| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312)

---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
actions (#24097)
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](https://github.com/go-gitea/gitea/blob/4299c3b7db61f8741eca0ba3d663bb65745a4acc/templates/projects/view.tmpl#L161))
And this PR also refactors `delete_modal_actions.tmpl` and its related
styles, and use the template for more modal actions:
1. Added template attributes:
* locale
* ModalButtonStyle: "yes" (default) or "confirm"
* ModalButtonCancelText
* ModalButtonOkText
2. Rename `delete_modal_actions.tmpl` template to
`modal_actions_confirm.tmpl` because it is not only used for action
modals deletion now.
3. Refactored css related to modals into `web_src/css/modules/modal.css`
and improved the styles.
4. Also use the template for PR deletion modal and remove issue
dependency modal.
5. Some modals should also use the template, but not sure how to open
them, so mark these modal actions by `{{/* TODO: Convert to
base/modal_actions_confirm */}}`
After (Also tested on arc green):
Hovering on the left buttons
<img width="711" alt="Screen Shot 2023-04-23 at 15 17 12"
src="https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
| |
HTML is not XML.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23574
* Remove all ".tooltip[data-content=...]"
Major changes:
* Remove "tooltip" class, use "[data-tooltip-content=...]" instead of
".tooltip[data-content=...]"
* Remove legacy `data-position`, it's dead code since last Fomantic
Tooltip -> Tippy Tooltip refactoring
* Rename reaction attribute from `data-content` to
`data-reaction-content`
* Add comments for some `data-content`: `{{/* used by the form */}}`
* Remove empty "ui" class
* Use "text color" for SVG icons (a few)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
Before:
<img width="292" alt="Screenshot 2023-03-16 at 23 40 47"
src="https://user-images.githubusercontent.com/115237/225768871-43e11ced-e340-4c88-b756-25f9f7076fd2.png">
<img width="288" alt="Screenshot 2023-03-16 at 23 51 05"
src="https://user-images.githubusercontent.com/115237/225770071-b51f3ed6-ef14-421b-a5bc-6a26e808d404.png">
After:
<img width="291" alt="Screenshot 2023-03-16 at 23 40 37"
src="https://user-images.githubusercontent.com/115237/225768864-ea4956c7-8c57-4148-9d89-c818991a7538.png">
<img width="281" alt="image"
src="https://user-images.githubusercontent.com/115237/225769978-0b9c6c52-9a13-4c23-b13e-8a8a692abf43.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This improves a lot of accessibility shortcomings.
Every possible instance of `<div class="button">` matching the command
`ag '<[^ab].*?class=.*?[" ]button[ "]' templates/ | grep -v 'dropdown'`
has been converted when possible.
divs with the `dropdown` class and their children were omitted as
1. more analysis must be conducted whether the dropdowns still work as
intended when they are a `button` instead of a `div`.
2. most dropdowns have `div`s as children. The HTML standard disallows
`div`s inside `button`s.
3. When a dropdown child that's part of the displayed text content is
converted to a `button`, the dropdown can be focused twice
Further changes include that all "gitea-managed" buttons with JS code
received an `e.preventDefault()` so that they don't accidentally submit
an underlying form, which would execute instead of cancel the action.
Lastly, some minor issues were fixed as well during the refactoring.
## Future improvements
As mentioned in
https://github.com/go-gitea/gitea/pull/23337#discussion_r1127277391,
`<a>`s without `href` attribute are not focusable.
They should later on be converted to `<button>`s.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Follow:
* #23345
The branch/tag selector dropdown mixes jQuery/Fomantic UI/Vue together,
it's very diffcult to maintain and causes unfixable a11y problems. It
also causes problems like #19851 #21314 #21952
This PR is the first step for the refactoring, move `data-` attributes
to JS object and use Vue data as much as possible.
The old selector `'.choose.reference .dropdown'` was also wrong, it hits
`<div class="choose reference"><svg class="dropdown icon">` and would
cause undefined behaviors.
I have done some quick tests and it works. After this PR gets merged, I
will move the code into a Vue SFC in next PR.


---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
| |
`.gt-relative` is also `position: relative !important;`
There are `gt-pr-?` styles below (line 140) for `padding-right`, which
makes `.gt-pr` ambiguous
Co-authored-by: delvh <leon@kske.dev>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
This is an alternative solution to #22824
and would also close #22781
This makes the PR diff view always full width.
