| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #29260 by @yp05327
Fix #29136
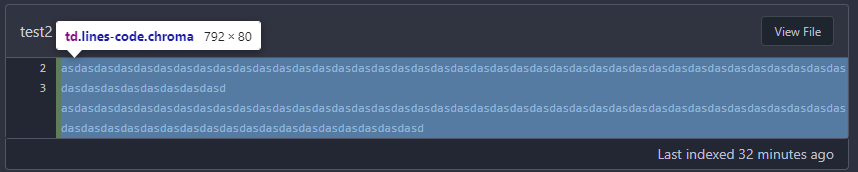
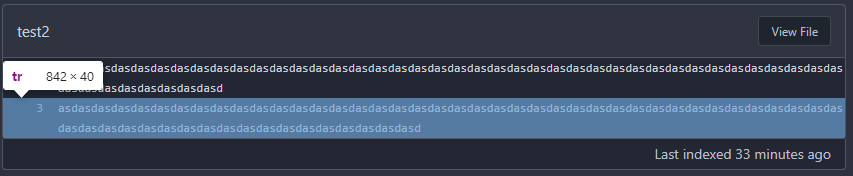
Before:
The result is a table and all line numbers are all in one row.


After:


~~Updated:~~
~~added `active` class to the target line.~~

Co-authored-by: yp05327 <576951401@qq.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
| |
Backport #28576 by wxiaoguang
Regression of #28454 . Now the string is escaped HTML, so it doesn't
need `| Safe`.
Fix #28575
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
Backport #27231 #27259 manually
---------
Co-authored-by: delvh <dev.lh@web.de>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Backport #27227 by @denyskon
Throughout the Gitea codebase, you can meet some weird constructions to
make `locale.Tr` work in subtemplates.
Since we now have `ctx.Locale.Tr` which solves that problem, clean up
various templates which pass `locale` through `dict` or use some weird
constructions like `$.root.locale`
Going on, it would be great to replace every case of `$.locale.Tr` and
`.locale.Tr` with `ctx.Locale.Tr`, but that needs to be done with
patience.
Co-authored-by: Denys Konovalov <kontakt@denyskon.de>
|
| |
|
|
|
| |
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fix ::User Profile Page Project Tab Have Inconsistent Layout and Style
Added the big_avator for consistency in the all header_items tabs.
Fixes: #24871
> ### Description
> in the user profile page the `Packages` and `Projects` tab have small
icons for user but other tabs have bigger profile picture with user
info:
>
> ### Screenshots
> ### **For Packages And Projects:**
>

