx.Data["Lang"].(string)`
* add more comments about how the Locale/LangType fields are used
|
| |
|
|
|
| |
Found via `codespell -q 3 -S ./options/locale,./vendor -L ba,pullrequest,pullrequests,readby,te,unknwon`
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
| |
This PR makes frontend load EasyMDE/CodeMirror dynamically, and removes `RequireEasyMDE`.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Handle invalid issues
- When you hover over a issue reference, and the issue doesn't exist, it
will just hang on the loading animation.
- This patch fixes that by showing them the pop-up with a "Error
occured" message.
* Add I18N
* refactor
* fix comment for lint
* fix unit test for i18n
* fix unit test for i18n
* add comments
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
Since we are using EasyMDE now, we do not need to keep the SimpleMDE code anymore.
This PR removes all legacy SimpleMDE code, and makes some related changes:
* `createCommentEasyMDE` can accept native DOM element, and it doesn't need `jQuery.data` to store EasyMDE editor object (as discussed about the frontend guideline).
* introduce `getAttachedEasyMDE` to get the attached EasyMDE editor object, it's easier to find all the usage of EasyMDE.
* rename variable names from `$simplemde` to `easyMDE`, the `$` was incorrect because it is a EasyMDE editor, not a jQuery object.
With this PR, it will be easier to do more refactoring or replacing EasyMDE with other editors.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Improve install code to avoid low-level mistakes.
If a user tries to do a re-install in a Gitea database, they gets a warning and double check.
When Gitea runs, it never create empty app.ini automatically.
Also some small (related) refactoring:
* Refactor db.InitEngine related logic make it more clean (especially for the install code)
* Move some i18n strings out from setting.go to make the setting.go can be easily maintained.
* Show errors in CLI code if an incorrect app.ini is used.
* APP_DATA_PATH is created when installing, and checked when starting (no empty directory is created any more).
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add copy button to markdown code blocks
Done mostly in JS because I think it's better not to try getting buttons
past the markup sanitizer.
* add svg module tests
* fix sanitizer regexp
* remove outdated comment
* vertically center button in issue comments as well
* add comment to css
* fix undefined on view file line copy
* combine animation less files
* Update modules/markup/markdown/markdown.go
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* add test for different sizes
* add cloneNode and add tests for it
* use deep clone
* remove useless optional chaining
* remove the svg node cache
* unify clipboard copy string and i18n
* remove unused var
* remove unused localization
* minor css tweaks to the button
* comment tweak
* remove useless attribute
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
* Frontend refactor, PascalCase to camelCase, remove unused code
* fix
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
dir, and remove unused codes. (#17301)
* frontend refactor
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Update templates/base/head.tmpl
Co-authored-by: delvh <dev.lh@web.de>
* Update docs/content/doc/developers/guidelines-frontend.md
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* fix typo
* fix typo
* refactor PageData to pageData
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Simply for the visual difference.
Co-authored-by: delvh <dev.lh@web.de>
* Revert "Apply suggestions from code review"
This reverts commit 4d78ad9b0e96ca180e0823de17659a2e0814c099.
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
It makes Admin's life easier to filter users by various status.
* introduce window.config.PageData to pass template data to javascript module and small refactor
move legacy window.ActivityTopAuthors to window.config.PageData.ActivityTopAuthors
make HTML structure more IDE-friendly in footer.tmpl and head.tmpl
remove incorrect <style class="list-search-style"></style> in head.tmpl
use log.Error instead of log.Critical in admin user search
* use LEFT JOIN instead of SubQuery when admin filters users by 2fa. revert non-en locale.
* use OptionalBool instead of status map
* refactor SearchUserOptions.toConds to SearchUserOptions.toSearchQueryBase
* add unit test for user search
* only allow admin to use filters to search users
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
duplicated code (#17123)
Why this refactor
The goal is to move most files from `models` package to `models.xxx` package. Many models depend on avatar model, so just move this first.