It makes sense to make use of that screen real estate. If you want a
more narrow view you can always resize your browser.
It also avoids cluttering the UI with another button + the database with
another column for the setting.
This is also how github and gitlab do it.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
To avoid duplicated load of the same data in an HTTP request, we can set
a context cache to do that. i.e. Some pages may load a user from a
database with the same id in different areas on the same page. But the
code is hidden in two different deep logic. How should we share the
user? As a result of this PR, now if both entry functions accept
`context.Context` as the first parameter and we just need to refactor
`GetUserByID` to reuse the user from the context cache. Then it will not
be loaded twice on an HTTP request.
But of course, sometimes we would like to reload an object from the
database, that's why `RemoveContextData` is also exposed.
The core context cache is here. It defines a new context
```go
type cacheContext struct {
ctx context.Context
data map[any]map[any]any
lock sync.RWMutex
}
var cacheContextKey = struct{}{}
func WithCacheContext(ctx context.Context) context.Context {
return context.WithValue(ctx, cacheContextKey, &cacheContext{
ctx: ctx,
data: make(map[any]map[any]any),
})
}
```
Then you can use the below 4 methods to read/write/del the data within
the same context.
```go
func GetContextData(ctx context.Context, tp, key any) any
func SetContextData(ctx context.Context, tp, key, value any)
func RemoveContextData(ctx context.Context, tp, key any)
func GetWithContextCache[T any](ctx context.Context, cacheGroupKey string, cacheTargetID any, f func() (T, error)) (T, error)
```
Then let's take a look at how `system.GetString` implement it.
```go
func GetSetting(ctx context.Context, key string) (string, error) {
return cache.GetWithContextCache(ctx, contextCacheKey, key, func() (string, error) {
return cache.GetString(genSettingCacheKey(key), func() (string, error) {
res, err := GetSettingNoCache(ctx, key)
if err != nil {
return "", err
}
return res.SettingValue, nil
})
})
}
```
First, it will check if context data include the setting object with the
key. If not, it will query from the global cache which may be memory or
a Redis cache. If not, it will get the object from the database. In the
end, if the object gets from the global cache or database, it will be
set into the context cache.
An object stored in the context cache will only be destroyed after the
context disappeared.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
| |
* Add main aria landmark to templates
* Adjust some titles to improve understanding of location in navigation
Contributed by @Forgejo
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Use "operations" to indicate "some something can be done", to prevent
users from confusing it with CICD.
Releated to: #13539.
Snapshots:
<img width="389" alt="image"
src="https://user-images.githubusercontent.com/9418365/206409797-a99bac25-2d38-4066-b9ab-27a4f6fe67e7.png">
<img width="398" alt="image"
src="https://user-images.githubusercontent.com/9418365/206410099-bbd258a9-54d9-4664-8d95-31d29cb35209.png">
<img width="442" alt="image"
src="https://user-images.githubusercontent.com/9418365/206410218-009a3103-a9b9-4d0c-86b6-540dda5bce89.png">
I'm not a native English speaker, but I think "operations" may be good
enough, and Gitea already uses this word:
<img width="1440" alt="image"
src="https://user-images.githubusercontent.com/9418365/206410671-4a718b14-0603-40cb-bdcb-f6f84d1f5e24.png">
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
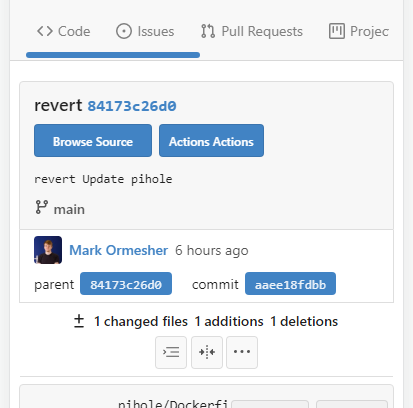
Closes #21973.
The "Actions" button on the commit view page is labelled twice in mobile
view. No other buttons on the page have a `mobile-only` extra label, so
this PR removes it.
Before:

After:

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
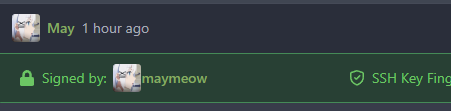
Added space between avatar and username which is missing on verified
commit message and avatar is too close to username which is don't look
nice.