>
> ### **For Other Tabs:**
>

>
## Before

## After changes
Project View
<img width="1394" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/95d181d7-8e61-496d-9899-7b825c91ad56">
Packages View
<img width="1378" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/7f5fd60f-6b18-4fa8-8c56-7b0d45d1a610">
## Org view for projects page
<img width="1385" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/6400dc89-a5ae-4f0a-831b-5b6efa020d89">
## Org view for packages page
<img width="1387" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4e1e9ffe-1e4b-4334-8657-de11b5fd31d0">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Right now some sort buttons beside search input are unclickable because
#25338 removed `max-width` and the sort button is using float, sort
button is then covered by the `input`.
The way to fix this in this PR is changing the layout to `flex` and put
`input form` and sort `button` into `secondary menu`.
After:
<img width="1411" alt="Screen Shot 2023-06-26 at 16 40 52"
src="https://github.com/go-gitea/gitea/assets/17645053/63c12b17-793a-4ae7-bbda-f67b13b87212">
<img width="1428" alt="Screen Shot 2023-06-26 at 16 34 06"
src="https://github.com/go-gitea/gitea/assets/17645053/cb7d967e-355d-4cb0-955c-6139580fc17a">
<img width="716" alt="Screen Shot 2023-06-26 at 16 34 22"
src="https://github.com/go-gitea/gitea/assets/17645053/c74b5ef2-d46e-4487-8794-28bec984bb36">
<img width="1424" alt="Screen Shot 2023-06-26 at 16 34 32"
src="https://github.com/go-gitea/gitea/assets/17645053/8a5fdc05-a2c5-4ec4-979d-15a21501fe14">
<img width="1425" alt="Screen Shot 2023-06-26 at 16 35 21"
src="https://github.com/go-gitea/gitea/assets/17645053/eb73cd31-3914-4bc9-92ab-aba56f25128b">
<img width="1437" alt="Screen Shot 2023-06-26 at 16 36 14"
src="https://github.com/go-gitea/gitea/assets/17645053/1c3b4595-bb26-491f-aa68-60dc9ab22b84">
|
| |
|
|
|
|
|
|
|
|
|
|
| |
- Set
[type=search](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search)
- Disable spellcheck
- Set maxLength 255 that I found in `templates/repo/issue/search.tmpl`
- Remove unnecessary `max-width`, it does nothing
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
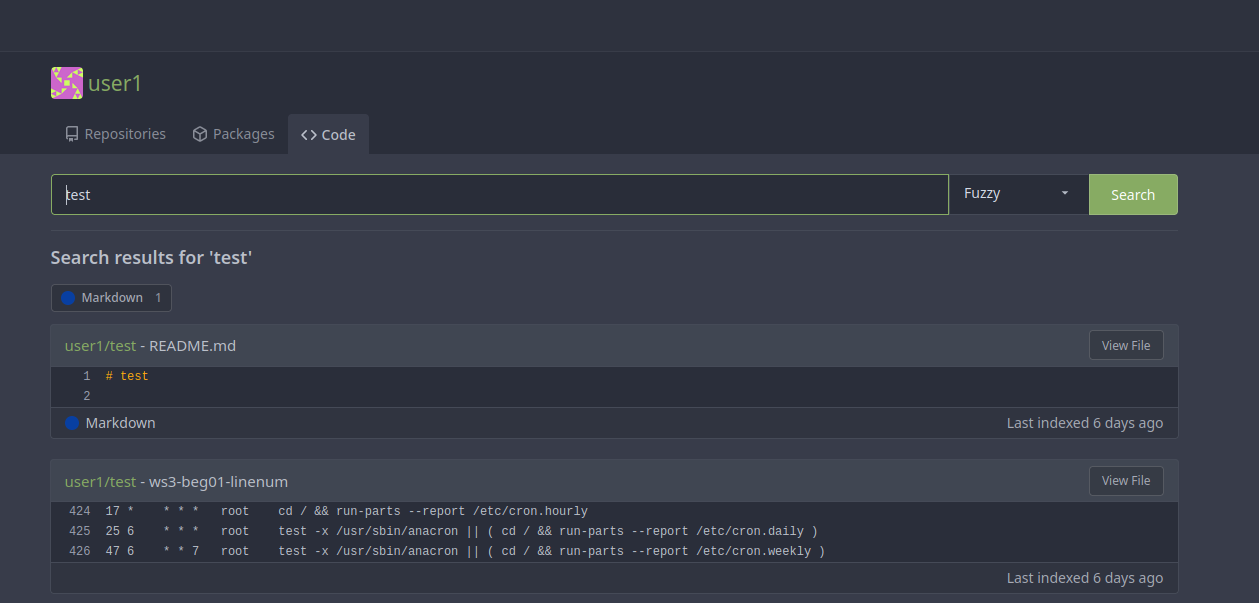
- Right-align 'View File' button
- Add 'role' attribute to button link
Before:
<img width="1148" alt="Screenshot 2023-03-14 at 22 02 16"
src="https://user-images.githubusercontent.com/115237/225135954-f06153ec-c222-441e-98ba-0177afff3a7a.png">
After:
<img width="1150" alt="Screenshot 2023-03-14 at 22 02 33"
src="https://user-images.githubusercontent.com/115237/225135966-323cb695-05ef-4b83-a8ef-05f2b1887090.png">
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Like #22851
* All other dropdown menu elements do not have such `hidden` class.
* Actually the dropdown menu elements do not need it in HTML, so this PR
removes it.
* There is already `.ui.dropdown .menu { display: none; }`, so when
loading the page, the menu is correctly hidden initially, no need to add
any more CSS classes.
* The Fomantic UI's `.hidden` class should still exist until there is no
its checkbox/dropdown module anymore. The Fomantic UI JS code still
addes `hidden` for `ui checkbox` and addes `transition hidden` for `ui
menu` at the moment.
* This PR also cleans the legacy inline `style`, which is quite hacky
and no need anymore.
All these dropdown menus work well.
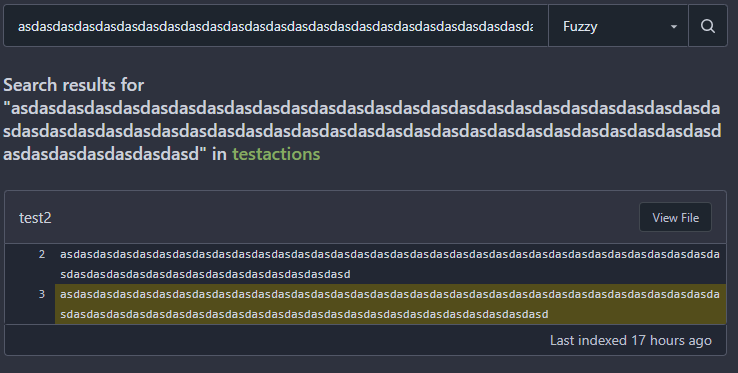
I have tested these 5 places:
* The code search from User Profile
* The issue sidebar to lock issue
* The repo search form
* The repo setting page: branch list
* The repo setting page: merge option list
Screenshot:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
an absolute url (#21986)
partially fix #19345
This PR add some `Link` methods for different objects. The `Link`
methods are not different from `HTMLURL`, they are lack of the absolute
URL. And most of UI `HTMLURL` have been replaced to `Link` so that users
can visit them from a different domain or IP.
This PR also introduces a new javascript configuration
`window.config.reqAppUrl` which is different from `appUrl` which is
still an absolute url but the domain has been replaced to the current
requested domain.
|
| |
|
|
|
|
| |
The only change is what `make fmt` did, I am merely a vessel for its
glorious function
Signed-off-by: Yarden Shoham <hrsi88@gmail.com>
|
|
|
Fixes #19925
Screenshots:

|
