| Commit message (Collapse) | Author | Age | Files | Lines |
|---|
| |
|
|
|
|
|
|
|
|
|
| |
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
| |
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
| |
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
| | |
|
| | |
|
| | |
|
| |
|
|
|
|
|
|
| |
1. Use `gt-invisible` instead of `invisible`.
2. Use `gt-word-break` instead of `dont-break-out` (there is a slight
different "hyphens", but I think it won't affect too much since it is
only used for the "full name").
3. Remove `.small.button:has(svg)` , now our buttons could layout SVG
correctly, and actually I didn't see this CSS class is used in code.
|
| |
|
|
|
|
|
|
| |
Use a real button and add an aria-label.
Additionally, show the button whenever it is focused.
See https://codeberg.org/forgejo/forgejo/issues/998 for explanation.
Our handling of this button is now equal to that of GitHub.
Nothing has changed visually.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
To avoid bloating the template helper functions, some functions could be
provided by type methods.
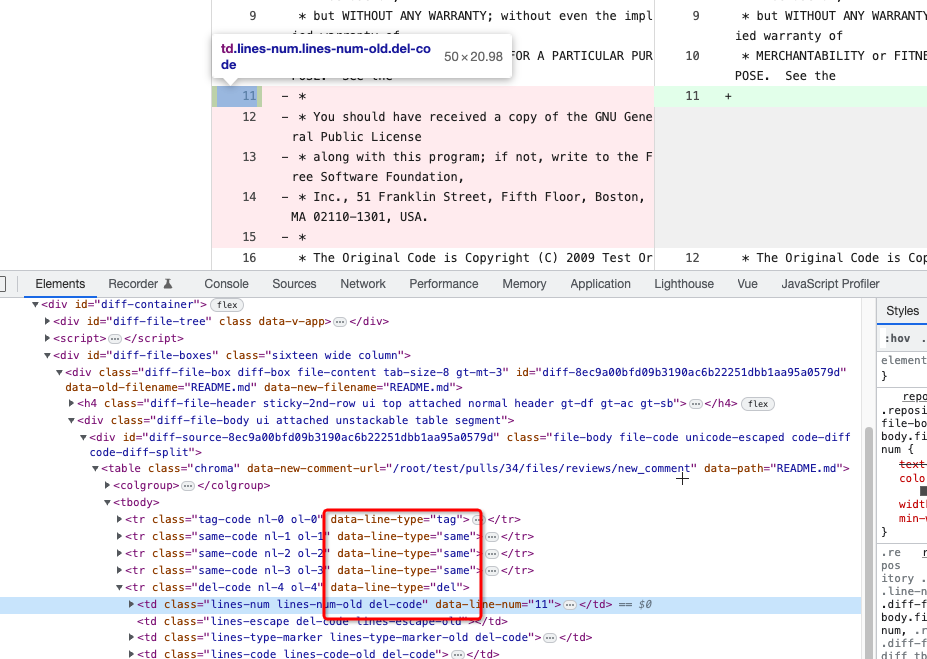
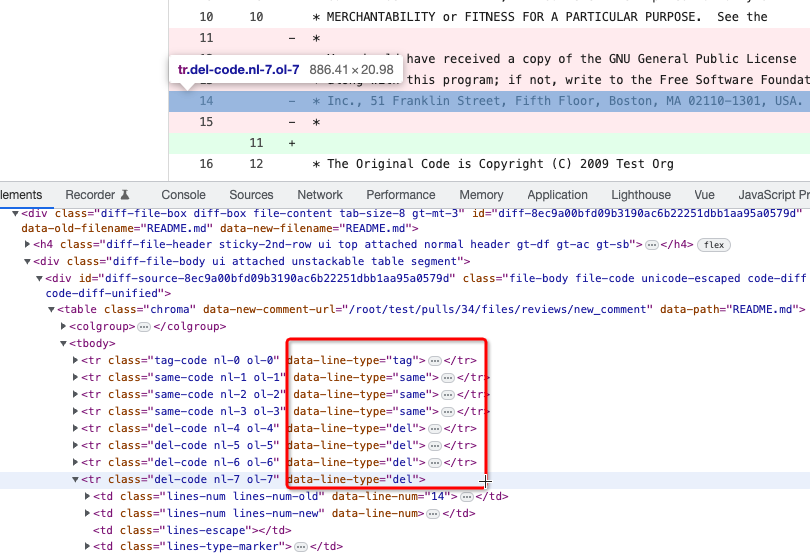