Current state

This is how it looks after change

Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Revert a behavior from #21012, which liberally added `fluid padded` to
non-split style pull pages, this caused it to take up the whole
screen(such in split-style pull pages) on pull pages where the diff was
shown.
- Resolves #21460
### Before


### After


|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR adds a filetree to the left side of the files/diff view.
Initially the filetree will not be shown and may be shown via a new
"Show file tree" button.
Showing and hiding is using the same icon as github. Folders are
collapsible. On small devices (max-width 991 PX) the file tree will be
hidden.
Close #18192
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Prototyping
* Start work on creating offsets
* Modify tests
* Start prototyping with actual MPH
* Twiddle around
* Twiddle around comments
* Convert templates
* Fix external languages
* Fix latest translation
* Fix some test
* Tidy up code
* Use simple map
* go mod tidy
* Move back to data structure
- Uses less memory by creating for each language a map.
* Apply suggestions from code review
Co-authored-by: delvh <dev.lh@web.de>
* Add some comments
* Fix tests
* Try to fix tests
* Use en-US as defacto fallback
* Use correct slices
* refactor (#4)
* Remove TryTr, add log for missing translation key
* Refactor i18n
- Separate dev and production locale stores.
- Allow for live-reloading in dev mode.
Co-authored-by: zeripath <art27@cantab.net>
* Fix live-reloading & check for errors
* Make linter happy
* live-reload with periodic check (#5)
* Fix tests
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* make blue really blue
* replace blue button and label classes with primary
* add --color-blue-dark
* add light color variants, tweak a few colors
* fix colors
* add comment
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
| |
- This is a continuation on [the work](https://github.com/go-gitea/gitea/pull/19546) I've done for improving mobile experience on Gitea.
- The current behavior of going trough the commits list is horrible, each individual item gets it's own row and thereby isn't quite compact as it should be on mobile. The commit view's header is in a bit better state, it's quite only that content is overlapping each other.
- This patch fixes those problems. Each row in the commit list table will actually take a row in the UI. The commit view's header has now a better organized way of placing the information.
|
| |
|
|
|
| |
Show missing full names when configured to do so
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
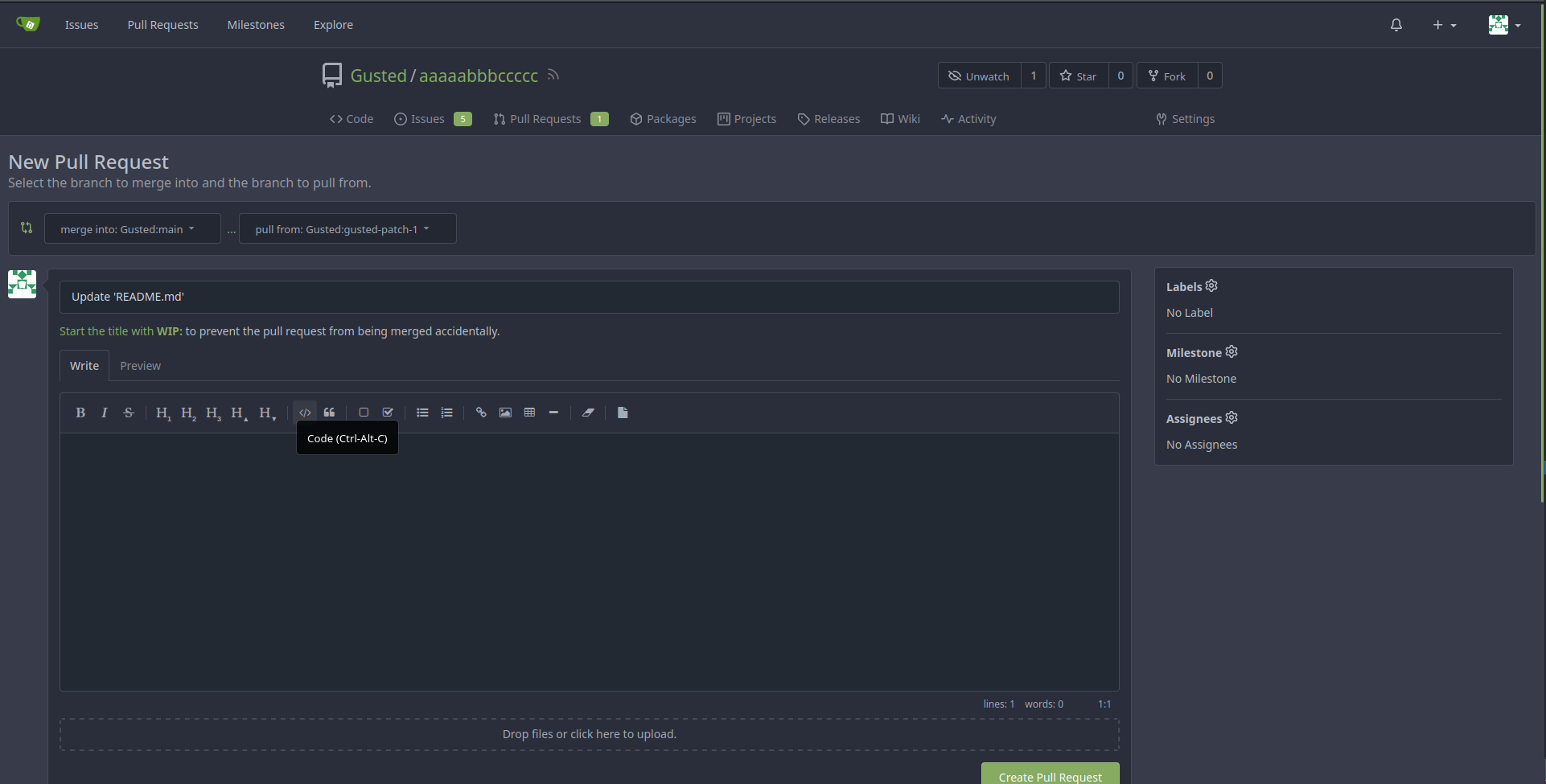
This code adds a simple endpoint to apply patches to repositories and
branches on gitea. This is then used along with the conflicting checking
code in #18004 to provide a basic implementation of cherry-pick revert.
Now because the buttons necessary for cherry-pick and revert have
required us to create a dropdown next to the Browse Source button