And the existing logic is not clear, there are too many function like `AvatarLink`, `RelAvatarLink`, `SizedRelAvatarLink`, `SizedAvatarLink`, `MakeFinalAvatarURL`, `HashedAvatarLink`, etc. This refactor make everything clear:
* user.AvatarLink()
* user.AvatarLinkWithSize(size)
* avatars.GenerateEmailAvatarFastLink(email, size)
* avatars.GenerateEmailAvatarFinalLink(email, size)
And many duplicated code are deleted in route handler, the handler and the model share the same avatar logic now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make Mermaid.js limit configurable
Add `MERMAID_MAX_SOURCE_CHARACTERS` to `[markup]` settings
to make the maximum size of a mermaid render configurable.
Fix #16513
Signed-off-by: Andrew Thornton <art27@cantab.net>
* fixup! Make Mermaid.js limit configurable
* Update custom/conf/app.example.ini
Co-authored-by: silverwind <me@silverwind.io>
* Update docs/content/doc/advanced/config-cheat-sheet.en-us.md
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| | |
|
| |
|
|
| |
Use a new name for this template/frontend variable to make it distinct
from the server variable StaticURLPrefix.
|
| |
|
|
| |
The header is deprecated since IE 11 so it only serves to support IE 10
and below which are browsers which are long unsupported now.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Push system-ui further down the stack, fix #12966
* Fix Firefox showing U+300x in emoji font and more
* Revert emoji font and fix long-standing Safari bug
* Exclude Safari emoji fix above 1.25x zoom
* Minor correctness/typo fix, affects only legacy platforms
* Emoji consistency for monospace (e.g. EasyMDE)
* Override paradigm; macOS/iOS-specific metric fix
* Move whitespace fix to font-face
* Handle metric calculation errors with Firefox
* One last workaround for aliased fonts in Linux
|
| |
|
| |
fixes #14435
|
| |
|
|
|
|
| |
* load U2F js only on pages which need it
* Update templates/base/head.tmpl
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Consolidate Logos and update README header
- Remove unused `logo-lg.png`, `logo-sm.png` and `logo-192.png`.
- Consolidate `favicon.svg` and `logo.svg` to just `logo.svg`.
- Remove Safari Mask icon, it seems to work fine with just `favicon.png` (no SVG support).
- Remove Fluid Icon. It only served Firefox and SVG works just fine there.
- Update customization instructions.
- Update README.md to use SVG icon, increase logo size and center it and badges.
* Update README_ZH.md
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* Update README_ZH.md
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
| |
The previous URL encoding would encode spaces to '+' for the app name
which is incorrect. Use base64 encoding instead which does not have such
issues.
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Inline manifest.json
Improve performance by eliminating this separate request and just inline
this small JSON in HTML directly as a data uri.
Also update previously static app name scripts to use AppName.
I've confirmed this as working via "Add to Homescreen" feature which
offered to save the shortcut under the new app name.
* prerender manifest data on startup
* move to settings
* restore setting.AppStartTime and use it on admin page
* use double quotes because template.URL escapes everything
* fix lint
* move variable to global context variable
* delete template file
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
style (#13198)
* Add mentionable teams to tributeValues
Signed-off-by: a1012112796 <1012112796@qq.com>
* Apply suggestions from code review
Co-authored-by: silverwind <me@silverwind.io>
* Change team mention rules to gh's style
* use org's avator as team avator in ui
Signed-off-by: a1012112796 <1012112796@qq.com>
* Update modules/markup/html.go
* Update models/issue.go
Co-authored-by: Lauris BH <lauris@nix.lv>
* Update models/issue.go
* fix a small nit and update test code
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: 6543 <6543@obermui.de>
|
| |
|
|
|
|
|
|
|
|
|
| |
* gitea png to logo.svg
* gitea safari svg to logo
* minify svgs
* Update english docs
* Update missing section on customizing logo
|
| |
|
|
|
| |
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
|