And the new code `data-line-type="{{.GetHTMLDiffLineType}}"` reads
better than `data-line-type="{{DiffLineTypeToStr .GetType}}"`
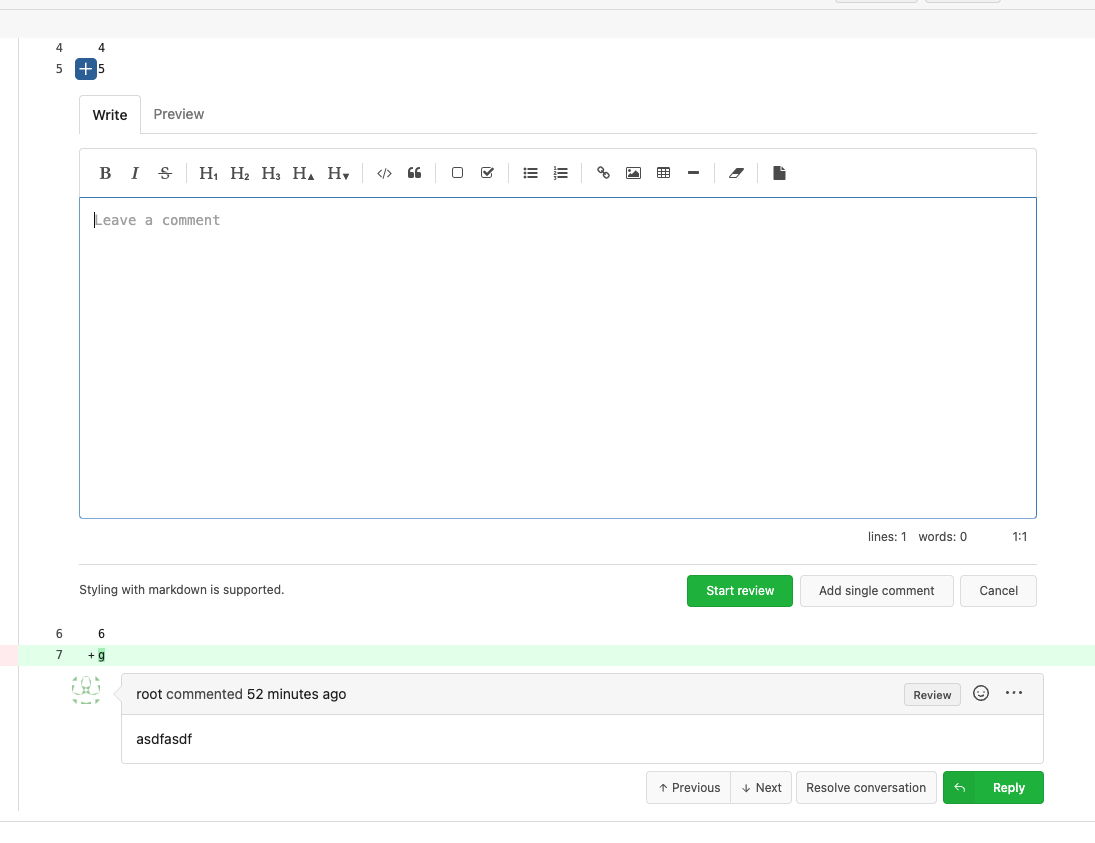
After the fix, screenshots (the same as before):
<details>


</details>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
One of the steps in #23328
Before there were 3 different but similar functions: dict/Dict/mergeinto
The code was just copied & pasted, no test.
This PR defines a new stable `dict` function, it covers all the 3 old
functions behaviors, only +160 -171
Future developers do not need to think about or guess the different dict
functions, just use one: `dict`
Why use `dict` but not `Dict`? Because there are far more `dict` than
`Dict` in code already ......
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Close #23265, the code editor diff preview has been broken for long
time.
* Fix the regression for `data-line-num`
* `.code-diff` is necessary to show the line number
* Fix the regression for #12434
* The diff:
[12434](https://github.com/go-gitea/gitea/pull/12434/files?diff=unified&w=1)
* It hides the Type(4) (aka HunkHeader) for unexpected cases.