I've also implemented Create Branch and Create Tag operations.
Fix #3880
Fix #17986
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
* remove unnecessary web context data fields, and unify the i18n/translation related functions to `Locale`
* in development, show an error if a translation key is missing
* remove the unnecessary loops `for _, lang := range translation.AllLangs()` for every request, which improves the performance slightly
* use `ctx.Locale.Language()` instead of `ctx.Data["Lang"].(string)`
* add more comments about how the Locale/LangType fields are used
|
| |
|
|
|
|
|
|
|
| |
This PR continues the work in #17125 by progressively ensuring that git
commands run within the request context.
This now means that the if there is a git repo already open in the context it will be used instead of reopening it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add support for ssh commit signing
* Split out ssh verification to separate file
* Show ssh key fingerprint on commit page
* Update sshsig lib
* Make sure we verify against correct namespace
* Add ssh public key verification via ssh signatures
When adding a public ssh key also validate that this user actually
owns the key by signing a token with the private key.
* Remove some gpg references and make verify key optional
* Fix spaces indentation
* Update options/locale/locale_en-US.ini
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Update templates/user/settings/keys_ssh.tmpl
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Update options/locale/locale_en-US.ini
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Update options/locale/locale_en-US.ini
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Update models/ssh_key_commit_verification.go
Co-authored-by: Gusted <williamzijl7@hotmail.com>
* Reword ssh/gpg_key_success message
* Change Badsignature to NoKeyFound
* Add sign/verify tests
* Fix upstream api changes to user_model User
* Match exact on SSH signature
* Fix code review remarks
Co-authored-by: Gusted <williamzijl7@hotmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Remove blue background and use regular header styling
- Use flexbox on author and signature segments
- Add shield-type icons besides gpg key, replacing icon font icons
- Ensure author and signature line are same height
- Remove erronous green background on arc-green signature line
- Turn signing colors into CSS variables
- Consolidate the two warning states into one
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Show dropdown with all statuses for commit
* Use popups
* Remove unnecessary change
* Style popup
* Use divided list
* As per @silverwind
* Refactor GetLastCommitStatus
* Missing dropdown on repo home and commit page
* Fix tests
* Make status icon be a part of a link on PR list
* Fix missing translation call
* Indent fix
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Direct avatar rendering
This adds new template helpers for avatar rendering which output image
elements with direct links to avatars which makes them cacheable by the
browsers.
This should be a major performance improvment for pages with many avatars.
* fix avatars of other user's profile pages
* fix top border on user avatar name
* uncircle avatars
* remove old incomplete avatar selector
* use title attribute for name and add it back on blame
* minor refactor
* tweak comments
* fix url path join and adjust test to new result
* dedupe functions
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add class to page content to unify top margin
Previously pages would individually set this margin but some didn't so
content would stick to the header without any space. Resolve this by
adding a new class that is added on all pages. The only place where we
remove this margin again is on the pages with menu or wrapper in the
header.
* fix admin notices
* fix team pages
* fix loading segment on gitgraph for arc-green
* fix last missing case
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
| |
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
| |
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
* Use custom SVGs for commit signing lock icon
* missing spans
* editorconfig
* xmlns and remove aria-hidden
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
| |
* Show exact tag for commit on diff view
* Fix comment
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Fix styling for commiter on diff view
* Update options/locale/locale_en-US.ini
* Update templates/repo/commit_page.tmpl
Co-authored-by: silverwind <me@silverwind.io>
* Update templates/repo/commit_page.tmpl
Co-authored-by: silverwind <me@silverwind.io>
* Apply suggestions from code review
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
| |
GetBranchName (#11587)
|
| |
|
|
|
| |
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
|
|
|
|
|
| |
Currently you can see a list of commit history for wiki pages but aren't able to view the commit diff itself. This adds the feature to view an individual commit to a wiki repo.
Closes #8999
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
| |
|
|
|
|
|
|
| |
Go template's `{{if ...}}` does not shortcut its tests therefore it is
possible to cause a NPE unless you separate ifs into two.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Support unicode emojis and remove emojify.js
This PR replaces all use of emojify.js and adds unicode emoji support to various areas of gitea.
This works in a few ways:
First it adds emoji parsing support into gitea itself. This allows us to
* Render emojis from valid alias (:smile:)
* Detect unicode emojis and let us put them in their own class with proper aria-labels and styling
* Easily allow for custom "emoji"
* Support all emoji rendering and features without javascript
* Uses plain unicode and lets the system render in appropriate emoji font
* Doesn't leave us relying on external sources for updates/fixes/features
That same list of emoji is also used to create a json file which replaces the part of emojify.js that populates the emoji search tribute. This file is about 35KB with GZIP turned on and I've set it to load after the page renders to not hinder page load time (and this removes loading emojify.js also)
For custom "emoji" it uses a pretty simple scheme of just looking for /emojis/img/name.png where name is something a user has put in the "allowed reactions" setting we already have. The gitea reaction that was previously hard coded into a forked copy of emojify.js is included and works as a custom reaction under this method.
The emoji data sourced here is from https://github.com/github/gemoji which is the gem library Github uses for their emoji rendering (and a data source for other sites). So we should be able to easily render any emoji and :alias: that Github can, removing any errors from migrated content. They also update it as well, so we can sync when there are new unicode emoji lists released.
I've included a slimmed down and slightly modified forked copy of https://github.com/knq/emoji to make up our own emoji module. The code is pretty straight forward and again allows us to have a lot of flexibility in what happens.
I had seen a few comments about performance in some of the other threads if we render this ourselves, but there doesn't seem to be any issue here. In a test it can parse, convert, and render 1,000 emojis inside of a large markdown table in about 100ms on my laptop (which is many more emojis than will ever be in any normal issue). This also prevents any flickering and other weirdness from using javascript to render some things while using go for others.
Not included here are image fall back URLS. I don't really think they are necessary for anything new being written in 2020. However, managing the emoji ourselves would allow us to add these as a feature later on if it seems necessary.