Diff with ignoring whitespaces:
https://github.com/go-gitea/gitea/pull/23307/files?diff=unified&w=1
Before: see the issue #23265
After:

|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
As discussed in #22847 the helpers in helpers.less need to have a
separate prefix as they are causing conflicts with fomantic styles
This will allow us to have the `.gt-hidden { display:none !important; }`
style that is needed to for the reverted PR.
Of note in doing this I have noticed that there was already a conflict
with at least one chroma style which this PR now avoids.
I've also added in the `gt-hidden` style that matches the tailwind one
and switched the code that needed it to use that.
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Fix placement of avatar image, this was not placed in the
`comment-header-left` and add CSS to cover the limiting of width+height
of avatar for code-review comment on "Files changed" page. This fixes
the big noticeable avatar issue.
- Apply `margin-bottom` to the "next" button, so it's consistent with
the "previous" button.
- Make sure the "next"/"previous" start at `flex-start` on mobile and
not off-screen at `flex-end`. As well force them to have `flex: 1` so
they won't overflow on x-asis. This also requires the `width: 100%` for
the `.ui.buttons` div.
- Resolves #20074
### Before
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/195952930-09560cad-419f-43a3-a8a4-a4166c117994.jpg"></details>
### After
<details><img width="512"
src="https://user-images.githubusercontent.com/25481501/197340081-0365dfa8-4344-46b4-8702-a40c778c073f.jpg"></details>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
|
| |
|
|
|
|
|
|
| |
* Make sure fmt catches all templates
Make's `wildcard` is not recursive so it missed many template files, fix
that by using `find`.
* Update Makefile
|
| |
|
|
|
|
|
|
| |
Gitea used to return 500 on the /:user/:repo/:commit route due to locale
being undefined in the escape_title template.
Co-authored-by: bad <badatnames@tutanota.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
This PR rewrites the invisible unicode detection algorithm to more
closely match that of the Monaco editor on the system. It provides a
technique for detecting ambiguous characters and relaxes the detection
of combining marks.
Control characters are in addition detected as invisible in this
implementation whereas they are not on monaco but this is related to
font issues.
Close #19913
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
| |
* Refactor `i18n` to `locale`
- Currently we're using the `i18n` variable naming for the `locale`
struct. This contains locale's specific information and cannot be used
for general i18n purpose, therefore refactoring it to `locale` makes
more sense.
- Ref: https://github.com/go-gitea/gitea/pull/20096#discussion_r906699200
* Update routers/install/install.go
|
| |
|
|
|
|
|
| |
* Calculate hash only once.
* remove unused Sha1 template helper function, use ctx.Data["FileNameHash"]
* fix unit tests
|
| |
|
| |
- Don't show the blob-hunk twice.
|
| |
|
|
|
|
|
|
| |
It appears that the blob-excerpt links do not work on the wiki - likely since their
introduction.
This PR adds support for the wiki on these links.
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
| |
Fix #17514
Given the comments I've adjusted this somewhat. The numbers of characters detected are increased and include things like the use of U+300 to make à instead of à and non-breaking spaces.
There is a button which can be used to escape the content to show it.
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Gwyneth Morgan <gwymor@tilde.club>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
- Don't sent it with each line, instead send it at the top-element for each file.
- Related:
https://github.com/go-gitea/gitea/pull/17618#issuecomment-968192761
2.5K Additions:
No-Patch:
Unified: 2.14 MB (2.14 MB size)
Split: 2.59 MB (2.59 MB size)
Patch:
Unified: 2.10 MB (2.10 MB size) (-1.8%)
Split: 2.55 MB (2.55 MB size) (-1.5%)
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
| |
There are multiple places where Gitea does not properly escape URLs that it is building and there are multiple places where it builds urls when there is already a simpler function available to use this.
This is an extensive PR attempting to fix these issues.
1. The first commit in this PR looks through all href, src and links in the Gitea codebase and has attempted to catch all the places where there is potentially incomplete escaping.
2. Whilst doing this we will prefer to use functions that create URLs over recreating them by hand.
3. All uses of strings should be directly escaped - even if they are not currently expected to contain escaping characters. The main benefit to doing this will be that we can consider relaxing the constraints on user names and reponames in future.
4. The next commit looks at escaping in the wiki and re-considers the urls that are used there. Using the improved escaping here wiki files containing '/'. (This implementation will currently still place all of the wiki files the root directory of the repo but this would not be difficult to change.)
5. The title generation in feeds is now properly escaped.
6. EscapePound is no longer needed - urls should be PathEscaped / QueryEscaped as necessary but then re-escaped with Escape when creating html with locales Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
Fixed #8861
* use ajax on PR review page
* handle review comments
* extract duplicate code
FetchCodeCommentsByLine was initially more or less copied from fetchCodeCommentsByReview. Now they both use a common findCodeComments function instead
* use the Engine that was passed into the method
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
| |
Co-authored-by: mrsdizzie <info@mrsdizzie.com>
|
| |
|
|
|
|
|
| |
- Change code review '+' to SVG and increase size slightly
- Set placeholder color in both themes
- Set proper font for textareas
- Fix black code in arc-green
- Various arc-green fixes
|
| |
|
|
|
|
|
|
|
|
| |
- Introduce new .code-inner class that sets the CSS attributes on
rendered code lines like view,blame and diff.
- Rename .wrap class to .word-break to reflect what it actually does
- Remove .raw which was only used on webhook page
- Set white-space: pre-wrap except on blame where it can break the
layout
Fixes: https://github.com/go-gitea/gitea/issues/13406
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Misc UI fixes, add secondary color
- Add secondary color, primarily used in arc-green currently
- Convert icons on release page to SVG
- Improve resolved conversation placeholder
- Diff fixes on arc-green
- Misc color tweaks
* fix comment header, adjust arc-green dropzone
* label margin, sidebar margin
* flexbox commits table and add primary button styles
* tooltip styles
* file header fixes
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
| |
Now defaults to 16 on both frontend and backend.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Do not show arrows on comment diffs on pull comment pages
Prior to this PR it was possible that an expansion arrow could be displayed
on comment diffs displayed on the comments pages of pulls
These arrows would not successfully work because they were not attached to
a commit id - nor can they necessarily be.
This PR prevents these from being shown.
Fix #10851
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per @silverwind
Signed-off-by: Andrew Thornton <art27@cantab.net>
* one more indentation fix
Signed-off-by: Andrew Thornton <art27@cantab.net>
* one more indentation fix
Signed-off-by: Andrew Thornton <art27@cantab.net>
|
| |
|
|
|
|
|
|
| |
- replace font-awesome icons with octicons
- clean up js and css surrounding the code expansion and file folding
- fix hover color on arc-green
- tweak diff line number colors
Co-authored-by: zeripath <art27@cantab.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Make copy/paste work for source code
Fix regression casued by #12047 so copy/paste works properly in all browsers.
Fixes #12184
Also while looking at this I saw a small display issue for blame view. I think #12023 was merged into original PR through an update branch before #12047 was merged and made one of the css ruules not apply anymore.
* use pseudo-element to prevent copying of comment + symbol even when not visually selected
* remove added newline here should not be necessary anymore
* make sure empty line is newline so there is something to select and copy
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Server-side syntax hilighting for all code
This PR does a few things:
* Remove all traces of highlight.js
* Use chroma library to provide fast syntax hilighting directly on the server
* Provide syntax hilighting for diffs
* Re-style both unified and split diffs views
* Add custom syntax hilighting styling for both regular and arc-green
Fixes #7729
Fixes #10157
Fixes #11825
Fixes #7728
Fixes #3872
Fixes #3682
And perhaps gets closer to #9553
* fix line marker
* fix repo search
* Fix single line select
* properly load settings
* npm uninstall highlight.js
* review suggestion
* code review
* forgot to call function
* fix test
* Apply suggestions from code review
suggestions from @silverwind thanks
Co-authored-by: silverwind <me@silverwind.io>
* code review
* copy/paste error
* Use const for highlight size limit
* Update web_src/less/_repository.less
Co-authored-by: Lauris BH <lauris@nix.lv>
* update size limit to 1MB and other styling tweaks
* fix highlighting for certain diff sections
* fix test
* add worker back as suggested
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lauris BH <lauris@nix.lv>
|
| |
|
| |
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add a way to mark Conversation (code comment) resolved
mark Conversation is a way to mark a Conversation is stale
or be solved. when it's marked as stale, will be hided like
stale. all Pull Request writer , Offical Reviewers and poster
can add or remove Conversation resolved mark.