Fixes: https://github.com/go-gitea/gitea/issues/9182
Fixes: https://github.com/go-gitea/gitea/issues/8974
Fixes: https://github.com/go-gitea/gitea/issues/8953
Fixes: https://github.com/go-gitea/gitea/issues/6628
Fixes: https://github.com/go-gitea/gitea/issues/5130
* add new shared function emojiHTML
* don't increase emoji size in issue title
* Update templates/repo/issue/view_content/add_reaction.tmpl
Co-Authored-By: 6543 <6543@obermui.de>
* Support for emoji rendering in various templates
* Render code and review comments as they should be
* Better way to handle mail subjects
* insert unicode from tribute selection
* Add template helper for plain text when needed
* Use existing replace function I forgot about
* Don't include emoji greater than Unicode Version 12
Only include emoji and aliases in JSON
* Update build/generate-emoji.go
* Tweak regex slightly to really match everything including random invisible characters. Run tests for every emoji we have
* final updates
* code review
* code review
* hard code gitea custom emoji to match previous behavior
* Update .eslintrc
Co-Authored-By: silverwind <me@silverwind.io>
* disable preempt
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Show Signer in commit lists and add basic trust
Show the avatar of the signer in the commit list pages as we do not
enforce that the signer is an author or committer. This makes it
clearer who has signed the commit.
Also display commits signed by non-members differently from
members and in particular make it clear when a non-member signer
is different from the committer to help reduce the risk of
spoofing.
Signed-off-by: Andrew Thornton <art27@cantab.net>
* ensure orange text and background is available
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Update gpg_key.go
* Update models/gpg_key.go
* Apply suggestions from code review
* Require team collaborators to have access to UnitTypeCode
* as per @6543
* fix position of sha as per @silverwind
* as per @guillep2k
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Truncate long commit message header
* Fix overflow in view commit table
* Use @media less
* Further improvements
* Fix the commit message on small screens
* adjust width of minimal table
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add octicon SVG sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Static prefix
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* SVG for all repo icons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make vendor
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap out octicons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move octicons to top of less imports
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix JS
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Definitely not a search/replace
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed regex
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move to more generic calls and webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make svg -> make webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg-sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed a test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg from makefile
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Suggestions
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Attempt to fix test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert timetracking test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap .octicon for .svg in less
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add aria-hidden
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Replace mega-octicon
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix webpack globbing on Windows
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert
Co-Authored-By: silverwind <me@silverwind.io>
* Fix octions from upstream
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix Vue and missed JS function
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add JS helper and PWA
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Preload SVG
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <matti@mdranta.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR fixes #7598 by providing a configurable way of signing commits across the Gitea instance. Per repository configurability and import/generation of trusted secure keys is not provided by this PR - from a security PoV that's probably impossible to do properly. Similarly web-signing, that is asking the user to sign something, is not implemented - this could be done at a later stage however.
## Features
- [x] If commit.gpgsign is set in .gitconfig sign commits and files created through repofiles. (merges should already have been signed.)
- [x] Verify commits signed with the default gpg as valid
- [x] Signer, Committer and Author can all be different
- [x] Allow signer to be arbitrarily different - We still require the key to have an activated email on Gitea. A more complete implementation would be to use a keyserver and mark external-or-unactivated with an "unknown" trust level icon.
- [x] Add a signing-key.gpg endpoint to get the default gpg pub key if available
- Rather than add a fake web-flow user I've added this as an endpoint on /api/v1/signing-key.gpg
- [x] Try to match the default key with a user on gitea - this is done at verification time
- [x] Make things configurable?
- app.ini configuration done
- [x] when checking commits are signed need to check if they're actually verifiable too
- [x] Add documentation
I have decided that adjusting the docker to create a default gpg key is not the correct thing to do and therefore have not implemented this.
|
|
|
* Supports tags when comparing commits or branches
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Hide headline when only comparing and don't load unused data
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Merges compare logics to allow comparing branches, commits and tags with eachother
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Display branch or tag instead of commit when used for comparing
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Show pull request form after click on button
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Transfers relevant pull.go changes from master to compare.go
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Fixes error when comparing forks against a commit or tag
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Removes console.log from JavaScript file
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Show icon next to commit reference when comparing branch or tag
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Updates css file
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Fixes import order
* Renames template variable
* Update routers/repo/compare.go
Co-Authored-By: zeripath <art27@cantab.net>
* Update from master
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Allow short-shas in compare
* Renames prInfo to compareInfo
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Check PR permissions only if compare is pull request
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Adjusts comment
Signed-off-by: Mario Lubenka <mario.lubenka@googlemail.com>
* Use compareInfo instead of prInfo
|