Signed-off-by: a1012112796 <1012112796@qq.com>
* fix lint
* Apply suggestions from code review
* Add ResolveDoer
* fix ui
Co-Authored-By: Lauris BH <lauris@nix.lv>
Co-Authored-By: 6543 <6543@obermui.de>
* change IsResolved to an function
Add permission check in UpdateResolveConversation
* Apply suggestions from code review
* change return error for permisson check
* add default message for deleted user
* get issue message from comment
* add migration for ``ResolveDoerID`` column
another change:
* block mark pending review as resolved because it's not necessary
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
* change button color
* resolve button size
* fix code style
* remove unusefull code
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: guillep2k <18600385+guillep2k@users.noreply.github.com>
|
| | |
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Add octicon SVG sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Static prefix
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* SVG for all repo icons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make vendor
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap out octicons
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move octicons to top of less imports
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix JS
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Definitely not a search/replace
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed regex
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Move to more generic calls and webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* make svg -> make webpack
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg-sprite
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Missed a test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Remove svg from makefile
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Suggestions
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Attempt to fix test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Update tests
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert timetracking test
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Swap .octicon for .svg in less
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add aria-hidden
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Replace mega-octicon
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix webpack globbing on Windows
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Revert
Co-Authored-By: silverwind <me@silverwind.io>
* Fix octions from upstream
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Fix Vue and missed JS function
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Add JS helper and PWA
Signed-off-by: jolheiser <john.olheiser@gmail.com>
* Preload SVG
Signed-off-by: jolheiser <john.olheiser@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: techknowlogick <matti@mdranta.net>
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* update #8659 fold/unfold code diffs
* add fold button style
* update #8659 implement expand up/down codes (blob excerpt)
* fix golint errors
* fix expand direction
* remove debug message
* update css style for blob exceprt
* fix typo in comment
* update style sheet with less
* update expect diff (add SectionInfo)
* update #8942 accept suggested change (fix typo)
* close reader and check file type before get tail section
* adjust button position and check file type before insert fold button
* move index js to web_src
* merge index.js with master
* generate index.js
* update js coding style
|
| |
|
|
| |
There was a missing space before the `nohighlight` class which made the
previous class concatenate wrongly as `wrapnohighlight` in the template.
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* fix extra newlines when copying from diff
See https://bugzilla.mozilla.org/show_bug.cgi?id=1273836
Basically, the <pre><code> seems to add a forced newline that is not
possible to get rid of via CSS, so I replaced it with just a <code>.
Secondly, .lines-type-marker also forced a newline in the copied text,
but that was possible to get rid of via user-select.
Safari still has a extraneous newline in the copied text of unknown
origin, but this should not block stop this PR.
* simplify .line-type-marker
* fix selector
* remove erronous ^^^
* Fix empty split diff
* Fix arc-theme-green
* fix add comment
* ensure line-num is copied too
* Update templates/repo/diff/box.tmpl
Co-Authored-By: zeripath <art27@cantab.net>
* attempt to fix safari via removing <code>
* remove useless whitespace at the end of 'class'
* remove inter-tag whitespace for code <td>s
* more inter-tag removal
* final inter-tag removal
* attempt to fix empty line copy
* move and comment getLineContent
* fix golint
* make background grey for missing added code
|
| |
|
|
|
|
|
|
| |
* Make diff line-marker non-selectable
* Move to use data-* as per @mrsdizzie
* fix missing line nums
* Add a minimum-width to force right-align of the line num
* Move line-type-marker into separate column
|
| |
|
|
|
| |
This reverts commit e5cd80e0219f10818f43e8cab6b9c814cb1cd796.
Fixes: https://github.com/go-gitea/gitea/issues/6064
|
| |
|
|
|
|
|
|
|
|
|
|
|
| |
Wrapping was initially added in https://github.com/go-gitea/gitea/pull/2789
but it is currently disabled because the rule that applies wrapping to
the wrap class did not have enough CSS specificity.
Resolved the issue by using a general selector that matches all code
boxes. The previous wrap class was removed because it had only been
inconsistenly applied to various code boxes and because I found no easy
way to add classes to code boxes rendered in Markdown.
Also removed a seemingly useless :before on code view and added padding
to restore the spacing.
|
| |
|
|
|
|
| |
* Add comment replies
* Replace reviewID with review.ID
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| |
* Code review UI improvements
* More fixes to dark theme
* Style fix
* Fix to allow add code review comments only on review files tab
* More readability dark style fixes
* Fix commenting on deleted files. Fixes #4752
* Fix line blame getting for multiple corner cases
|
